![[postman]如何把瀏覽器執行的request複製,快速建立到postman來做開發測試用.jpg](/posts/2019/08/2019-08-22-faq-copy-website-request-from-chrome-developer-tool-network-tab-and-import-into-postman-to-easily-sendrequest/f439ae57-b152-4903-be1c-e5e2cbad27fb.jpg)
近幾年拜前端蓬勃發展所賜,越來越多的網站使用前後端分離的架構。
後端只需要建立API,而前端只需要關注在畫面以及如何呼叫後端的API就好了。
這個時候,假設網站發生了錯誤,那麽怎麽樣快速建立出前端打到後臺API的方法就變得很重要。
因爲能夠快速建立出這些API的request,能夠更加容易透過改打的host而直接打到測試環境 - 更加容易debug問題出現在那邊。
更不用説,如果今天想要告知後端問題在那邊,那麽提供一個完整Request内容也可以減少溝通成本。
這篇來看看如何用Chrome以及Postman搭配來達到這個效果。
模擬問題
這邊用簡單情景來模擬想要達到的效果。
首先,假設w3school的XMLHttpRequest範例的request是有問題的api:https://www.w3schools.com/js/tryit.asp?filename=tryjs_ajax_first

假設這個時候發現這個api有問題,怎麽樣才能夠把這個request内容提供給後端的開發者呢?
如何取得request發送内容?
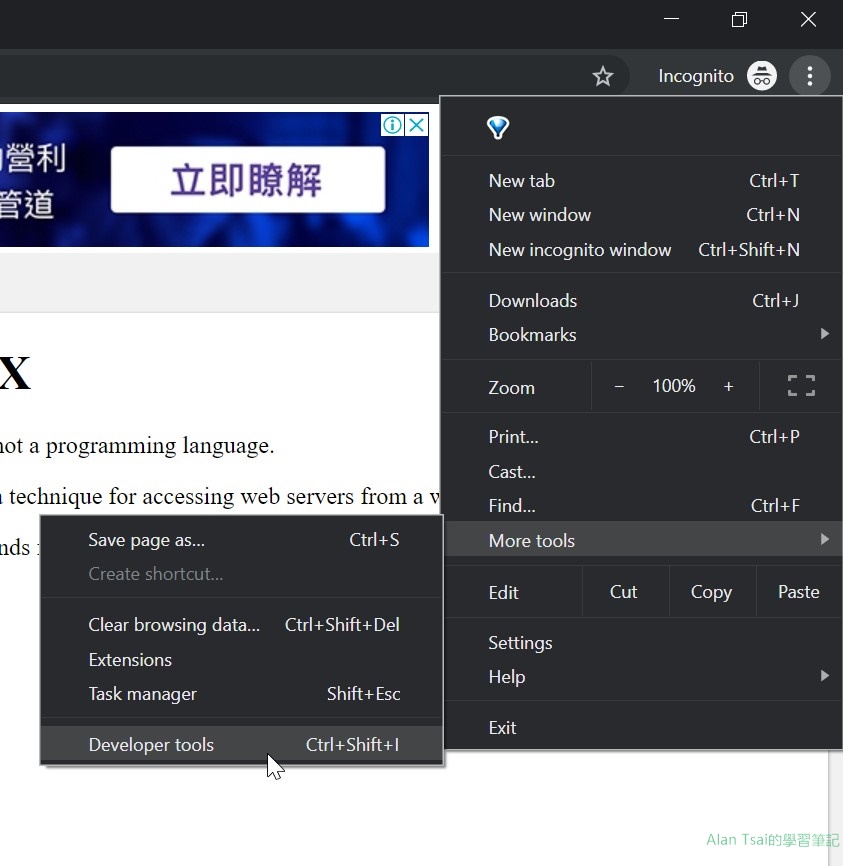
