![[chatbot + AI = 下一代操作模式][37]維護QnA Maker的知識庫 - 設定url或者檔案為來源、多人維護以及離綫定義知識庫.jpg](/posts/2018/08/2018-08-21-bot-framework-with-ai-cognitive-service-37-manage-qnamaker-knowledge-use-url-and-file-add-collaborator-and-mange-knowledge-offline-using-tool/226376f3-a5fa-4370-968f-25547a95b819.jpg)
上一篇([36]Chatbot整合QnAMaker - 使用對話查找知識集)介紹完了如何把QnA Maker整合到Bot Builder SDK裡面,讓使用者可以透過問答的方式去搜索設定好的Knowledge。
這篇要來介紹維護Knowledge Base這件事。如何透過設定截取網頁内容或者截取檔案内容來設定Knowledge、怎麽多個人維護和怎麽Offline 透過LUDown這個工具來Offline備份以及設定。
如何設定用截取網站或者檔案方式設定Knowledge Base
還記得在一開始建立Knowledge Base的時候,在Step 4的時候有詢問設定網址或者檔案的方式來輸入Knowledge内容。那個時候我們沒有理他,直接跳過了。
這個功能其實非常方便,想象一下,一般來說會有一個官網,如果Chatbot裡面的知識庫和網頁某一頁内容是一樣的,那麽沒有這個功能的話需要使用者自己記得當有更新的時候,兩邊都要更新。
有了這個功能之後,内容有更新的時候,只需要更新網頁版本的内容,而QnA Maker只需要在referesh一下,是不是變得很方便呢?
要設定這個功能很簡單:
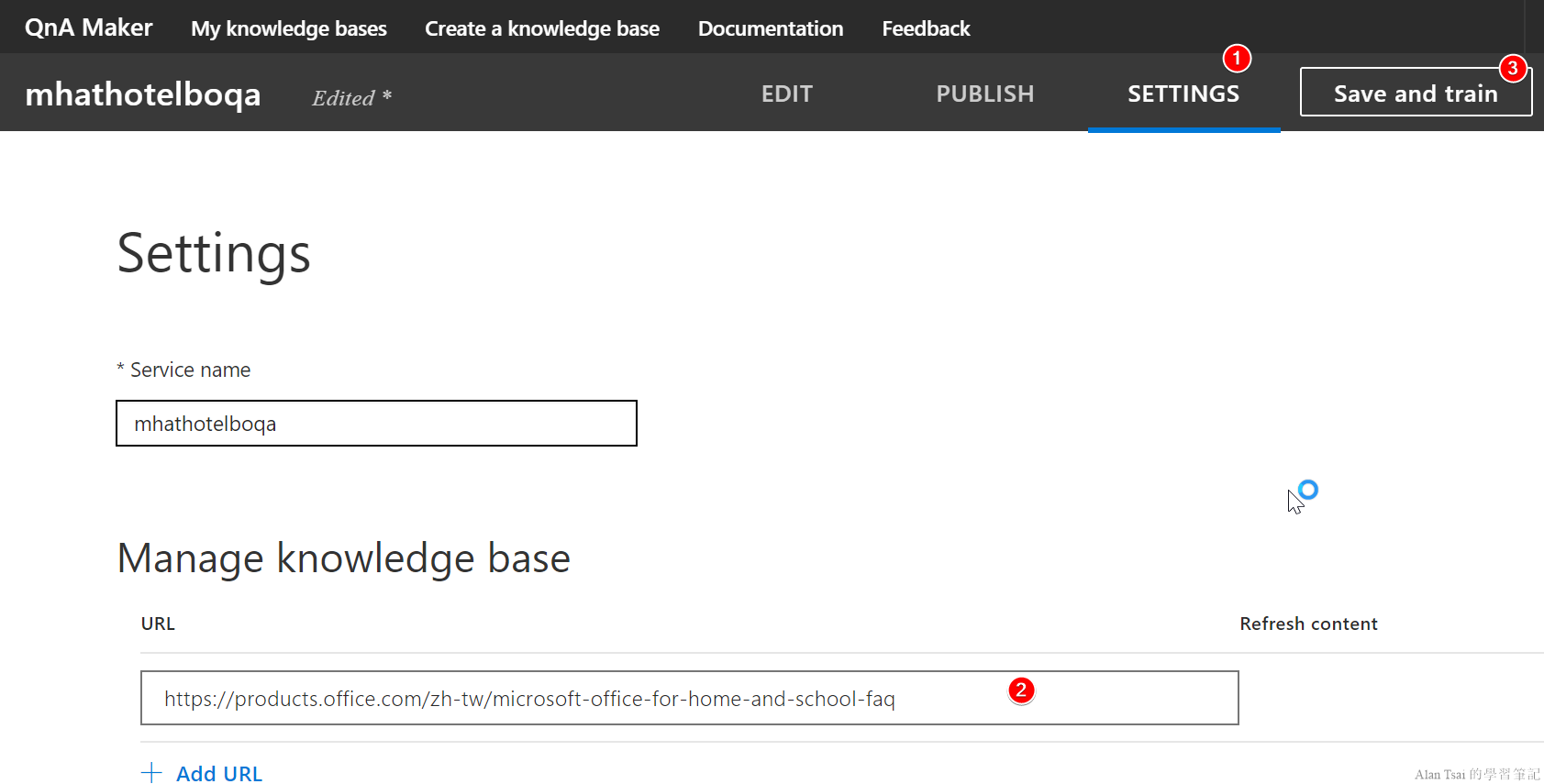
- 先點選上面的【Settings】切換到設定的頁面
- 往下面找,可以看到【Manage Knowledge Base】,這邊可以輸入網址,或者上傳檔案。這邊將用Office 365的FAQ頁面做模擬 (https://products.office.com/zh-tw/microsoft-office-for-home-and-school-faq
- 確定沒有問題之後,可以選擇右上角的【Save and Train】

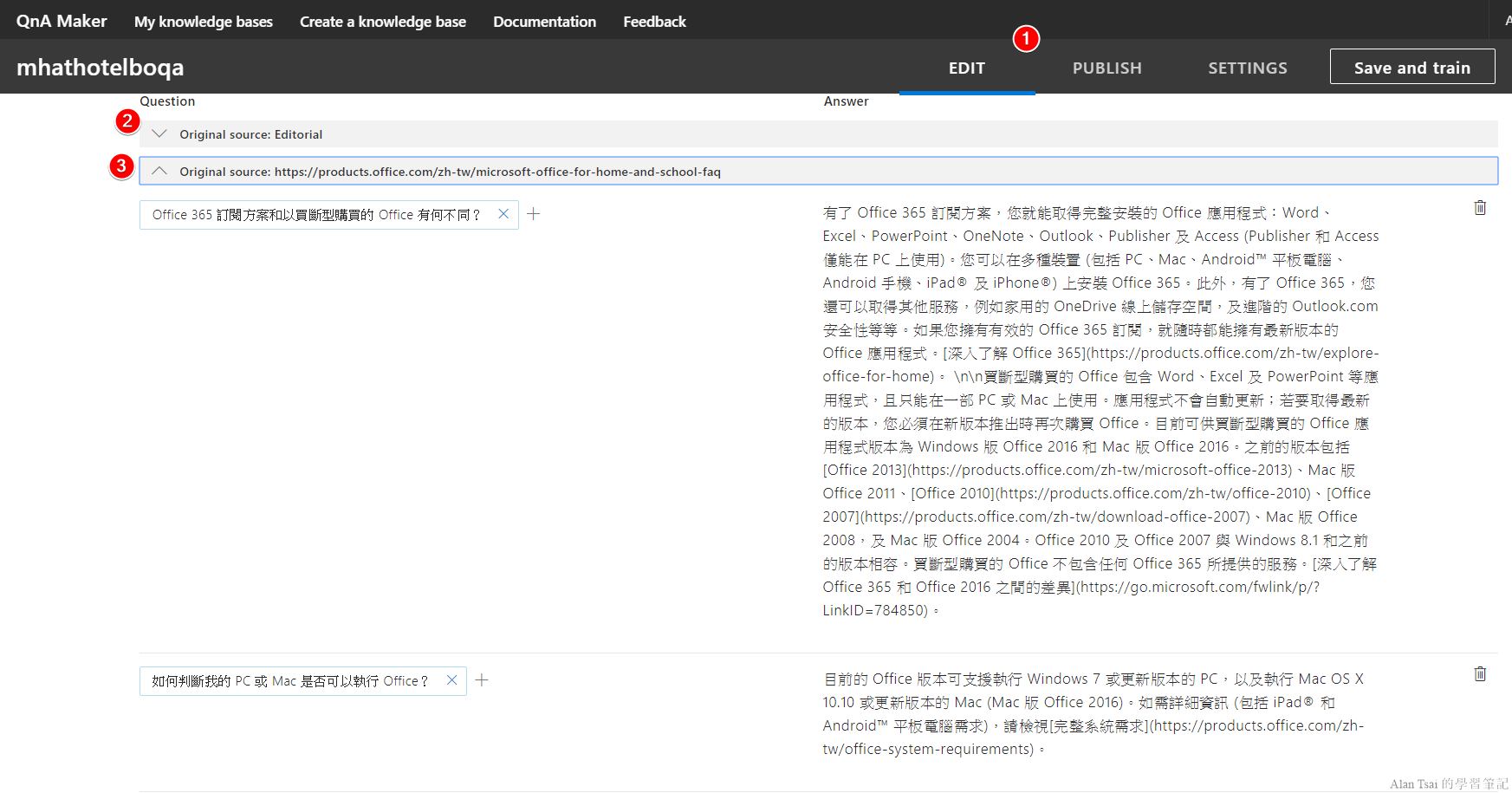
稍等一下,轉完了之後在切回到【Edit】,會看到Knowledge Base多出了好多條記錄。這邊有個不錯的地方是,來源不同,會用類似頁簽的方式區分出那些屬於手動key的那些是屬於url的:

如何讓多人維護同一個Knowledge base
一般來説,靠一個人來維護Knowledge base不太現實,那麽如何讓多人可以共同維護一個Knowledge base呢?
