![[chatbot + AI = 下一代操作模式][35]使用QnA Maker打造問答知識類型資料集服務.jpg](/posts/2018/08/2018-08-18-bot-framework-with-ai-cognitive-service-35-intro-to-QnAMaker-create-qa-knwoledge-index/29f8c9b4-794e-42fc-bae1-cb21bb59815d.jpg)
在上一篇([34]賦予Chatbot用語音下指令以及翻譯的功能)介紹完了Translator Speech Api之後,基本上這個系列想要介紹的Cognitive Service基本服務都介紹完了,這些服務包含了文字、圖片以及語音的智能處理。
在這系列接下來的部分將在介紹幾個Cognitive Service的進階服務、以及管理和維護這些Cognitive Service工具以及微軟在AI這方面還提供什麽樣的未來藍圖。
這篇先介紹知識庫類型的服務QnA Maker,看看這個服務能夠做什麽。
QnA Maker是一個什麽服務?
不管是什麽類型的網站,一般都會有類似FAQ的東西,或者類似知識庫的資料。對於使用者來説,最困難的是如何快速找到這些問題的答案。
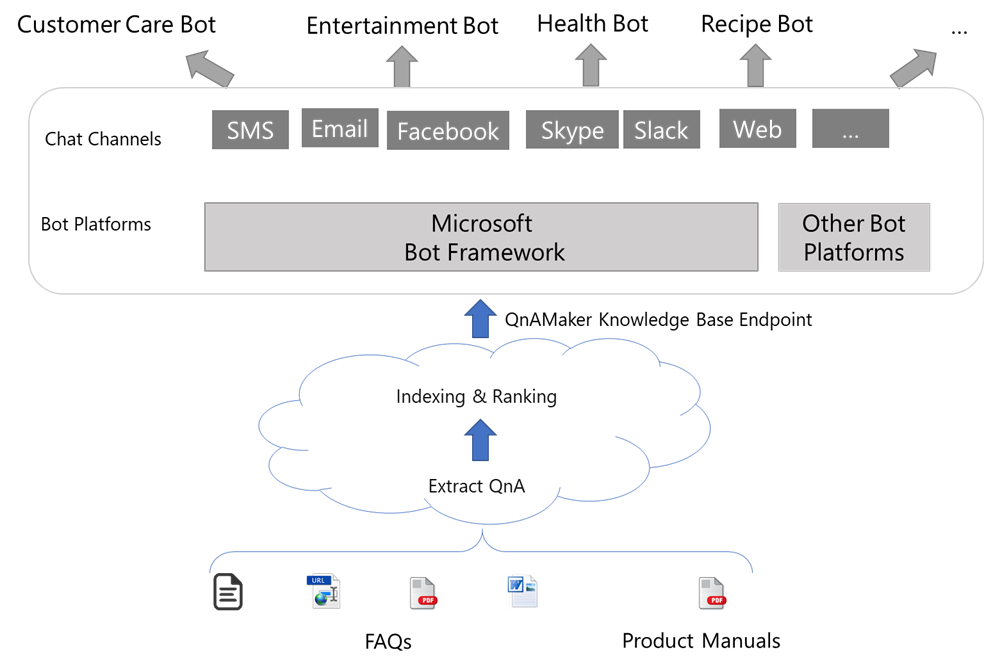
QnA Maker就是這麽一個服務,可以透過提供網址或者是檔案的方式自動截取出一問一答的結構,并且也可以在web界面直接修改,下圖是整個服務的基本概念:

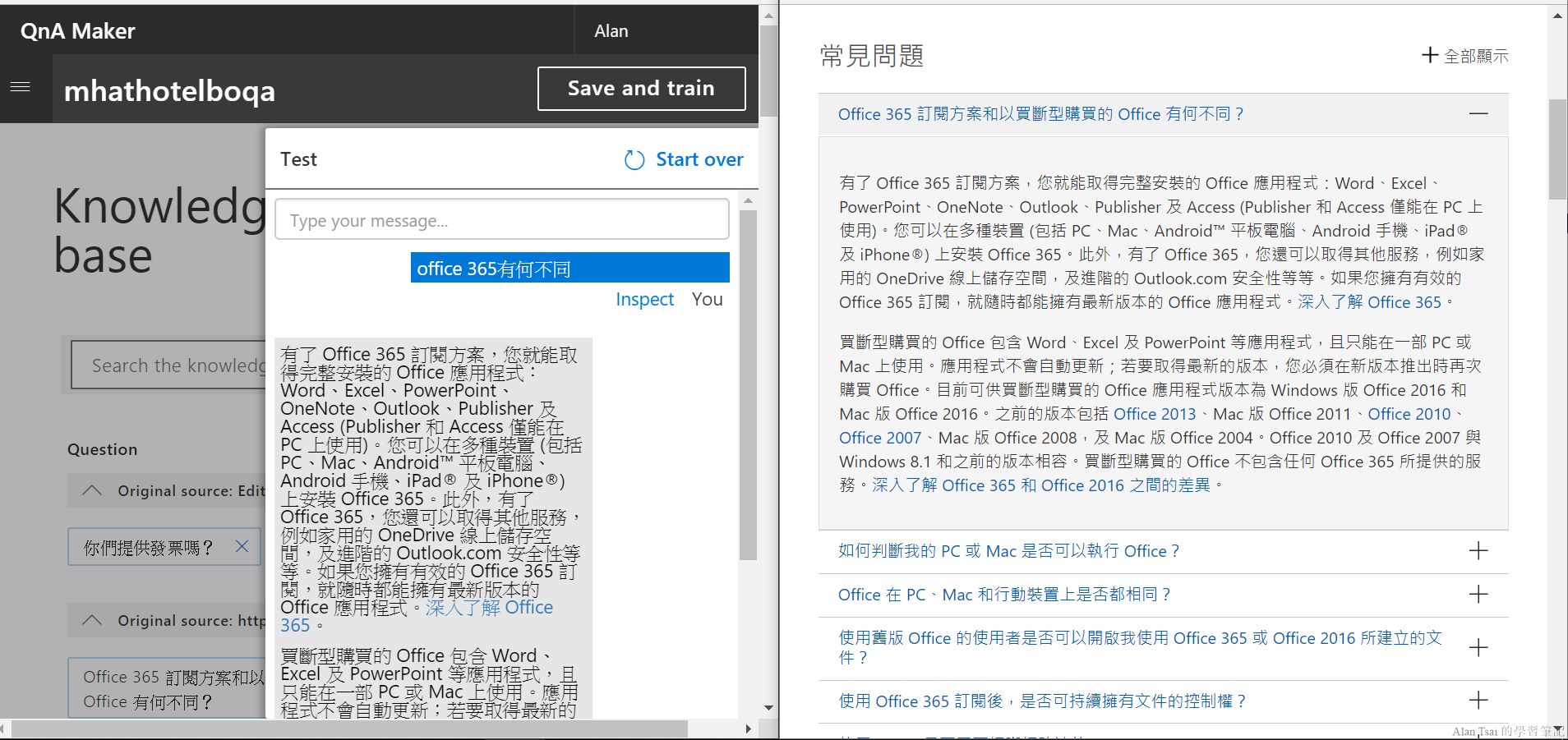
可能上面的描述還是有點無感,舉個簡單例子,Office 365有個QA的畫面,想象左邊問答方式找到答案(可以看到還可以模糊比對)對比右邊要自己用肉眼看,那個更容易使用呢?

