
在DevDaysAsia 2019的第二天的下半場,我參加了Microsoft Teams的Lab。
這一場Lab透過一步一步的操作,讓在不懂寫程式的情況下也可以感覺一下如何建立出一個bot在Teams裡面。
Teams Workshop做了什麽
基本上這個Lab模擬為人力資源部門(HR)建立一個客制的Teams app,目的是:
- 快速協助HR招募人才
- 提供及時面試回饋
- 安排面試的流程
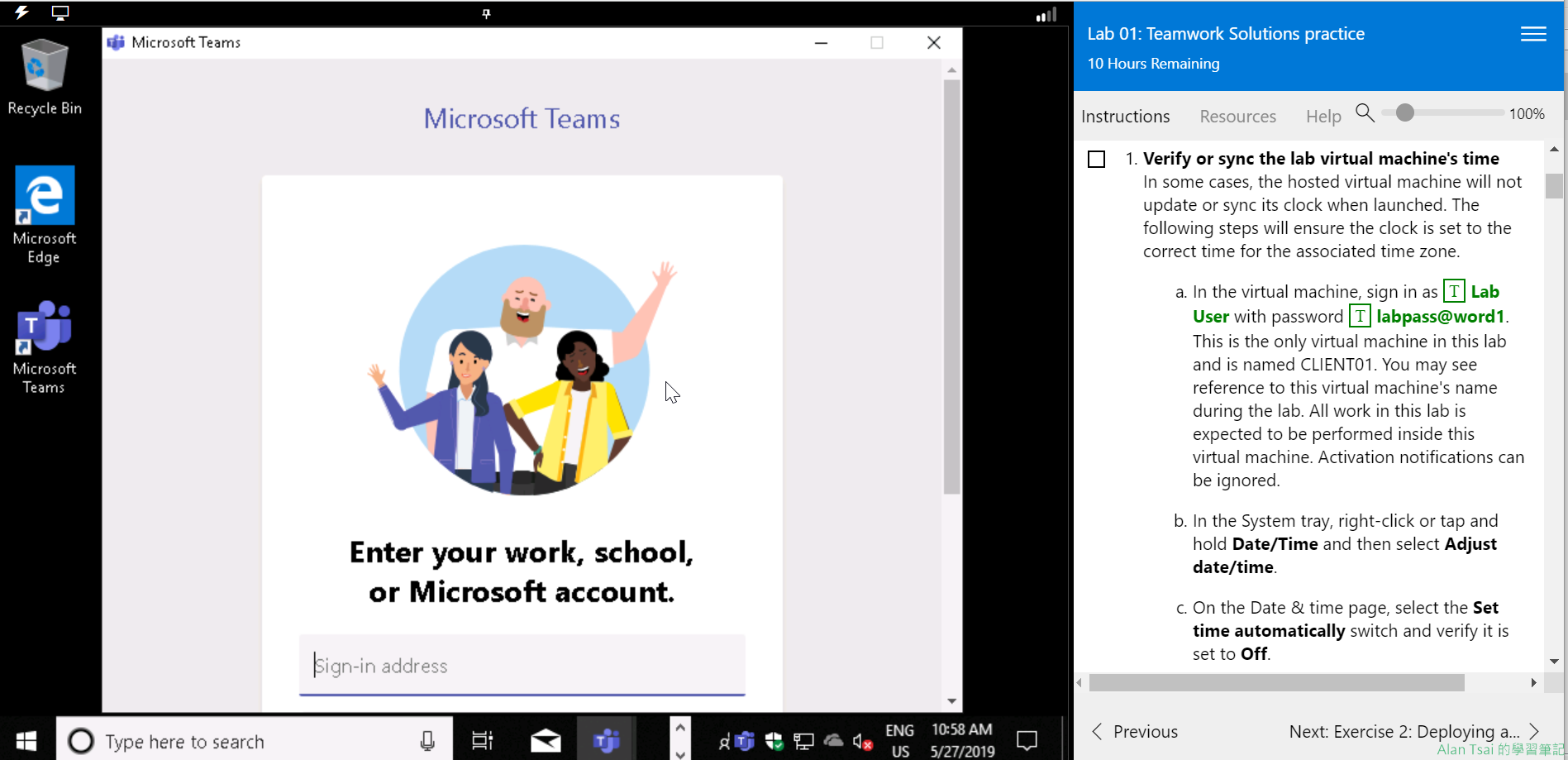
這個Lab透過:https://microsoftevents.learnondemand.net,讓參與者能夠註冊一個class。
這個class就是透過左邊連到一臺VM,然後右邊是操作步驟,一步一步跟著走就可以把lab做完。

這個class能夠存在90天,因此可以一直回來跟著做。
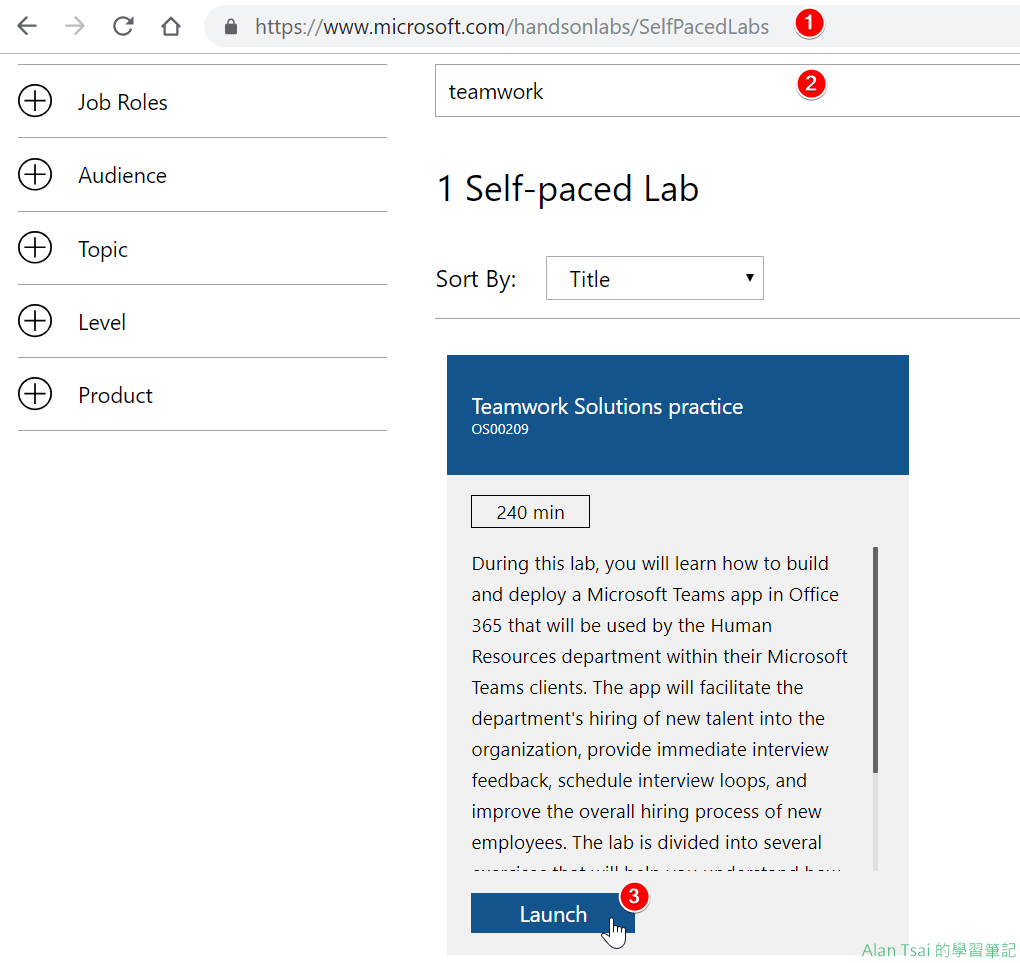
