![[faq]如何把各瀏覽器(IE、Edge和Chrome)的request一次儲存下來提供給工程師.jpg](/posts/2019/08/2019-08-28-faq-download-network-request-as-har-for-ie-edge-and-chrome-and-import-back-for-use/00521b65-5e63-4325-a047-8cc74b74a3b4.jpg)
在上一篇([faq]如何把瀏覽器執行的request,快速建立到postman來做開發測試用)介紹了如何能夠透過在Chrome裡面複製有問題的request成爲cURL(Bash)指令,然後在postman裡面透過匯入的方式轉換成為可以方便測試以及呼叫的request。
可是如果今天我有很多個Request都有問題呢?
或者說如果假設今天使用系統的人不是用Chrome怎麽辦?
或者如果分辨不出那個request有問題怎麽辦?
這篇將介紹如何在IE、Edge以及Chrome匯出完整的network request成爲har,並且工程師可以如何使用這個HAR做使用。
什麽是HAR?
HAR的全稱是:HTTP Archive format,是一個由W3C定義用JSON方式儲存用來表示HTTP溝通的一個檔案格式。這個檔案通常的副檔名是.har。
基本上,大部分的瀏覽器都有支援har,因此可以利用這個方式來把所有的network request儲存起來然後提供給工程師做分析使用。
這邊將介紹3個常見的瀏覽器如何儲存成爲har:
- IE
- Edge
- Chrome
以下將會使用http://www.google.com做測試
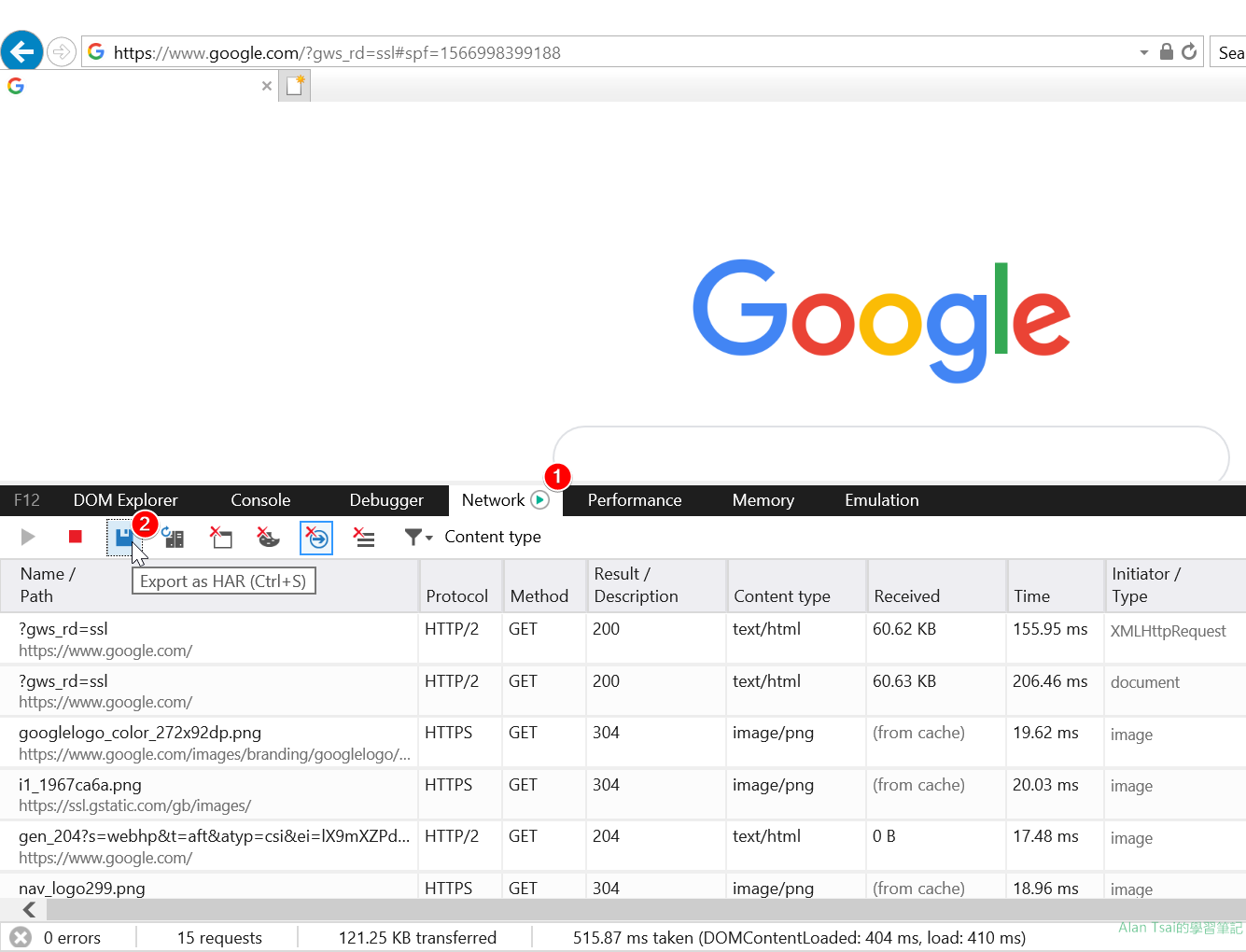
IE
開啓IE之後,直接透過按下F12開啓開發者工具。
接下來直接瀏覽到google:
- 切換到
NetworkTab - 從左邊數過來第三個icon (磁碟icon) 點下去