QnA Maker的結構
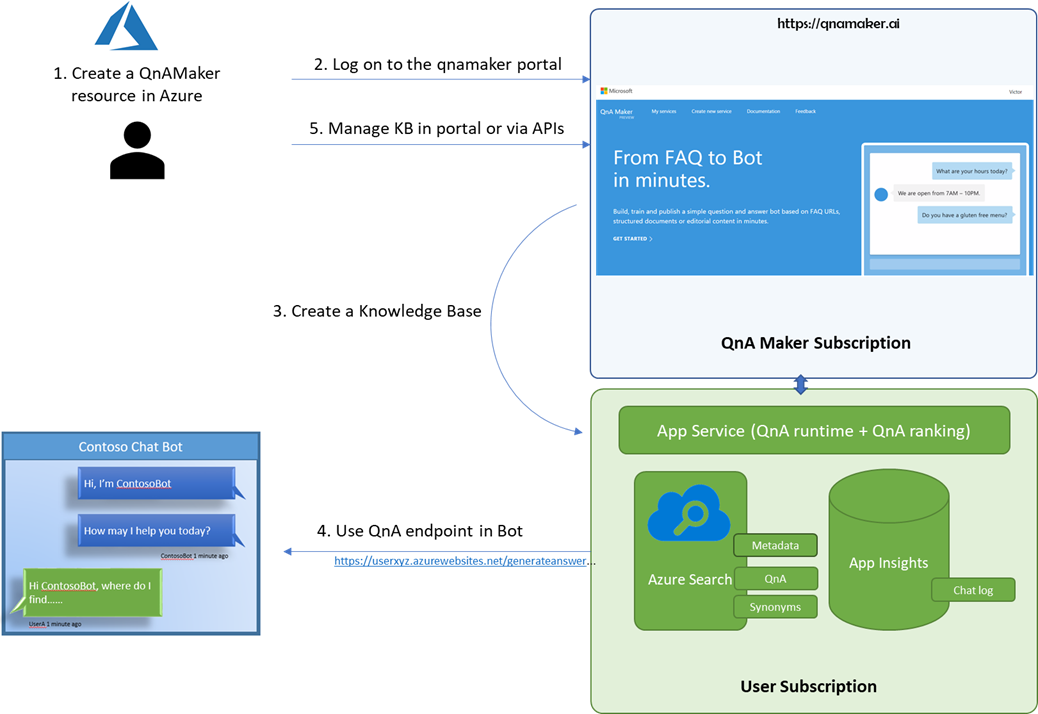
QnA Maker和其他Cognitive Service有點不一樣,其他的Cognitive Service基本上都是有一個建立好的Model或者自己建立一個Model,然後透過建立出一個Key來呼叫使用。
不過QnA Maker不是這麽一個東西,QnA Maker反而比較像是一個融合了多個Azure服務所建立出來的Solution,這個Solution主要目的就是把Knowledge類型的資料變成一個可以透過一問一答方式呈現的服務。
QnA Maker使用了幾個Azure服務:
- Azure Search - 用來儲存資料的空間
- App Service - API存在的地方 - 程式要呼叫QnA Maker的地方
- Application Insight - 分析用戶呼叫的方式
- 維護QnA Maker的Portal - 節省需要自己撰寫維護界面

