![[Cognitive Service之Face Api][04]人臉識別的AI服務 - 整合Face Api的Detect功能到C#程式裡面.jpg](/posts/2018/09/2018-09-08-cognitive-service-face-api-04-use-face-api-detect-service-in-csharp-net/217410d6-00f3-45c7-9f94-5c420f207fc2.jpg)
在上一篇([03]人臉識別的AI服務 - 用Postman測試Detect服務能做什麽)透過使用Postman的方式瞭解了Face Api裡面的Detect服務的所有功能之後,接下來就是要看看如何在程式裡面使用Detect服務。
這篇將使用C#搭配.NET SDK來看看在程式裡面呼叫Detect有多麽的簡單。
使用Face Api的Detect服務
上篇透過Postman直接打了Face Api的Detect服務,因此只要任何程式語言能夠發出http request都可以呼叫使用,當然在.Net的世界裡面也可以透過使用HttpClient來做這個呼叫。
不過在習慣物件的世界裡面,當然希望是透過强行別(strong type)的方式來呼叫這些服務,微軟有提供一個Project Oxford的計劃,把一些Cognitive Service的服務包成物件導向方便呼叫,接下來 看看怎麽使用這個SDK來做開發:
- 建立一個Console專案并且加入SDK套件
- 準備需要的參數以及建立出
FaceServiceClient - 呼叫
Detect以及傳入returnFaceAttributes - 輸出得到的結果
- 測試
建立一個Console專案并且加入SDK套件
首先建立一個C#的Console專案。
當專案建立起來了之後,安裝套件Microsoft.ProjectOxford.Face。可以透過GUI的界面也可以透過Package Management Console輸入Install-Package Microsoft.ProjectOxford.Face
準備需要的參數以及建立出FaceServiceClient
剛剛裝好的SDK包含了一個class叫做FaceServiceClient,這個class充當了和Face Api溝通的橋梁,因此要使用任何服務都是透過這個class。
還記得上篇用Postman測試的時候有兩個參數是需要的:
- subscriptionKey - 建立服務的時候得到的key
- api網址 - 因爲key會對應到location,因此api網址也和location不同而不同
因此,需要先準備好這些内容:
static void Main(string[] args)
{
var subscriptionKey = "";
var enpointUrl = "https://eastasia.api.cognitive.microsoft.com/face/v1.0";
var client = new FaceServiceClient(subscriptionKey, enpointUrl);
}呼叫Detect以及傳入returnFaceAttributes
接下來就是呼叫Detect服務來識別圖片裡面的人物,這邊要做幾個處理:
- 準備好要識別的圖片網址
- 準備好要傳入的
returnFaceAttributes - 呼叫Detect服務
綜合上面提到的幾個調整,程式碼增加了:
.....
var imageUrl = "https://raw.githubusercontent.com/Microsoft/Cognitive-Face-Windows/master/Data/detection1.jpg";
var faceAttr = new[] { FaceAttributeType.Age,
FaceAttributeType.Gender, FaceAttributeType.Emotion };
var faces = await client.DetectAsync(imageUrl, returnFaceAttributes: faceAttr);
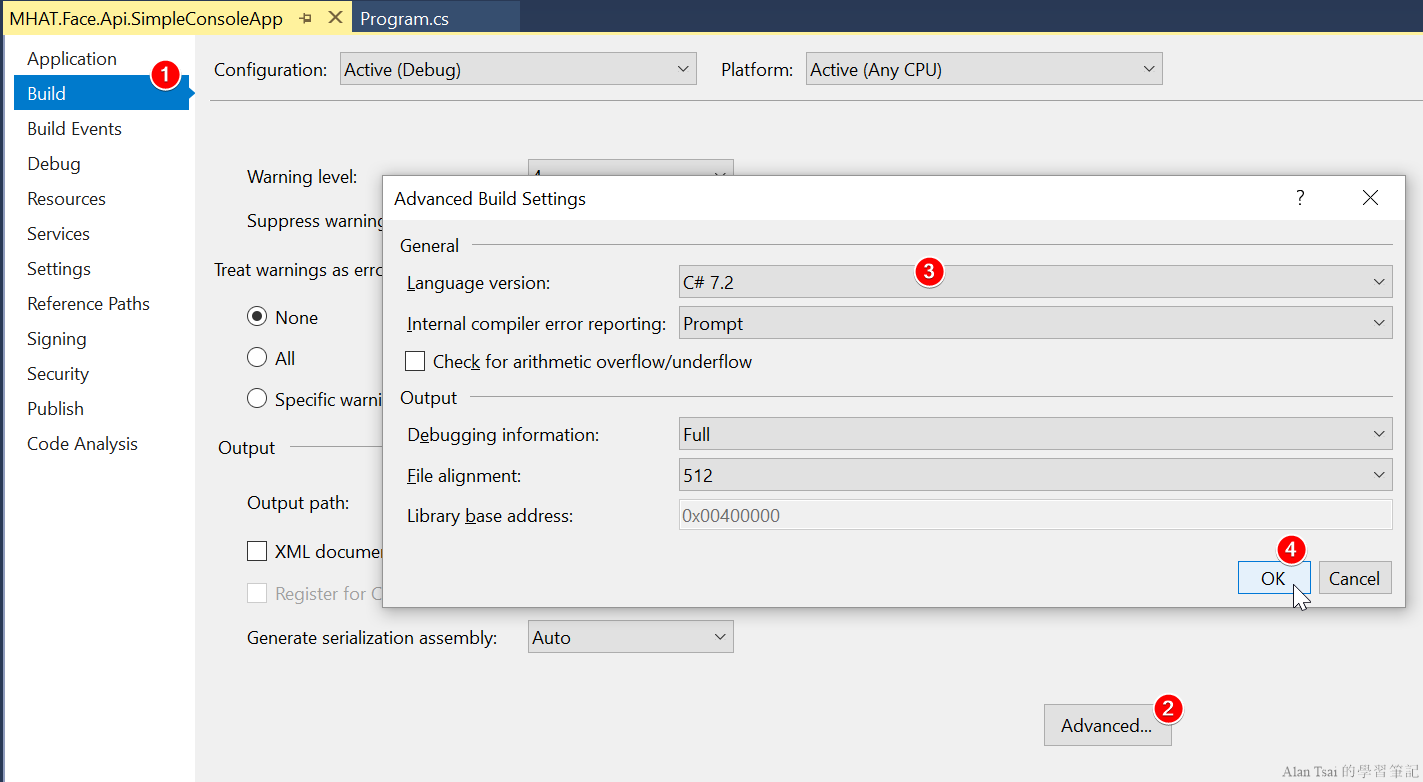
main這個method的signature要調整為static async Task Main(string[] args)。由於async main是C# 7.1加入的keyword,如果Visual Studio
build有出現錯誤,記得對Project點右鍵,選擇Property,然後選擇Build -> Advance,然後Language Version選擇C# 7.1以上即可:

輸出得到的結果
最後把識別出來的圖片人物識別内容輸出到console,因此在加上:
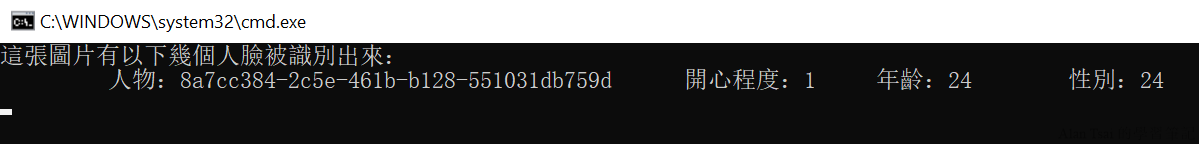
Console.WriteLine($"這張圖片有以下幾個人臉被識別出來:");
foreach (var item in faces)
{
Console.WriteLine($"\t 人物:{item.FaceId} \t " +
$"開心程度:{item.FaceAttributes.Emotion.Happiness} " +
$"\t 年齡:{item.FaceAttributes.Age} " +
$"\t 性別:{item.FaceAttributes.Age}");
}
Console.ReadLine();測試結果
接下來就是直接呼叫看看執行起來是什麽結果。
subscriptKey,如果說申請的key location不是eastasia,記得也要做調整。

結語
這篇看了如何用C#使用Face Api的SDK來達到快速整合Face Api到任何程式裡面。
透過SDK可以使用强行別以及符合C#開發的方式去呼叫,讓整個開發速度大大提升。
在看Face Api的另外一個服務之前,還想要demo一下Detect得到的一些資訊可以怎麽使用。例如説直接把人臉識別出來的部分直接在圖片裡面框起來,然後顯示一些人臉信息。
由於這個牽扯到了GUI的關係,console不好呈現這個概念,因此下一篇([05]人臉識別的AI服務 - 使用Python框出圖像裡面人臉的部分)將使用Python來呼叫Face Api,然後看看怎麽把其他的Detect信息多多利用。







_1477.png)
_1485.png)
_1486.png)