- 這個時候會有一個儲存輸入框跳出來,輸入要儲存的檔名以及位置就可以了

這樣就會拿到一個har檔案。
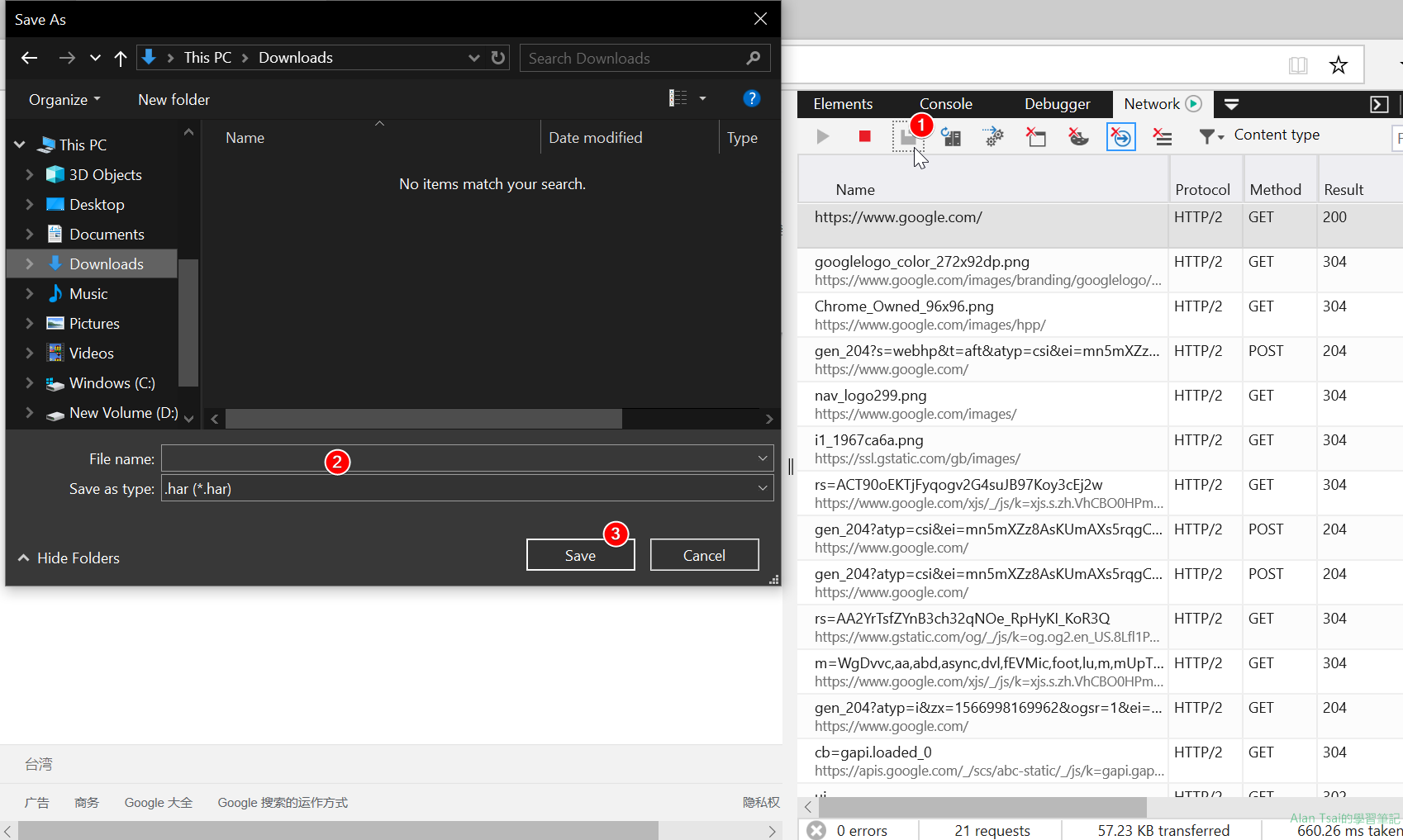
Edge
和IE差不多,開啓Edge之後,直接透過按下F12開啓開發者工具。
接下來直接瀏覽到google:
- 一樣是從左邊數過來第三個icon (磁碟icon) 點下去
- 這個時候會有一個儲存輸入框跳出來,輸入要儲存的檔名以及位置就可以了

這樣就會拿到一個har檔案。
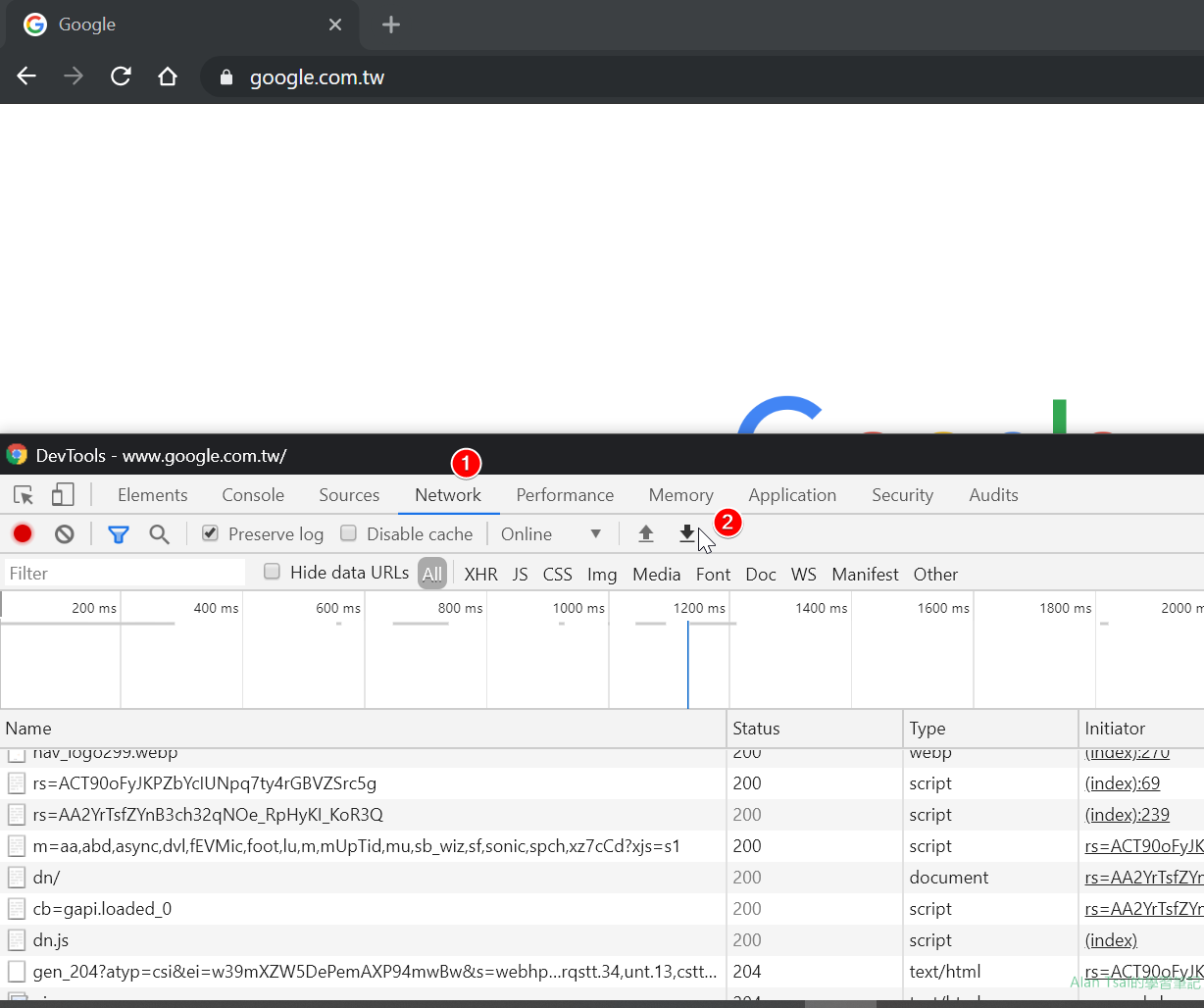
Chrome
和其他瀏覽器差不多,開啓Chrome之後,直接透過按下F12開啓開發者工具。
接下來直接瀏覽到google:
- 一樣切換到
network - 在最後一個箭頭向下的Icon就是儲存

這樣就會拿到一個har檔案。
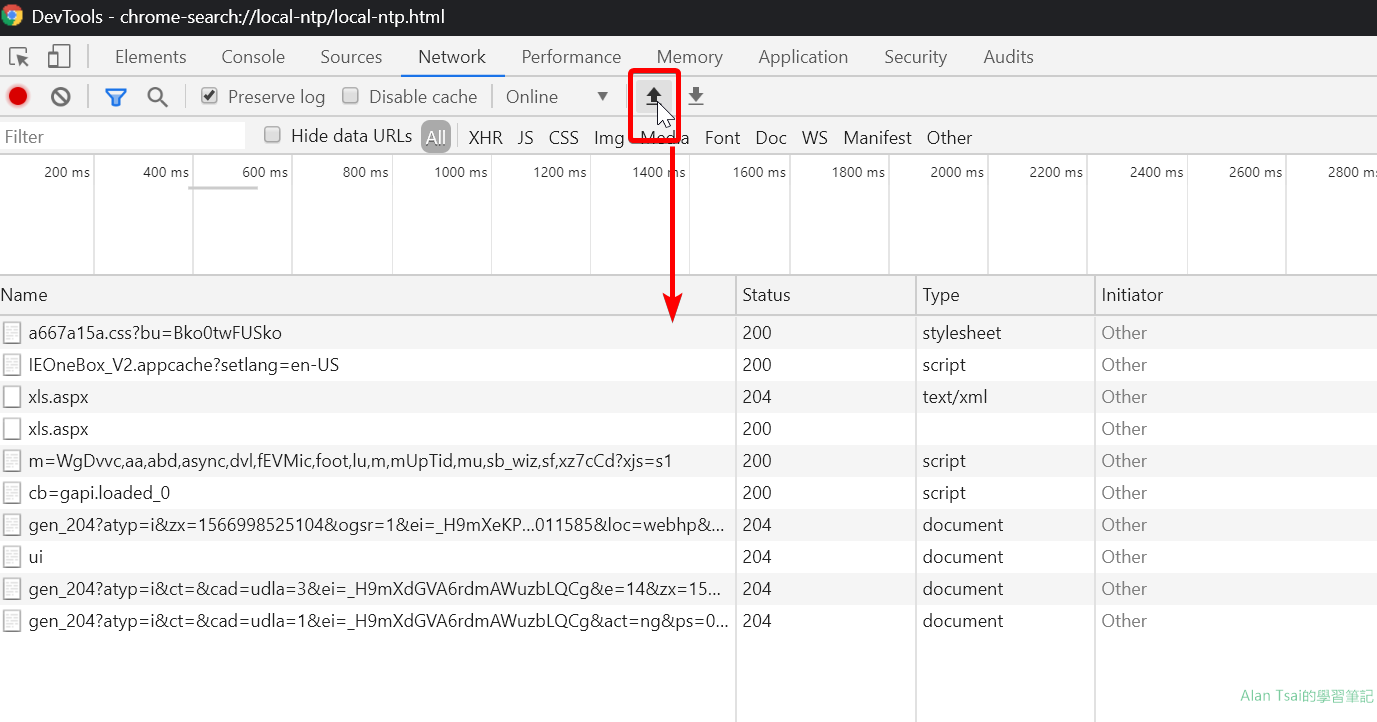
如何使用得到的HAR檔案?
有了HAR檔案之後,可以使用Chrome來把這些訊息變成一個一個的request。
先開啓一個Chrome,並且用F12開啓Developer Tool
在Network的倒數第二個icon(箭頭向上)就可以把得到的HAR檔案匯入進來。
這個時候就會看到每個request都出現了,就像是用chrome瀏覽這些網站一樣。

這個時候要分析那個request有問題,或者要匯入到Postman都沒有問題。
透過這個方式,也減少和工程師溝通到底是哪個request有問題或者因爲點了什麽導致有問題的成本 - 自己上去看XD。
結語
有時候和畫面選項很多,可能是選了什麽,在不選擇什麽情況下才有問題。
透過直接給HAR,可以讓工程師馬上知道是那個request搭配什麽參數有問題,並且如果需要分析什麽訊息也很方便。
減少掉很多鷄同鴨講的時間。







_1477.png)
_1485.png)
_1486.png)