建立QnA Maker的服務
要使用QnA Maker需要有兩個前置條件:
- 登入到QnA Maker的Portal
- Azure的subscription
要登入到QnA Maker的Portal還蠻簡單,只需要到qnakmaker.ai,然後用微軟帳號登入即可。
要建立一個QnA Maker的服務要經歷過幾個動作:
- 在Azure建立出QnA Maker的服務
- 在QnA Maker Portal建立出一個Knowledge
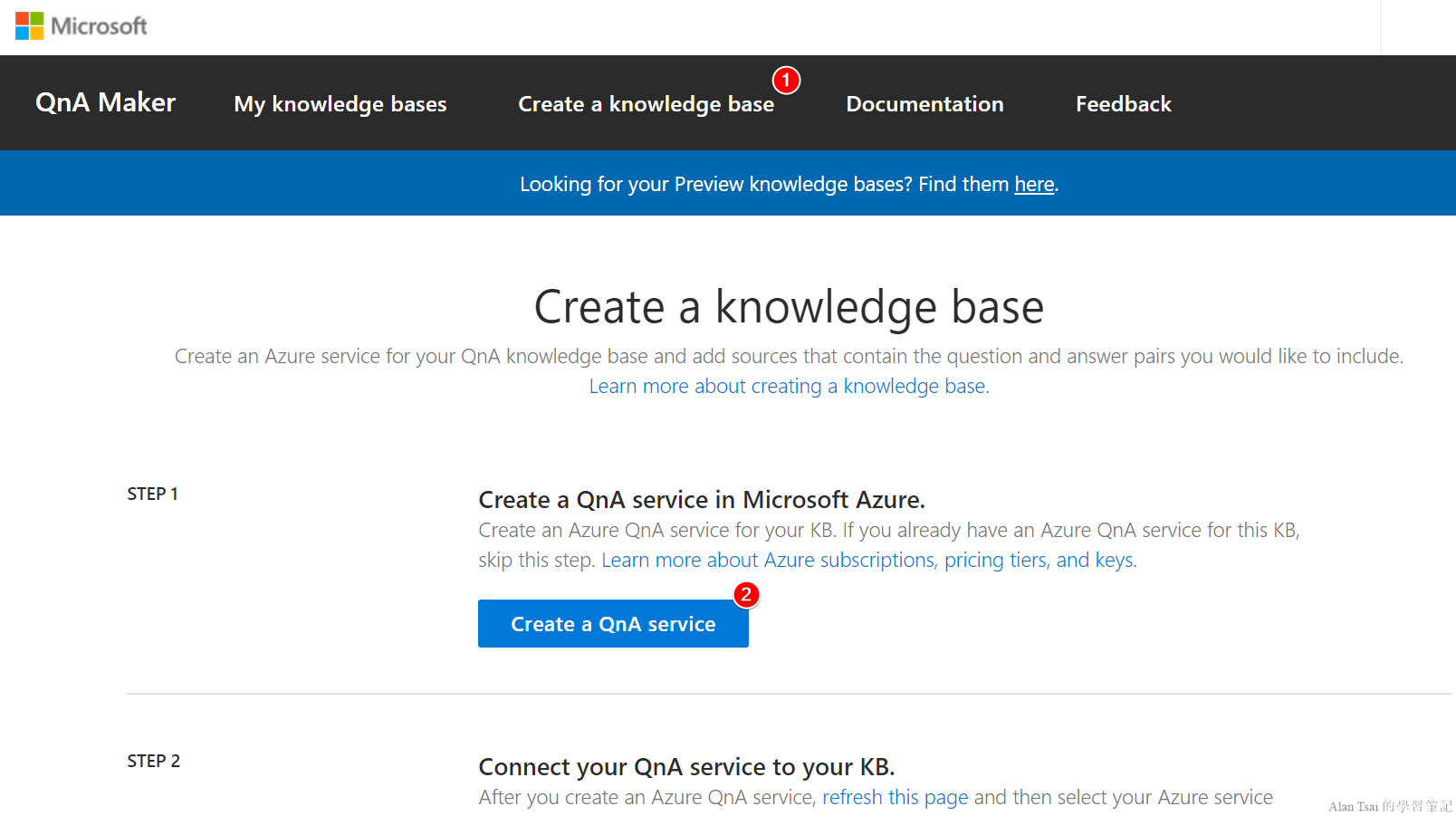
登入到QnA Maker的Portal之後,按下上面的Create a knowledge base,這邊列出一步一步要做的事情:

在Azure建立出QnA Maker的服務
在QnA Maker Portal裡面的Step 1,有個Create a QnA Service,這個按鈕會自動帶到Azure Portal建立QnA Maker的畫面,
也可以使用這個鏈接會自動進入到Azure建立QnA Maker的畫面。
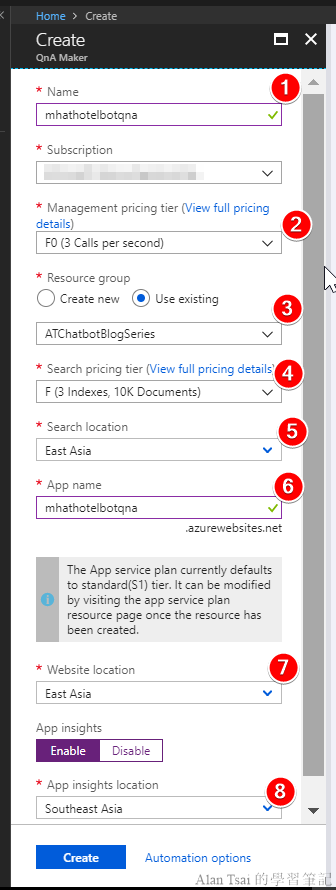
建立畫面的欄位説明如下:
- Name - 好識別的名稱即可
- Management Pricing Tier - 這邊是QnA Maker Portal相關的規格。測試可以用免費的F0就好
- Resource Group - 放在好管理的即可
- Search Pricing Tier - 還記得QnA Maker會用到Azure Search,這個是哪個服務的規格。會牽扯到可以儲存的容量。測試用免費的即可
- Search Location - Azure Search放的位置
- App Name - 會建立出一個App Service,因此這個名稱會影響到呼叫的api host
- Website Location - App Service的位置
- App Insight - 這個用來分析使用者呼叫搜索的内容

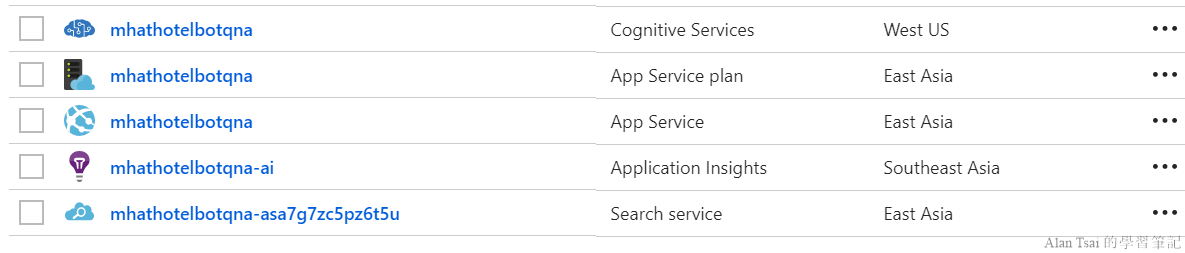
沒問題之後,按下Create,稍等一會,服務就會建立出來。總共會有5個服務建立出來:

在QnA Maker Portal建立出一個Knowledge
進入QnA Maker的Portal之後,點Create a Knownledge base(也可以直接使用這個連接進入)
接下來會是一步一步的設定
- STEP 1 Create a QnA service in Microsoft Azure.
- 這步在剛剛已經做完了。
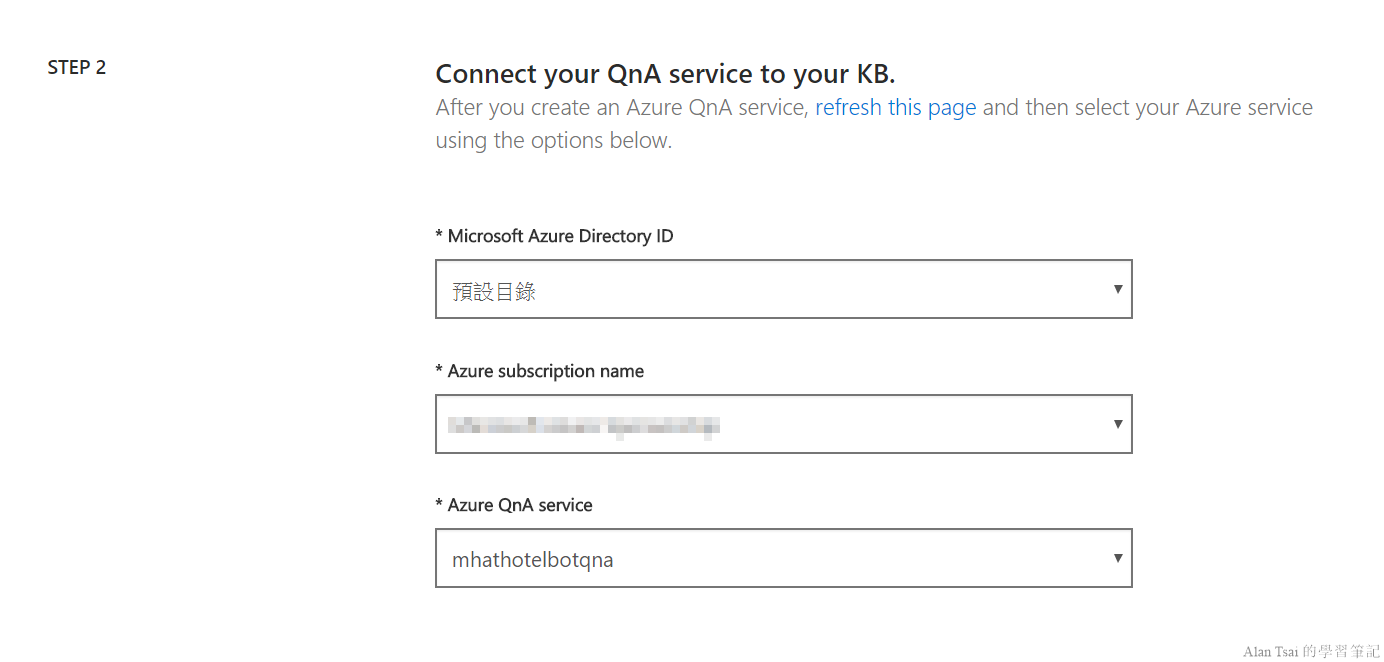
- STEP 2 Connect your QnA service to your KB.
-
這邊選擇剛剛建立出來的服務即可

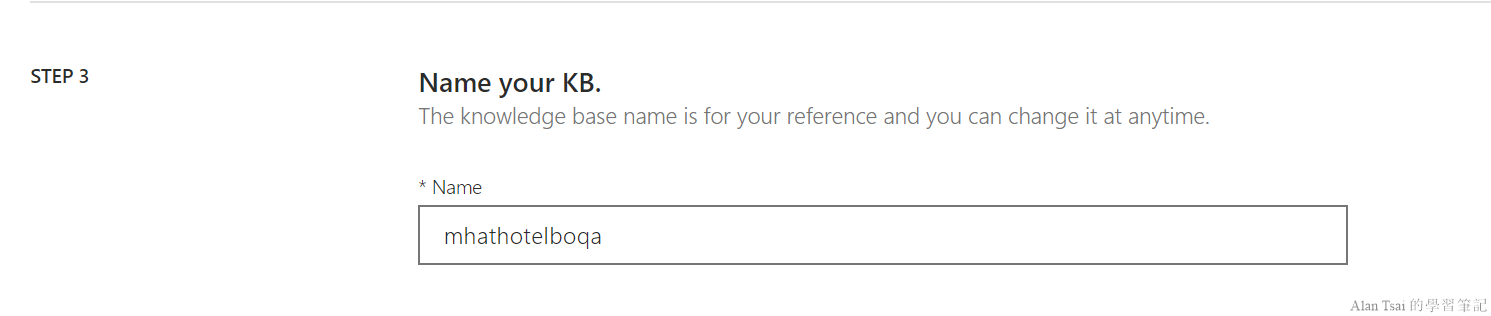
第2步 - STEP 3 Name your KB.
-
這邊給一個好識別的名字即可