在QnA Maker和其他Cognitive Service不同,他是透過使用Azure的Role Base Access Control (RBAC)設定到QnA Maker的服務上面。
-
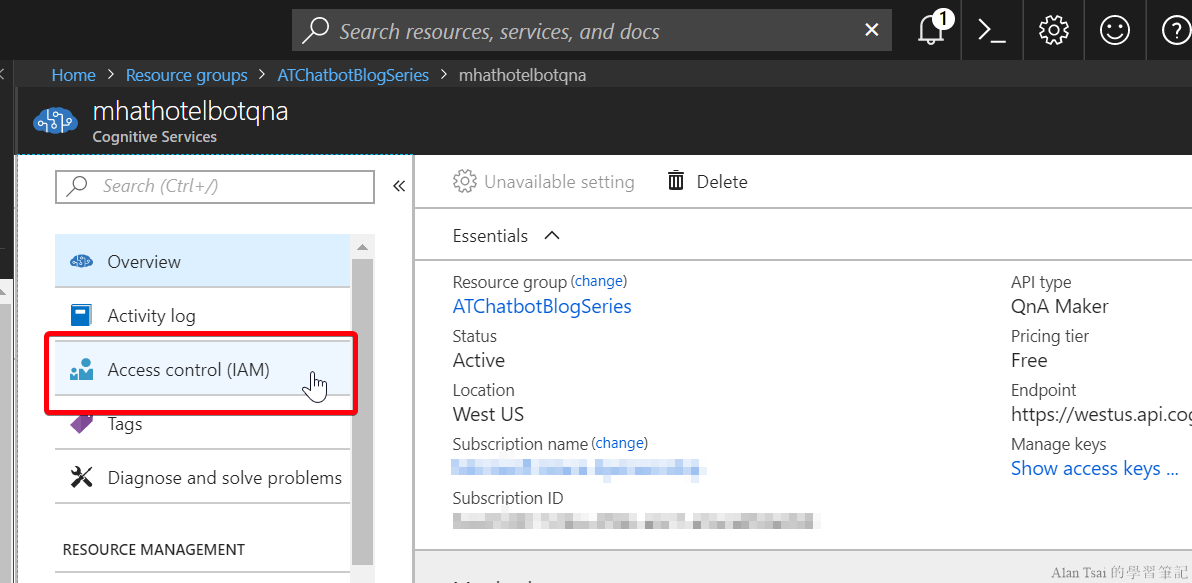
進入QnA Maker的Azure服務,選擇
Access Control (IAM) 
找到QnA Maker Service進入到Access Control -
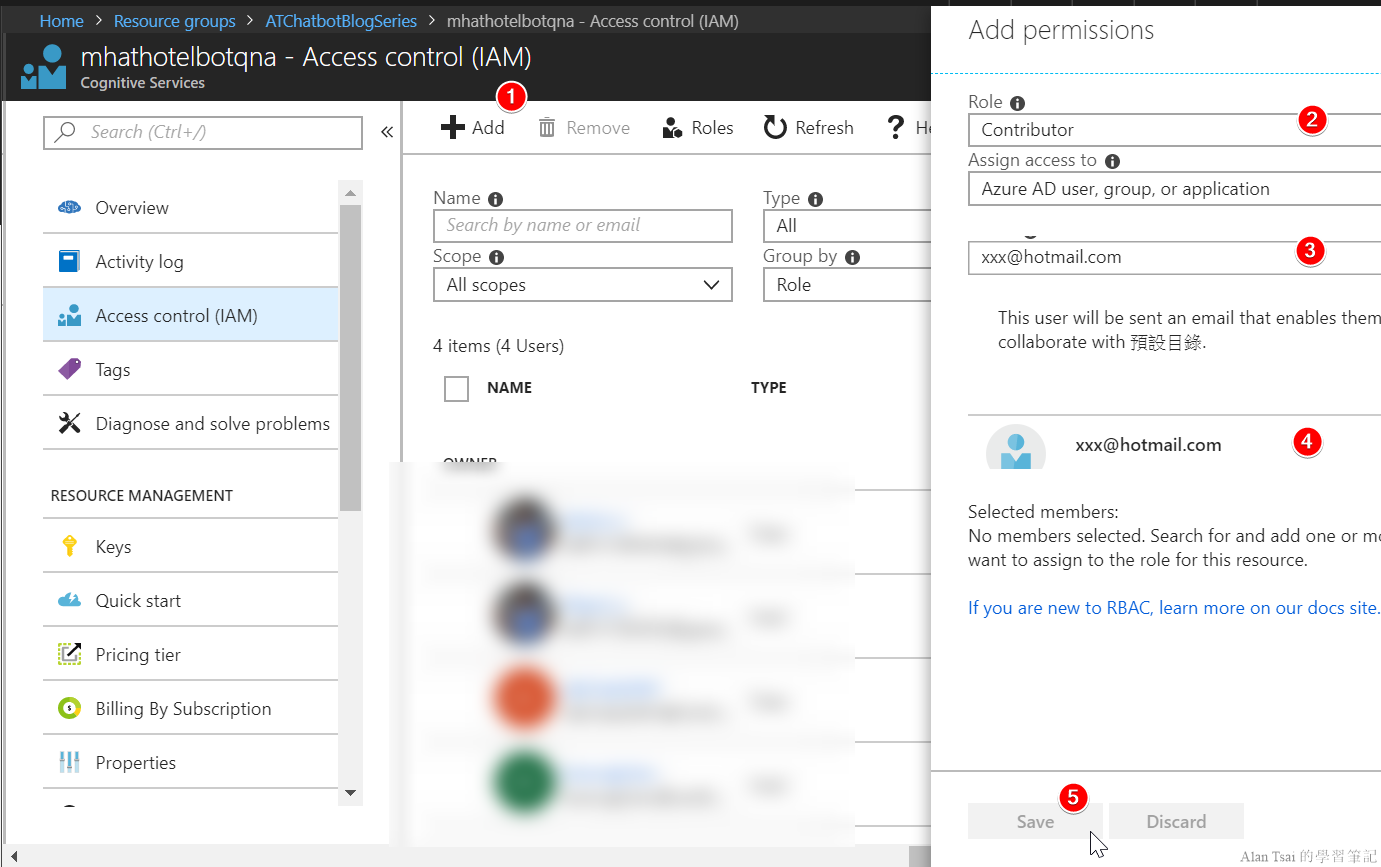
選擇加入一個人,Role可以是
Owner或者Contributor 
加入某個人到QnA Maker裡面為Contributor
上面步驟設定完了之後,用那個帳號登入到qnamker.ai,就可以看到這個Service的所有Knowledge Base。
Offline設定Knowledge Base的工具
還記得在之前的篇幅([23]LUIS管理工具 - luis-api和LUDown介紹)介紹了luis-api以及LUDown這兩個工具嗎?
這兩個工具一個是用在透過command line的方式對LUIS的Project進行操作,另外一個則是用類似Markdown語法寫出LUIS的Model内容,然後透過工具轉換成LUIS看得懂的JSON Model,達到版本控制模型容易。
在QnA Maker也有同樣的工具,分別爲:
這邊就不再詳細介紹這兩個工具了,有興趣可以看LUIS那篇的介紹,基本上qna maker和他的概念完全一樣,差異只在於呼叫的參數而已。
結語
這篇介紹了如何更好的維護QnA Maker的Knowledge Base。從介紹透過url或者檔案上傳的方式來設定Knowledge 内容,到如何加入其他人作爲維護的管理者,最後則是如何透過工具讓在沒聯網的時候可以先設計好Knowledge base内容,也讓 版控這件事情變得簡單。
在結束QnA Maker之前,還有一個功能想要介紹,那就是如何知道使用者都問了些什麽?只有知道了使用者問了什麽,才可以分析到底目前的Knowledge Base知識量夠不夠,有沒有需要調整等等。
其他的Cognitive Service這個部分都是整合到了對應的Portal裡面,可是QnA Maker不是這樣,QnA Maker透過的是Application Insight。
下一篇([38]用Application Insight看使用者都在QnA Maker查什麽)將簡單的介紹Application Insight,并且如何在Application Insight看到使用者都在問什麽問題。







_1477.png)
_1485.png)
_1486.png)