可以使用Chrome的Developer Tool (透過按下F12、Ctrl+Shift+I或者選項裡面的More Tools選擇到)

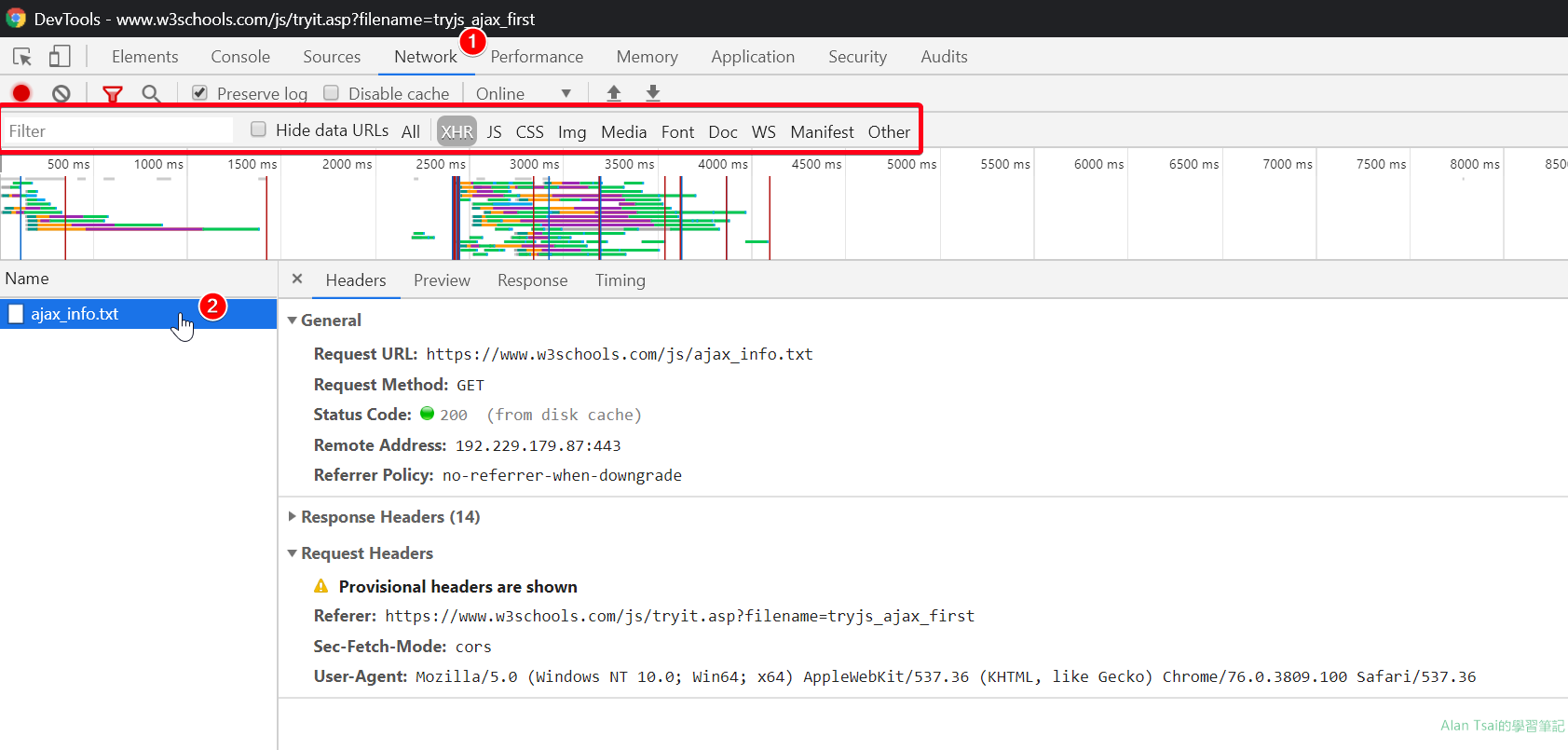
在Developer Tools切換到Network標簽,然後找到那個request:

XHR來過濾出request類型。
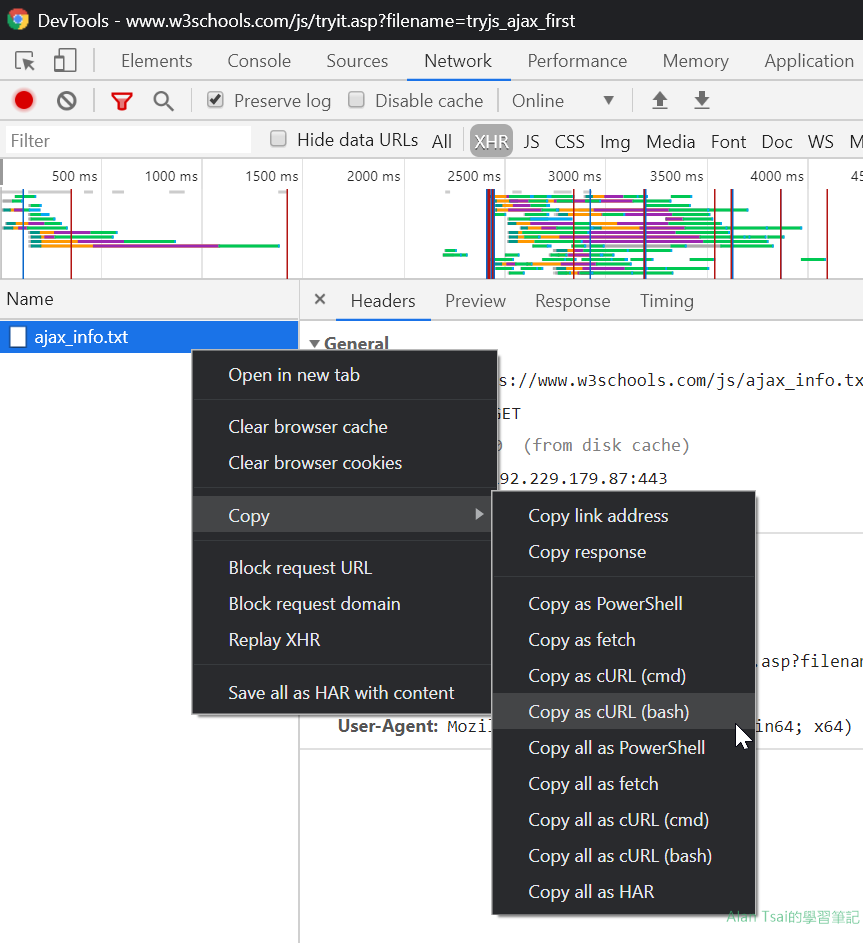
對Request:
- 點
右鍵 - 選擇
Copy - 選擇
Copy as cURL (Bash)

可以看到Copy還有不同的script語言,不過cURL是能夠匯入到Postman。
如果接下來不用postman,也可以選擇用別的例如Powershell來執行達到一樣的效果。
如何建立到Postman變成一個request?