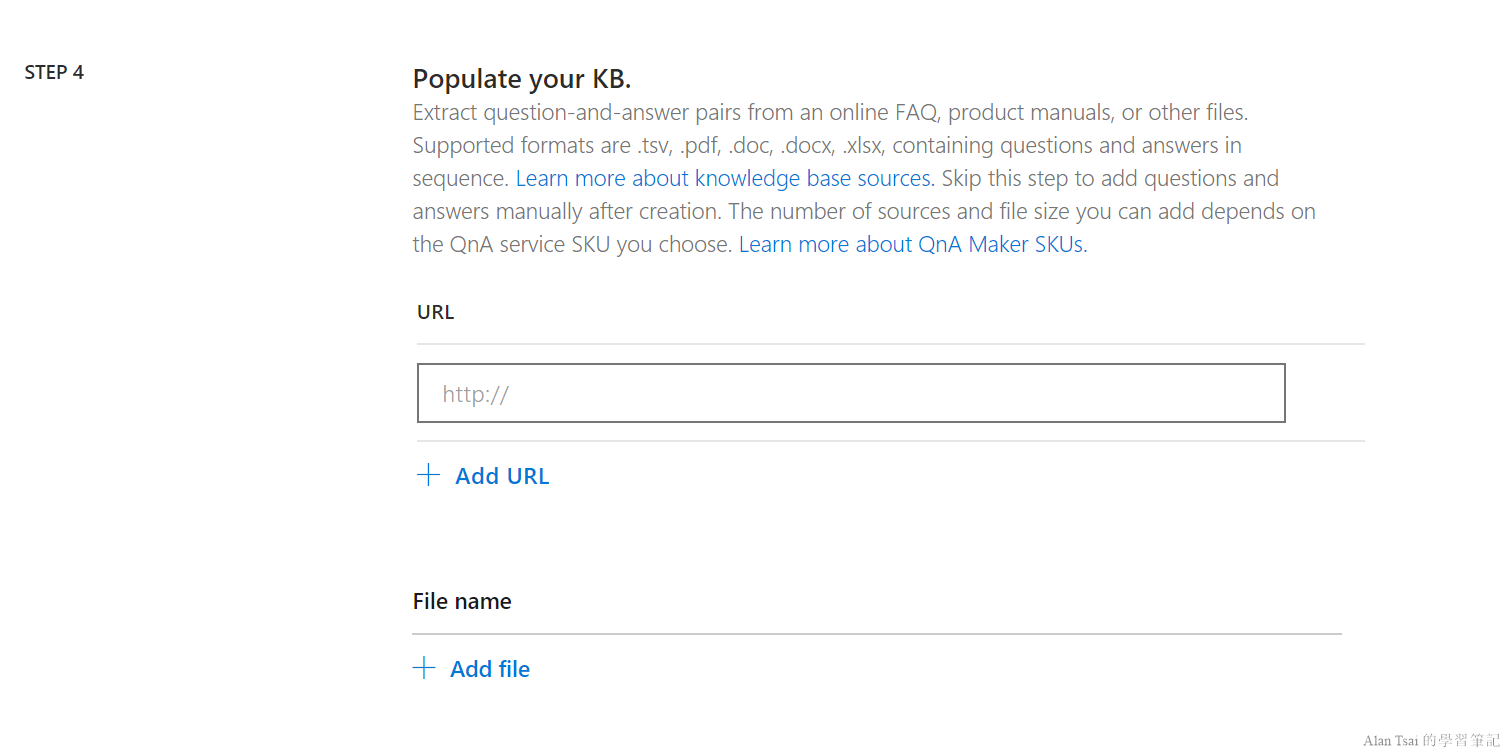
第3步 - STEP 4 Populate your KB.
-
QnA Maker的好處是除了手動key以外,也可以丟網頁連接或者檔案讓他自己截取。不過這個部分晚點介紹,目前先留空。

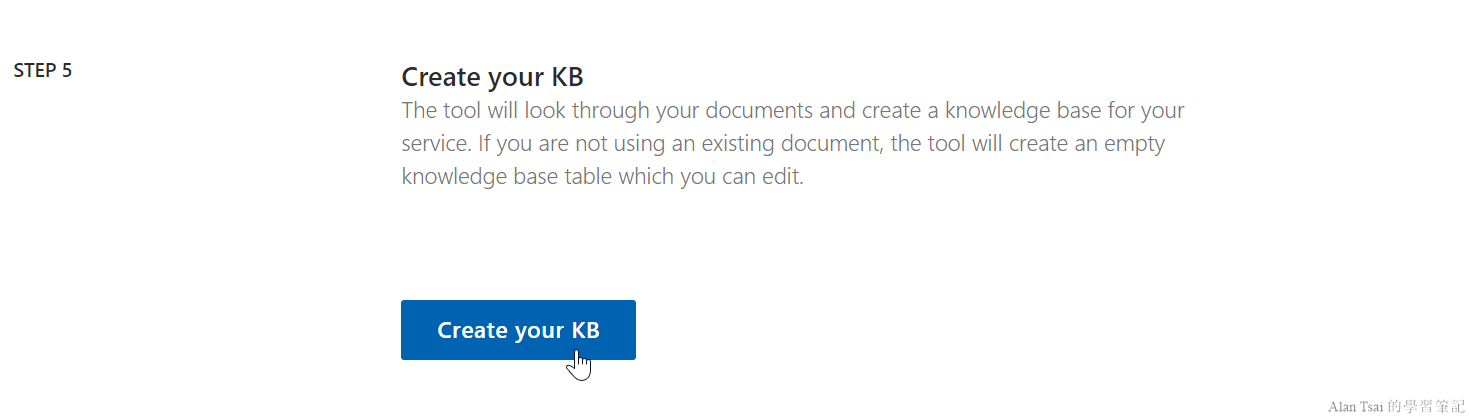
第4步 - STEP 5 Create your KB
-
上面都設定完了之後,就可以監理処Knowledge base,按下Create即可。