- 進入到:https://www.microsoft.com/handsonlabs/SelfPacedLabs
- 搜索:
Teamwork Solutions practice - 選擇
Launch即可

整個lab基本使用了:
- Teams裡面的App Studio - 不用寫code自動產生出Teams App的Manifest檔案 - 能夠快速部署app到Teams
- ngrok - 會需要建立chatbot - 使用ngrok不用部署chatbot就可以測試
- Visual Studio - 把chatbot以及網站run起來
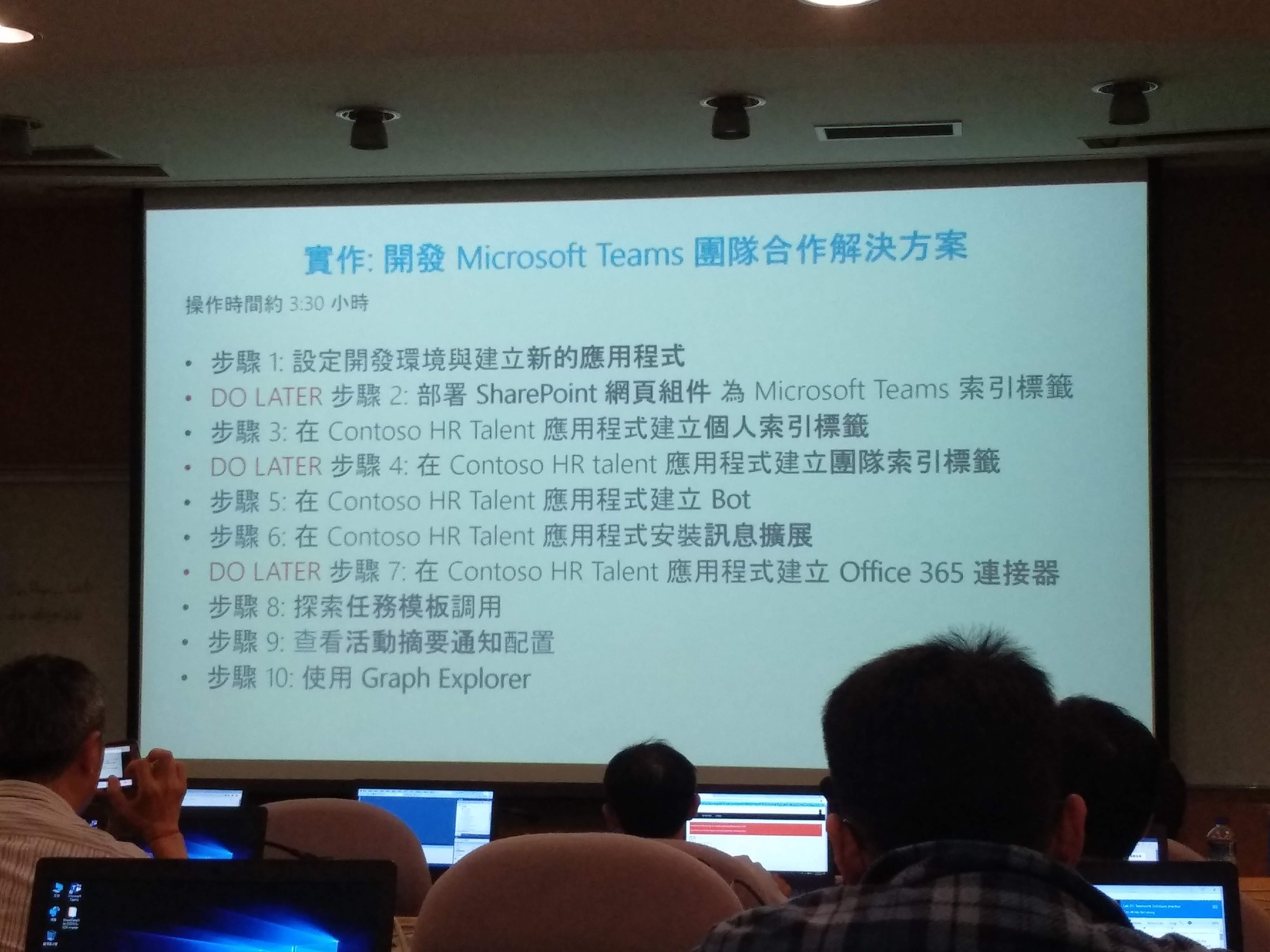
Lab 内容
這個Lab總共有 10個Exercise,由於時間的關係以及上一個Lab的經驗,有一些沒有做:

還蠻好玩的,這種教學方式蠻好的,尤其是可以不用自己手動打一些内容(只需要點選T會自動輸入),但是實際上照著做並沒有辦法真的成功Orz
