![[chatbot + AI = 下一代操作模式][36]Chatbot整合QnAMaker - 使用對話查找知識集.jpg](/posts/2018/08/2018-08-19-bot-framework-with-ai-cognitive-service-36-integrate-qnamaker-into-chatbot/833d0d69-8690-44db-95a0-e20e3eb73975.jpg)
在上一篇([35]使用QnA Maker打造問答知識類型資料集服務)介紹了QnA Maker的主要目的,以及如何使用之後,下一個問題就是要怎麽把QnA Maker整合到程式裡面。
在這一篇將介紹如何把QnA Maker的服務整合到Chatbot裡面。
整合QnA Maker到Chatbot
Bot Builder SDK裡面有提供QnA Maker的Dialog,因此要整合到Chatbot裡面會比較容易一些。不過,提供的QnAMakerDialog還需要做一些微調,因此還是會建立一個Dialog做這些相關的微調。
整個需要調整的部分如下:
- 安裝有QnAMaker的Dialog套件
- 增加BasicQnAMakerDialog
- 調整RootLuisDialog
- 調整web.config
- 測試
安裝有QnAMaker的Dialog套件
預設,包含QnAMakerDialog的package并沒有安裝進來,因此第一件事情是要安裝套件Microsoft.Bot.Builder.CognitiveServices。
可以在Package Manager Console裡面輸入:Install-Package Microsoft.Bot.Builder.CognitiveServices
增加BasicQnAMakerDialog
套件安裝好了之後,要建立一個class,名稱爲BasicQnAMakerDialog,這個class主要目的是微調内建的QnAMakerDialog。
首先,建立了兩個繼承QnAMakerDialog的Dialog,這個的主要目的是爲了區分Preview和GA版本的兩個Dialog:
public static string GetNoFoundText()
{
var message = "没找到您问题的答案。";
var key = "DefaultNoFoundText";
if (ConfigurationManager.AppSettings[key] != null
&& string.IsNullOrEmpty
(ConfigurationManager.AppSettings[key]) == false)
{
message = ConfigurationManager.AppSettings[key].ToString();
}
return message;
}
// Dialog for QnAMaker Preview service
[Serializable]
public class BasicQnAMakerPreviewDialog : QnAMakerDialog
{
// Go to https://qnamaker.ai and feed data, train & publish your QnA Knowledgebase.
// Parameters to QnAMakerService are:
// Required: subscriptionKey, knowledgebaseId,
// Optional: defaultMessage, scoreThreshold[Range 0.0 – 1.0]
public BasicQnAMakerPreviewDialog() : base(new QnAMakerService
(new QnAMakerAttribute(ConfigurationManager.AppSettings["QnAAuthKey"],
ConfigurationManager.AppSettings["QnAKnowledgebaseId"],
BasicQnAMakerDialog.GetNoFoundText(), 0.5)))
{ }
}
// Dialog for QnAMaker GA service
[Serializable]
public class BasicQnAMakerDialogGA : QnAMakerDialog
{
// Go to https://qnamaker.ai and feed data, train & publish your QnA Knowledgebase.
// Parameters to QnAMakerService are:
// Required: qnaAuthKey, knowledgebaseId, endpointHostName
// Optional: defaultMessage, scoreThreshold[Range 0.0 – 1.0]
public BasicQnAMakerDialogGA() : base(new QnAMakerService
(new QnAMakerAttribute(ConfigurationManager.AppSettings["QnAAuthKey"],
ConfigurationManager.AppSettings["QnAKnowledgebaseId"],
BasicQnAMakerDialog.GetNoFoundText(), 0.5, 1,
ConfigurationManager.AppSettings["QnAEndpointHostName"])))
{ }
}GetNoFoundText,主要用來顯示沒找到QnA的情況下要顯示的字。這個預設值可以透過AppSetting:DefaultNoFoundText來做設定。
建立好了這兩個Dialog了之後,接下來就是觸發這兩個Dialog的部分:
public async Task StartAsync(IDialogContext context)
{
await context.PostAsync("請輸入您的問題");
context.Wait(MessageReceviedAsync);
}
private async Task MessageReceviedAsync
(IDialogContext context, IAwaitable<object> result)
{
var message = context.Activity;
var qnaKBId = ConfigurationManager
.AppSettings["QnAKnowledgebaseId"];
var endpointHostName = ConfigurationManager
.AppSettings["QnAEndpointHostName"];
if (!string.IsNullOrEmpty(qnaKBId))
{
if (string.IsNullOrEmpty(endpointHostName))
await context.Forward(new BasicQnAMakerPreviewDialog(),
AfterAnswerAsync, message, CancellationToken.None);
else
await context.Forward(new BasicQnAMakerDialogGA(),
AfterAnswerAsync, message, CancellationToken.None);
}
else
{
await context.PostAsync("請設定好QnA Maker的knowledge id以及key");
}
}調整RootLuisDialog
接下來就可以在luis.ai加入一個新的intent叫做QnA,然後加入一個utterance叫做我有問題:

這邊設定好了之後,回去改code:RootLuisDialog,怎加對應的處理:
[LuisIntent("QnA")]
public Task QnA
(IDialogContext context, LuisResult result)
{
context.Call(new BasicQnAMakerDialog(),
(ctx, res) =>
{
ctx.Wait(MessageReceived);
return Task.CompletedTask;
});
return Task.CompletedTask;
}調整web.config
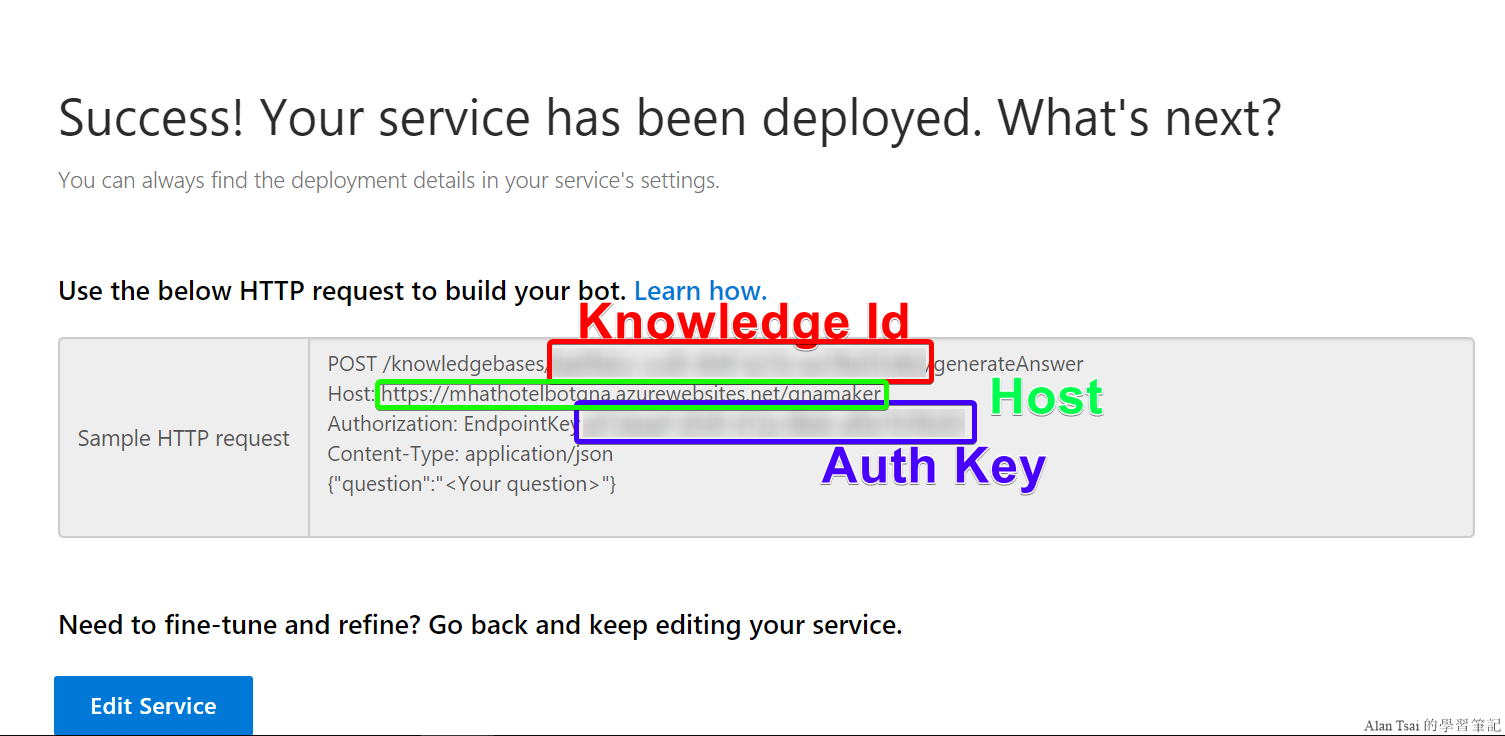
到目前爲止基本上code都修改好了,不過code裡面有埋了一些設定需要加入在web.config的AppSetting裡面:
<add key="QnAKnowledgebaseId" value="<Knowledge Id>" />
<add key="QnAEndpointHostName" value="<Host>" />
<add key="QnAAuthKey" value="<Auth Key>" />
這三個值還記得在上一篇publish了之後可以取得,這邊要注意,Host是整個網址(例如:https://mhathotelbotqna.azurewebsites.net/qnamaker)

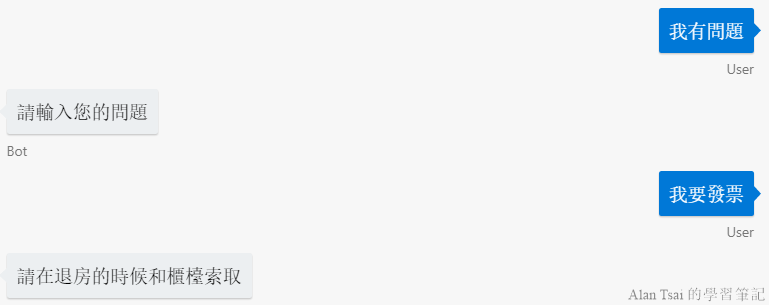
測試
最後,用Bot Emulator來對功能進行測試:

結語
這篇介紹了如何把QnA Maker的服務和Chatbot做了結合,可以用問答的方式查找知識庫的内容。
到目前爲止雖然已經可以使用QnA Maker了,不過在維護QnA Maker知識都靠一個一個key太慢了,如果已經有現成的檔案或者現成的網頁可不可以直接截取出來呢?再來,靠一個人維護太累,可不可以多個人同時維護一個Knowledge base呢?
這些將在下一篇([37]維護QnA Maker的知識庫 - 設定url或者檔案為來源、多人維護以及離綫定義知識庫)做介紹。







_1477.png)
_1485.png)
_1486.png)