第5步
按下Create之後,需要等一些時間,建立完成會自動切換到維護剛剛建立的Knowledge base。
使用Knowledge Base
Knowledge Base建立出來之後,就需要瞭解如何使用,大概會經過幾個步奏:
- 維護Knowledge Base
- 測試Knowledge Base
- 用REST Api實際測試
維護Knowledge Base
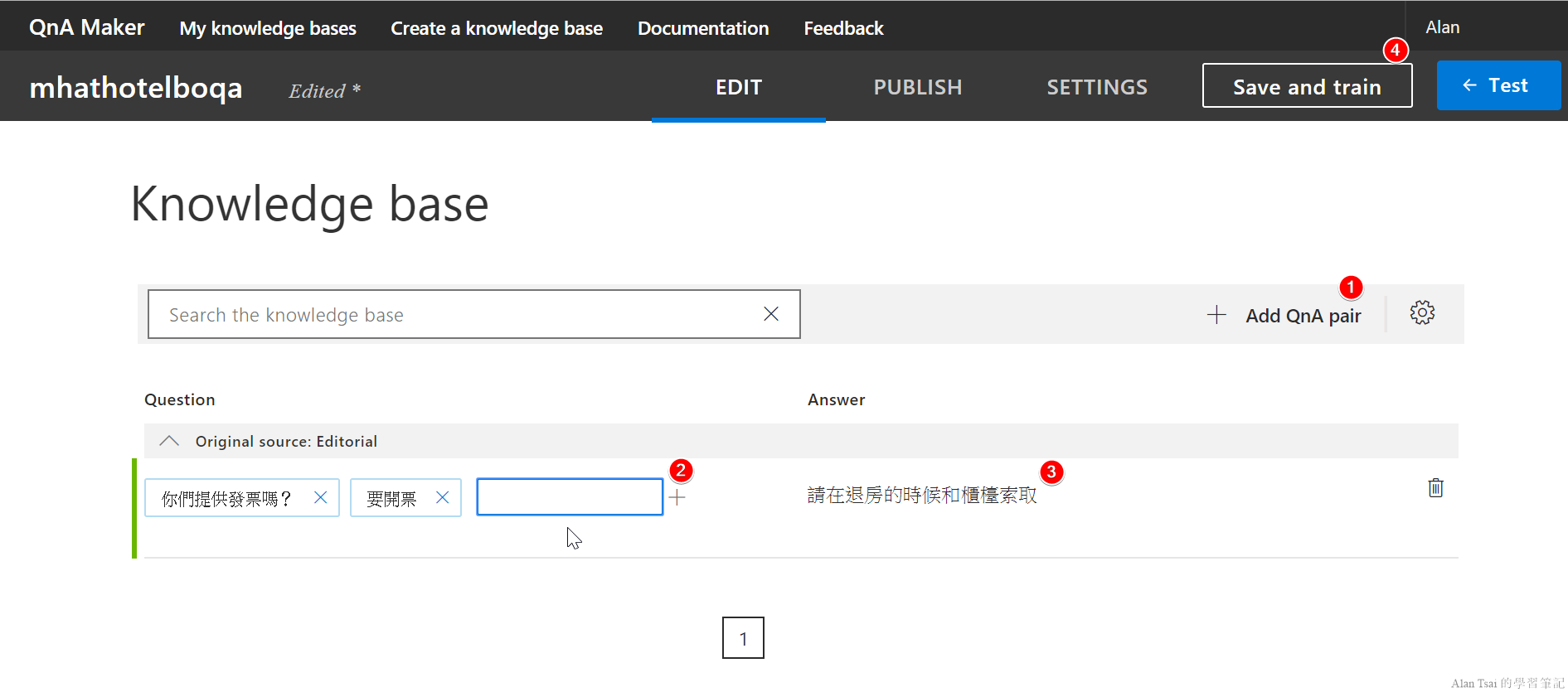
一個Knowledge是多個問題搭配一個答案。要建立一個knowledge可以透過:
- 按下
Add QnA Pair - 輸入問題
- 輸入答案
- 按下
Save and Train

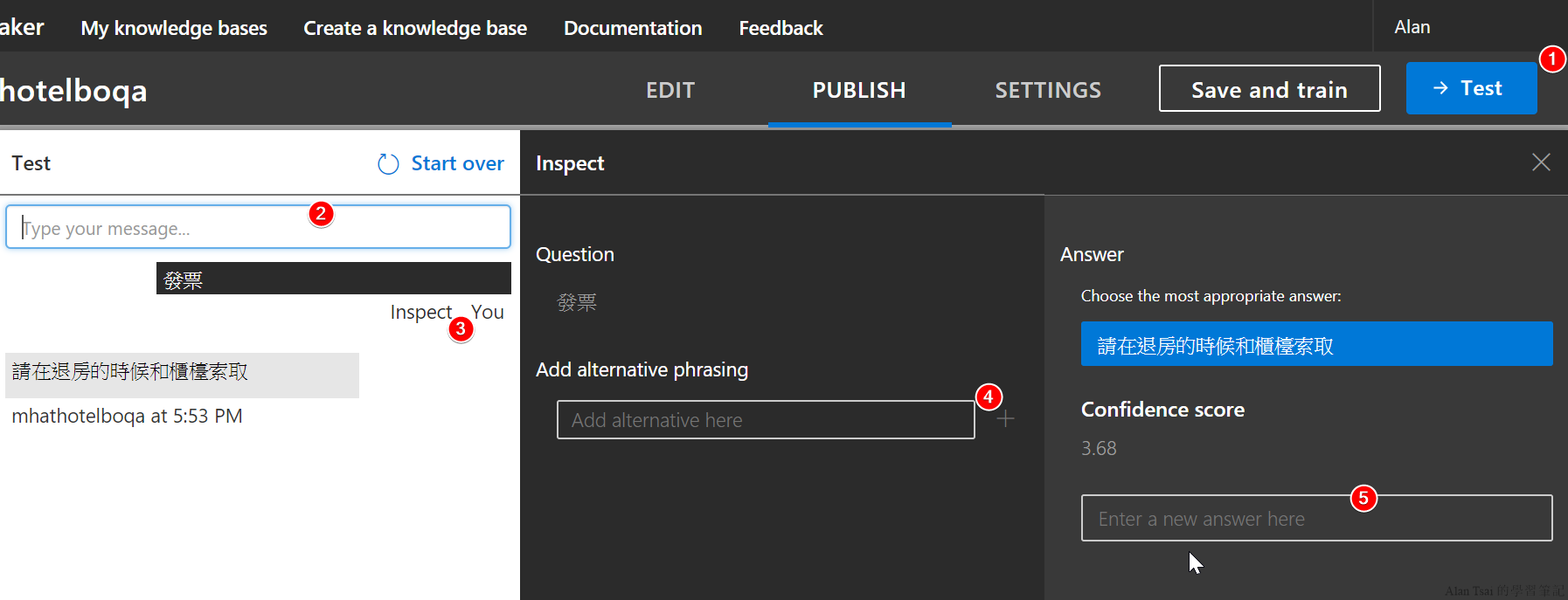
測試Knowledge Base
要測試目前的Knowledge Base很簡單:
- 透過右上角的
Test按鈕 - 可以直接輸入要測試的語句
- 可以看到返回的結果,可以按下
inspect有更加詳細的訊息 - 可以在這邊加入不同的問題
- 如果測試得到的回答是錯的,那麽可以在這邊加入