有些exercise跳過是因爲時間的關係 (聽説也有一些雷),不過實際上當我參與這個lab的時候,也有遇到過不去的坎......,只能説Demo魔咒太厲害了XD。
快速看幾個有做成功。
第一步是在設定一些環境相關的準備,做完之後就有Teams以及ngrok設定好local用Visual Studio run起來可以呼叫的網站。
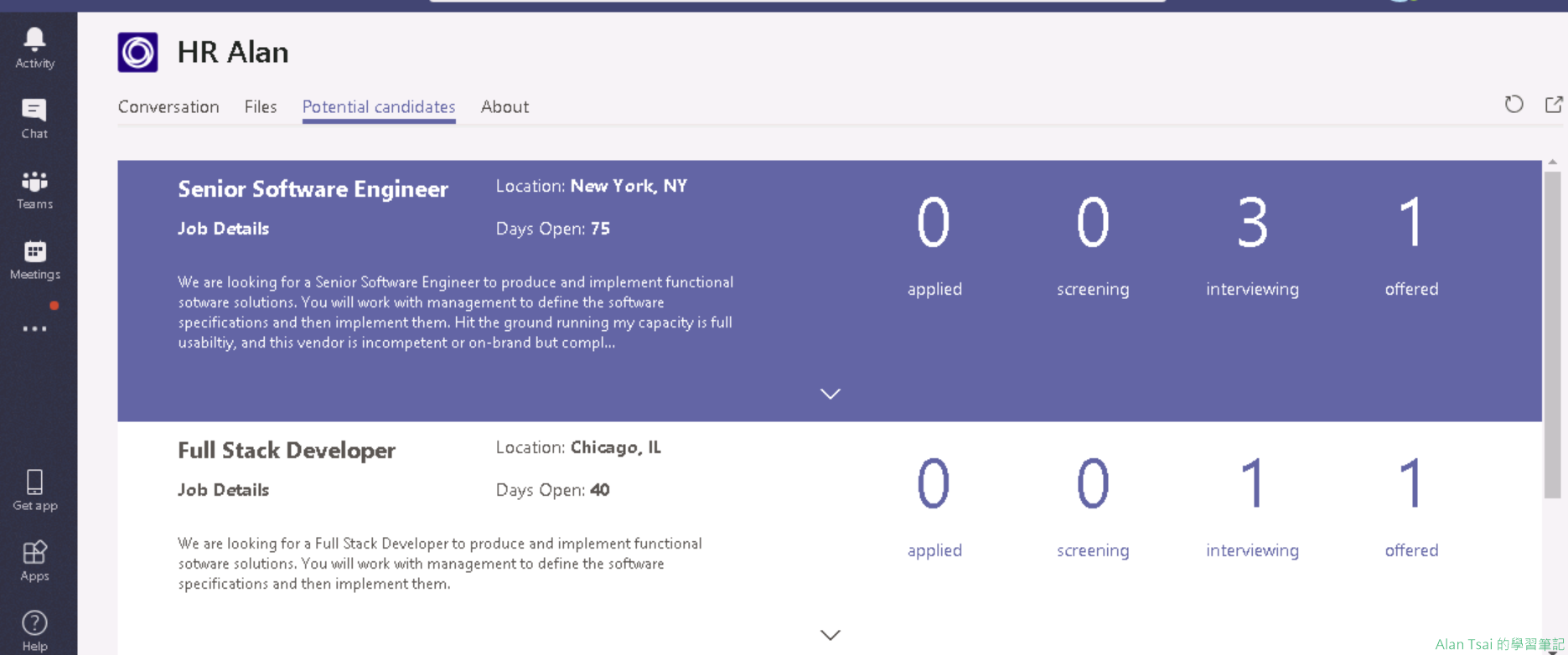
步驟3:在Contoso HR Talent應用程式建立個人索引標簽
這個步驟做完之後,就可以在這個部署出來的Apps看到一個Tab,可以看到每一個職缺德應徵情況

透過這種Personal Tab,可以想象如果今天有什麽訊息需要呈現的話,能夠簡單在Teams看到。
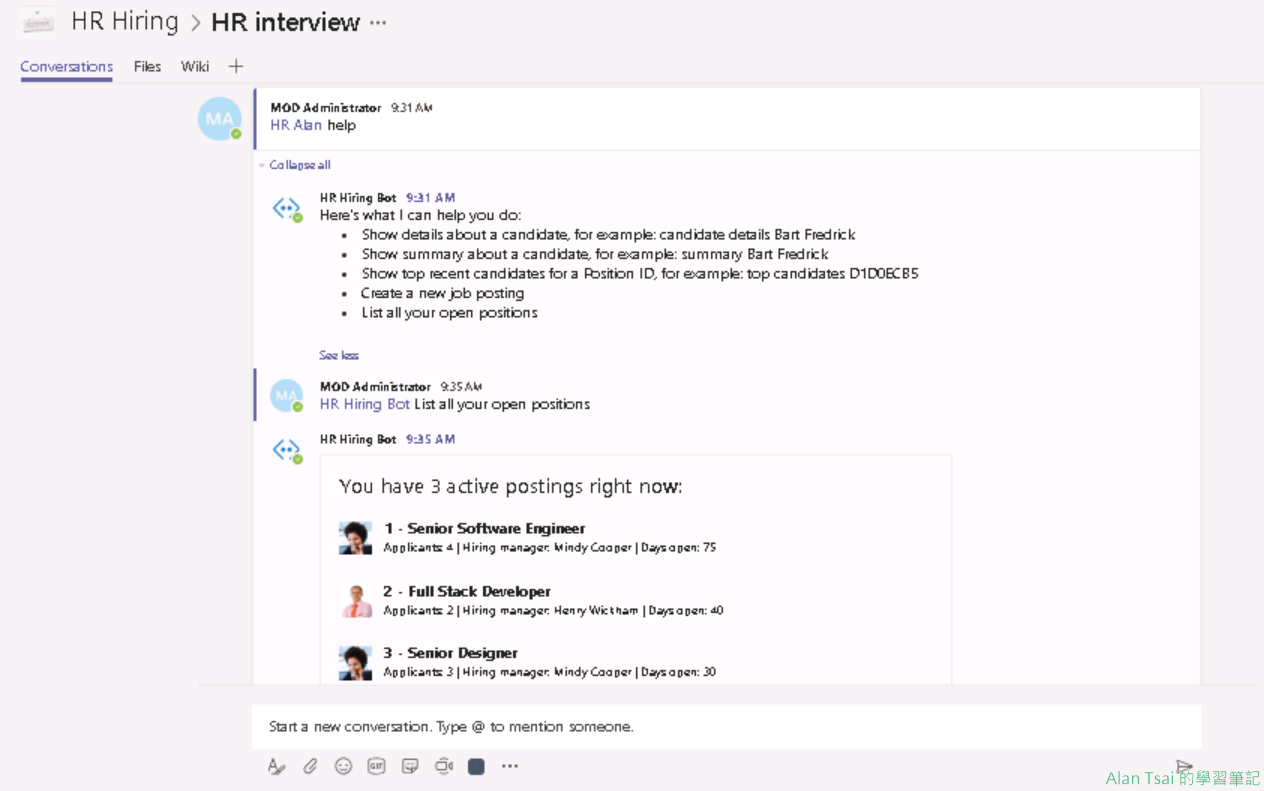
步驟5:在Contoso HR Talent應用程式建立bot
這個步驟基本上就是建立出一個bot在app裡面。