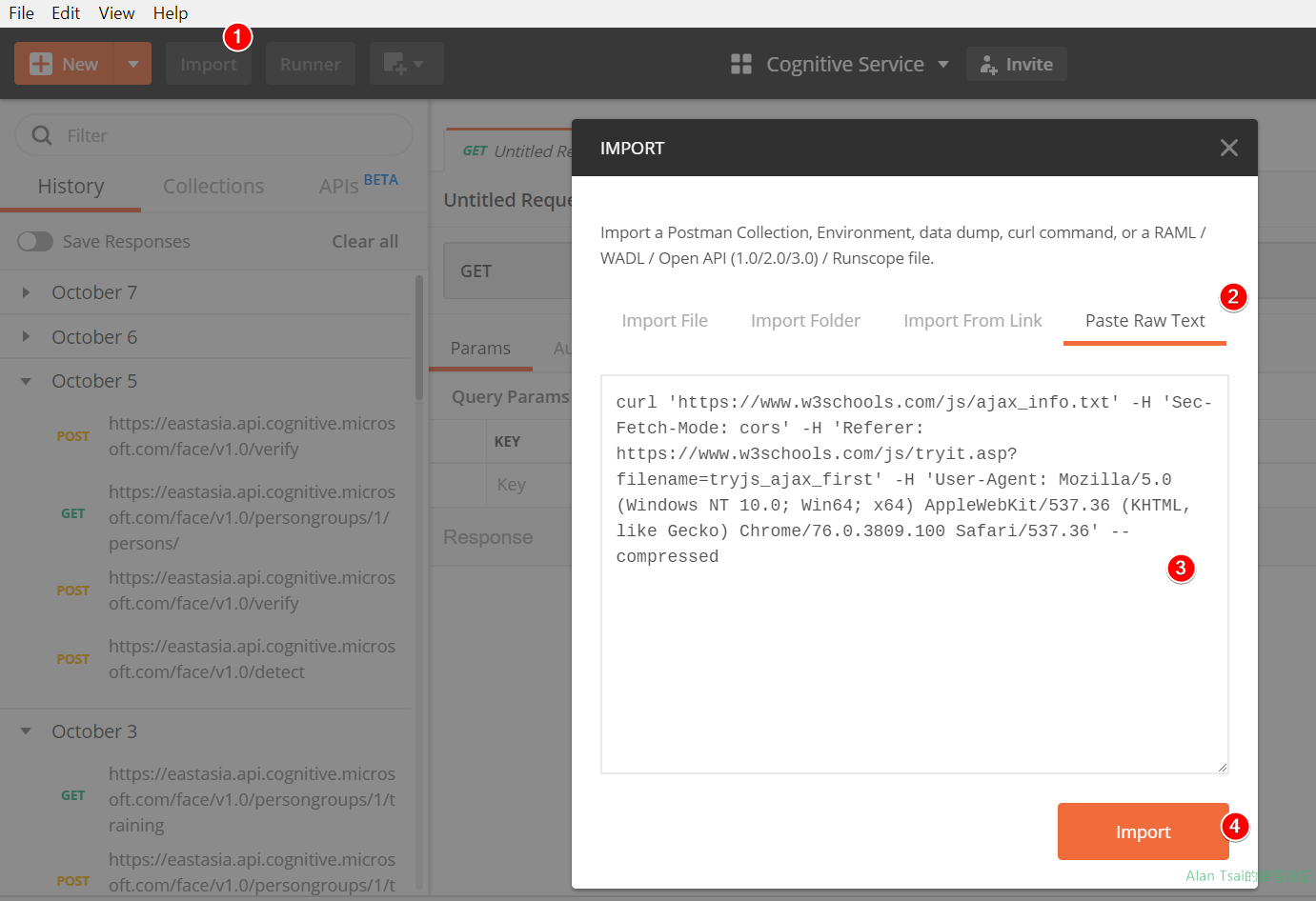
有了上面取得的cURL的script之後,可以在postman用import方式加入:
- 選擇
Import - 選擇最後一個tab:
Paste Raw Text - 把取得的cURL貼上到輸入框
- 按下
Import按鈕

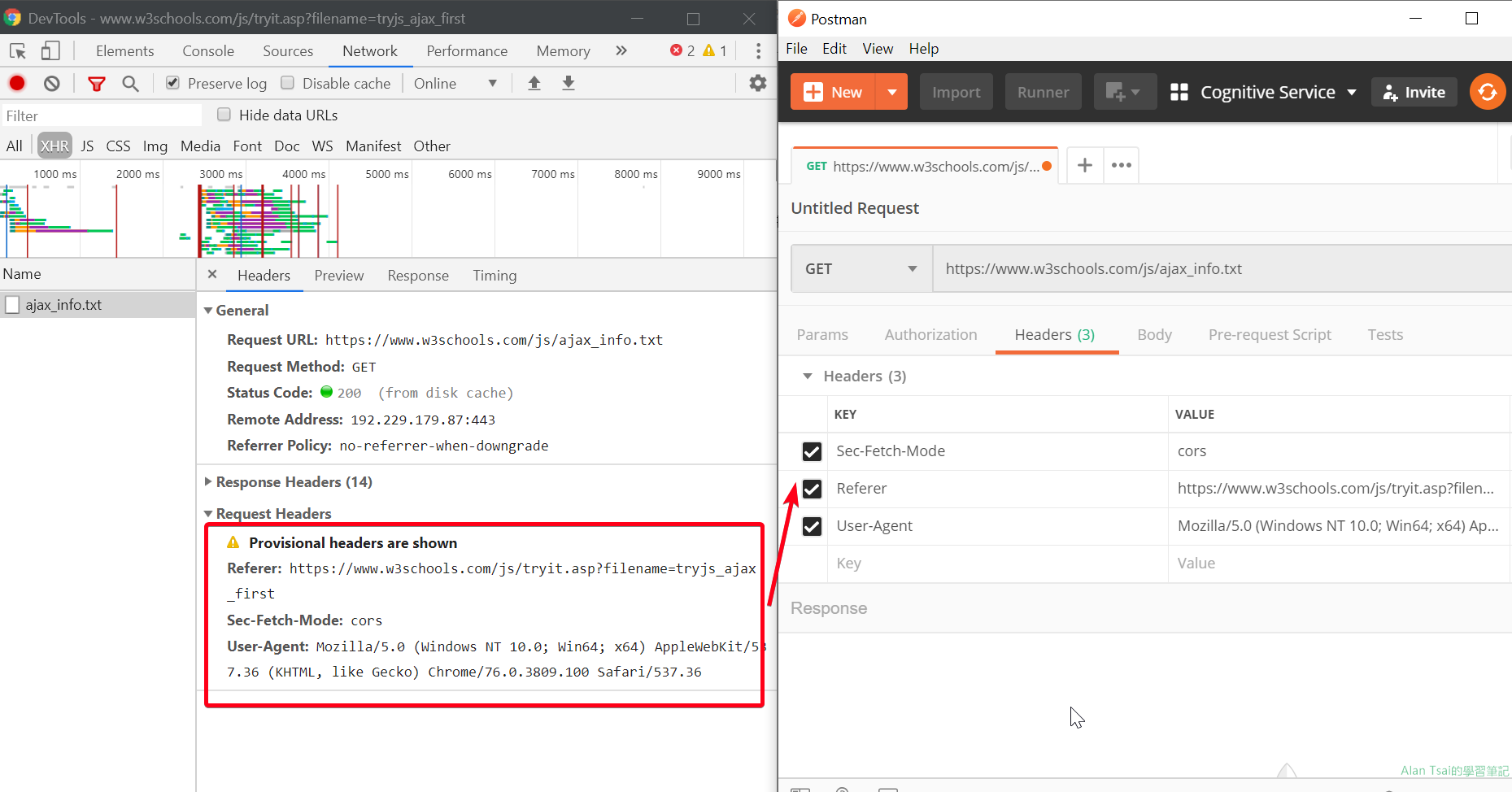
匯入進去之後,可以看到一個request被建立出來,並且可以看到相關的Header等也一起被建立出來

有了postman request之後,就可以很容易透過調整url的request改成打local的server來做debug了。
結語
透過能夠把發送的Request記錄下來,然後發送給工程師,可以減少掉很多溝通的時間(例如要告訴工程師點了什麽,選了什麽才產生了錯誤)。
這個也可以讓工程師作爲修改期間的測試方式,在修改好了之後也可以用這個方式驗證確保修掉了問題。







_1477.png)
_1485.png)
_1486.png)