用REST Api實際測試
如果Knowledge Base測試好了,那麽就可以把他發佈出來。
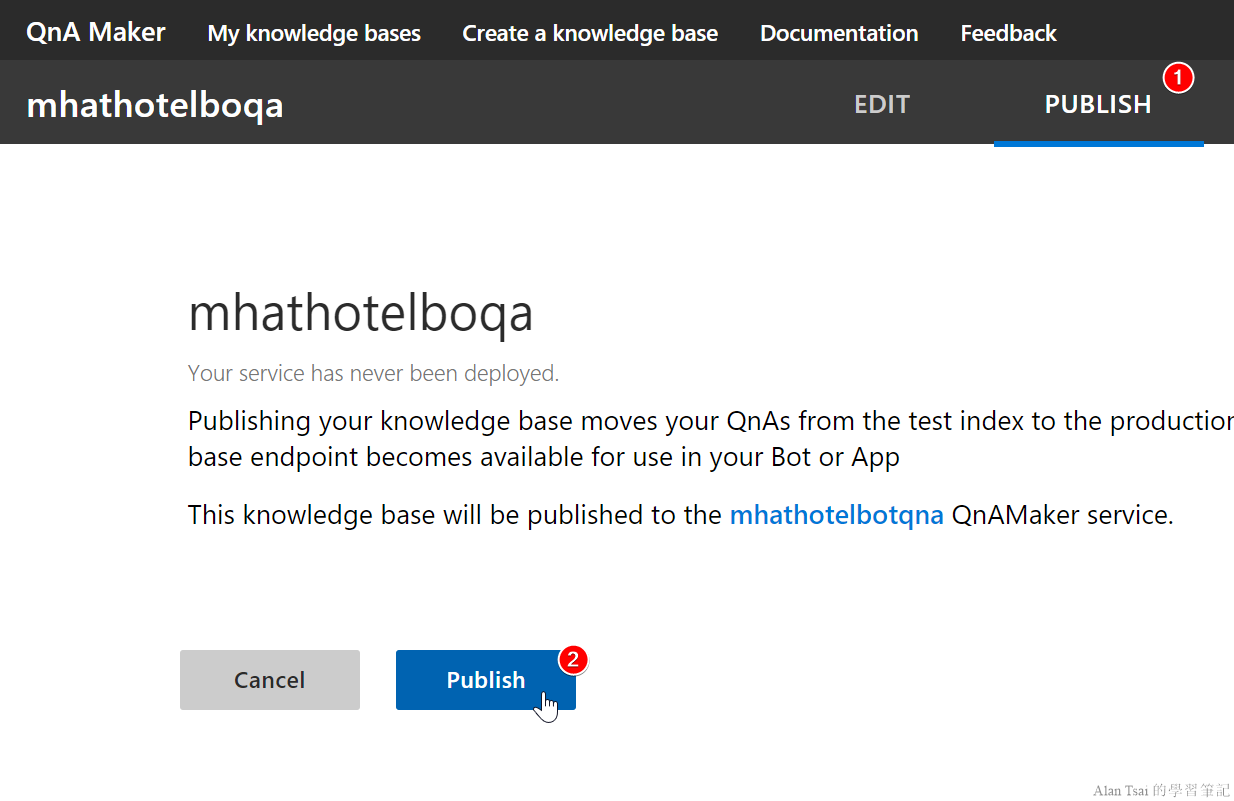
要發佈可以:
- 右上角的
Publish選項 - 然後按下
Publish的按鈕