Visual Studio的程式碼本身就有包含bot - 很有意思的是,在Teams可以透過App Studio直接註冊Bot Service
換句話説,本來都是在Azure需要先建立一個Channel Registration透過App Studio直接搞定。
這邊就是遇到的其中一個雷,如果依照步驟把他發佈到了HR Talent Development的General會沒有反應。
經過測試,從那個channel發出的訊息,根本進不到bot裡面。(透過Visual Studio下中斷點驗證)
講師一度崩潰的找問題中,最後我和RD大大找到,只要發到其他的channel就可以 - 還因爲這樣結束的時候工作人員還以爲我也是助教的一員,本來要不給我證書XD。

正確成功之後應該可以看到這樣:

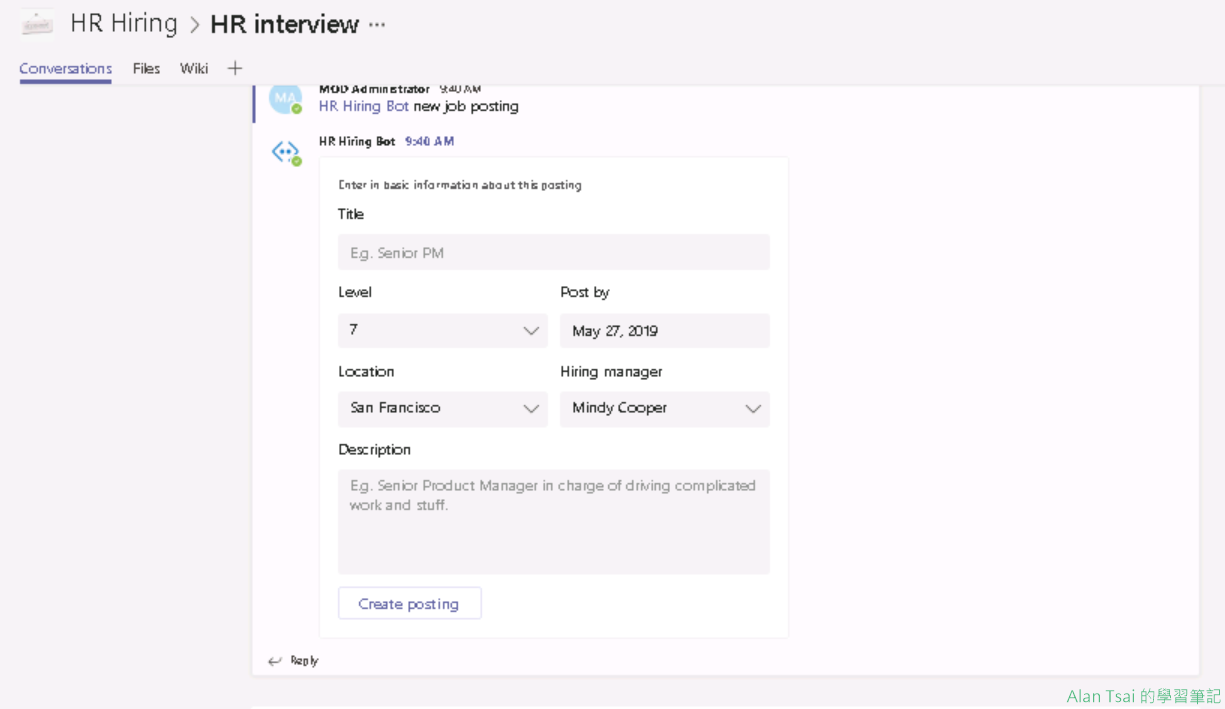
可以點某一個職缺取得更多訊息,也可以新增一個:

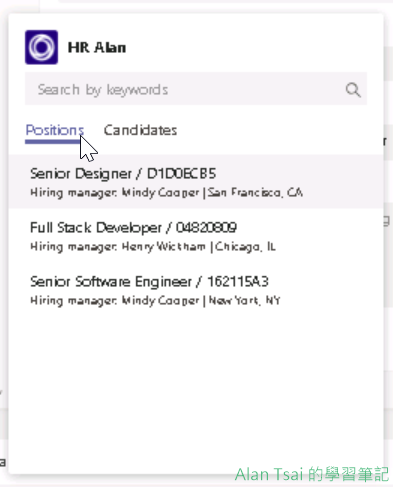