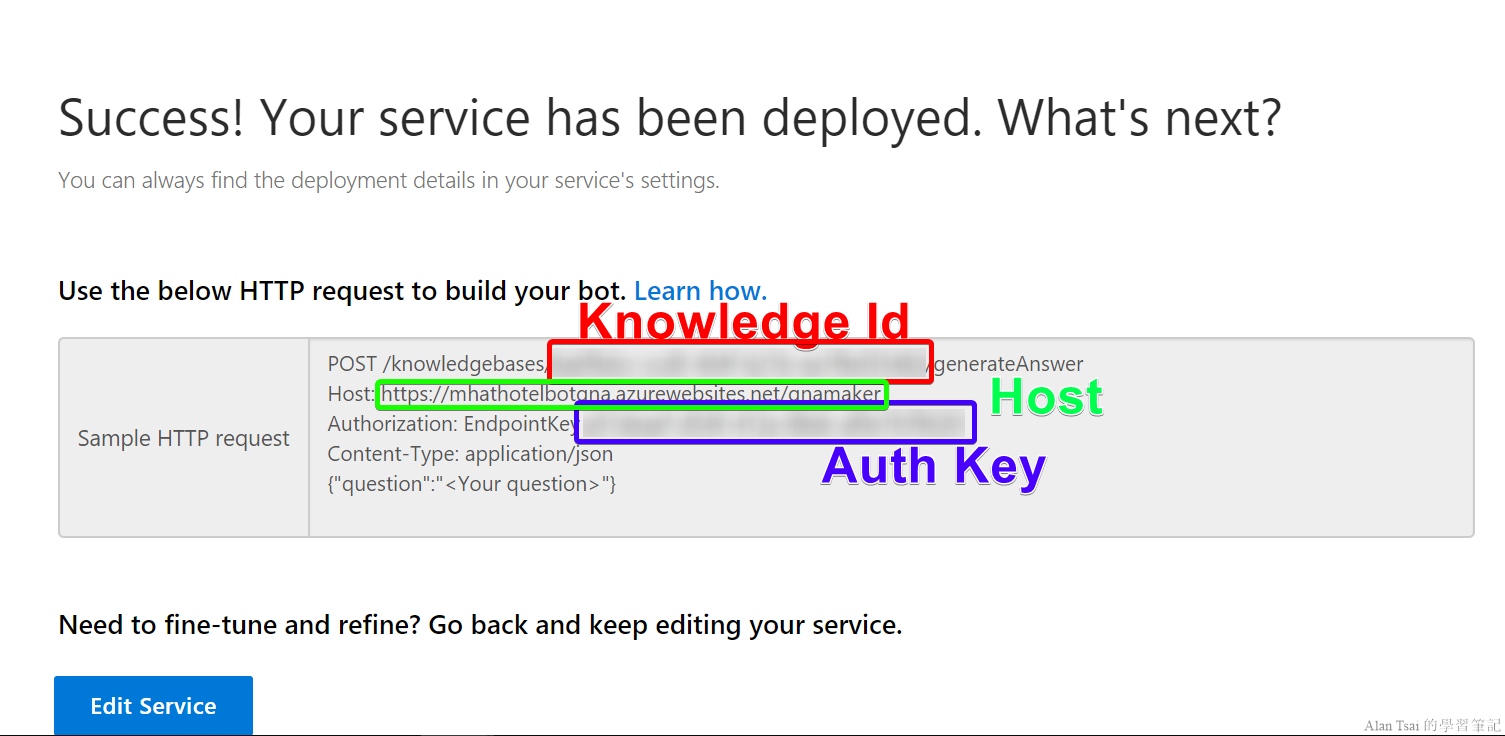
發佈完成了之後,會得到這個Service的一些相關資訊,有幾個部分要注意一下,這個在把QnA Maker和chatbot整合會使用到:
- Knowledge Id - 這個代表這個knowledge的guid
- Host - 這個是App Service的網址,服務會打到這個地方取得結果
- Auth Key - 這個是認證用的Key

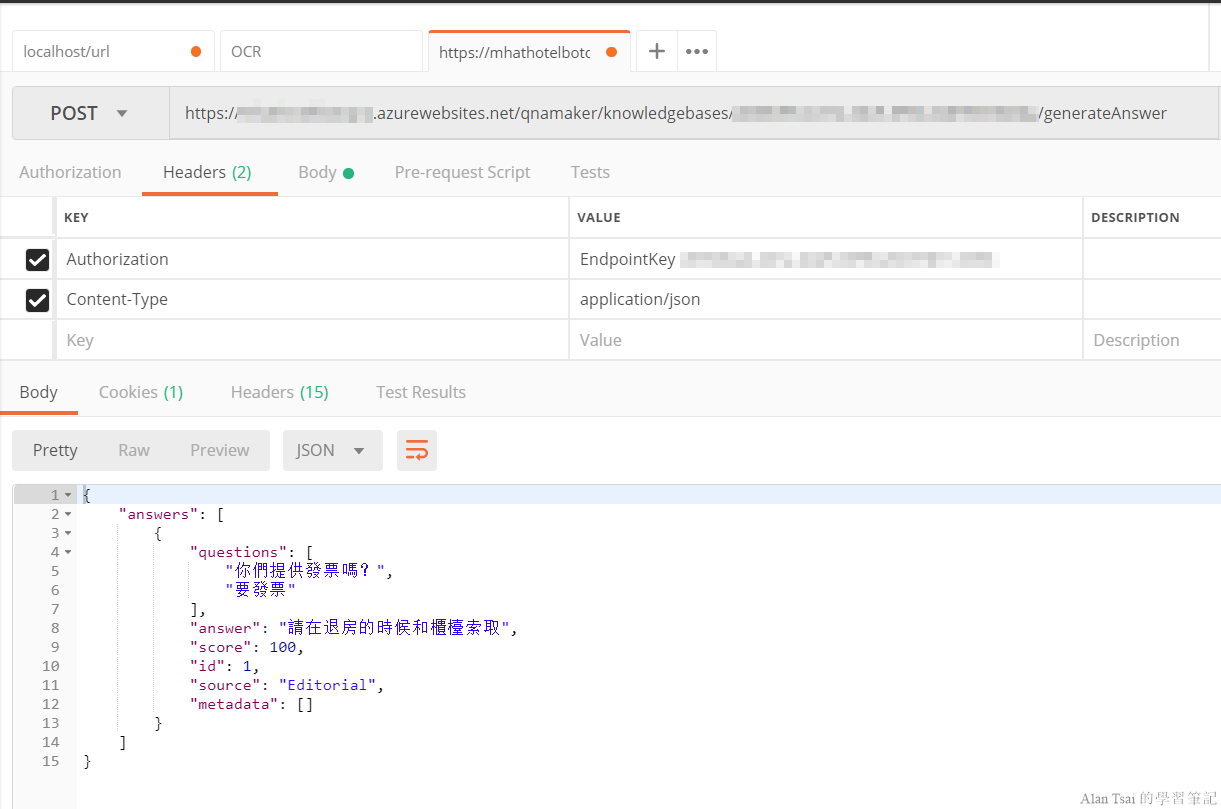
最後用Postman測試這個服務:

結語
這篇介紹了QnA Maker這個專門用來建立知識庫類型的服務。在這篇瞭解了如何建立并且測試建立出來的knowledge base。最後發佈之後又用Postman以Rest Api的方式呼叫做測試。
下一篇([36]Chatbot整合QnAMaker - 使用對話查找知識集)將看看如何把QnA Maker整合到chatbot裡面。







_1477.png)
_1485.png)
_1486.png)