步驟6: 安裝訊息擴展
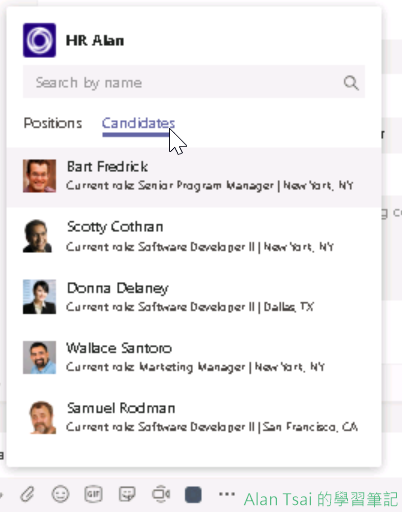
上面步驟5透過使用的是chatbot的方式來操作取得職缺以及那些人有申請。
訊息擴展則比較偏使用UI的方式呈現一樣的訊息:


結語
透過這個Lab其實可以看到Teams蠻多很有意思的地方:
- 可以透過Peronsal Tab呈現一些html的内容
- 可以透過chatbot的交談方式得到想要的資訊
- 可以透過訊息擴展讓資訊用一種比較UI的方式呈現資訊
這個Lab其實還有一些不同的東西,例如把Sharepoint的Webparts内容整合到Teams,以及一些其他應用。
有機會可以玩看看,Teams感覺不只是一個溝通的平臺,它更多變成是一個platform。
參考資料
- Self Paced Lab - 能夠自己跟著走
-
進入網站:https://www.microsoft.com/handsonlabs/SelfPacedLabs,然後搜索
Teamwork Solutions practice - 範例程式碼
- 在Lab裡面Visual Studio跑起來的程式碼是:https://github.com/OfficeDev/msteams-sample-contoso-hr-talent-app
- Teamwork Solutions Accelerator initiative
- 如果想要開發Teams的App然後請微軟幫忙推廣,可以看: https://www.microsoft.com/microsoft-365/partners/teamwork/solutions-accelerator
- 學習資源
- 一些開發的學習資源:https://developer.microsoft.com/en-us/microsoft-teams/docs#microsoftteamscommunity







_1477.png)
_1485.png)
_1486.png)