![[Cognitive Service之Face Api][02]人臉識別的AI服務 - 要使用Face Api的準備.jpg](/posts/2018/09/2018-09-05-cognitive-service-face-api-02-how-to-prepare-for-using-face-api/315116e5-c885-421b-abab-54470f9c7709.jpg)
在上一篇([01]人臉識別的AI服務 - Face API能夠做什麽?)介紹了什麽是Face Api,以及Face Api能夠做到什麽事情。
接下來就是要看看實際上如何使用Face Api。
使用Face Api的準備工作
同任何REST Api服務一樣,如果要使用某一個API需要做/瞭解兩個事情:
- 申請一組Key
- 瞭解這個Rest Api提供什麽服務
申請一組key
任何的REST Api提供好的服務,多多少少都會收費這樣才能保持服務的良好發展,因此使用服務的時候都需要先建立好一組可以用來驗證是誰使用這個服務的key。
Face Api也不例外,和別的Cognitive Service一樣,很佛心的也有提供免費的版本可以使用,不過前提是需要有一個Azure的訂閲(可以使用試用的訂閲或者Dev Essential的免費Azure)。
如果說沒有Azure的訂閲可以使用試用的key(鏈接),試用版本的限制如下:
- 總共只能夠發出30,000次交易
- 每分鐘只能夠發出20筆交易
- 有使用期天數限制 - 我記得是7天,不過詳細還是要看官網
接下來介紹的是如何透過Azure建立一個免費的Key:
- 找到建立Face Api的選項
-
可以透過這個鏈接,或者在Azure裡面
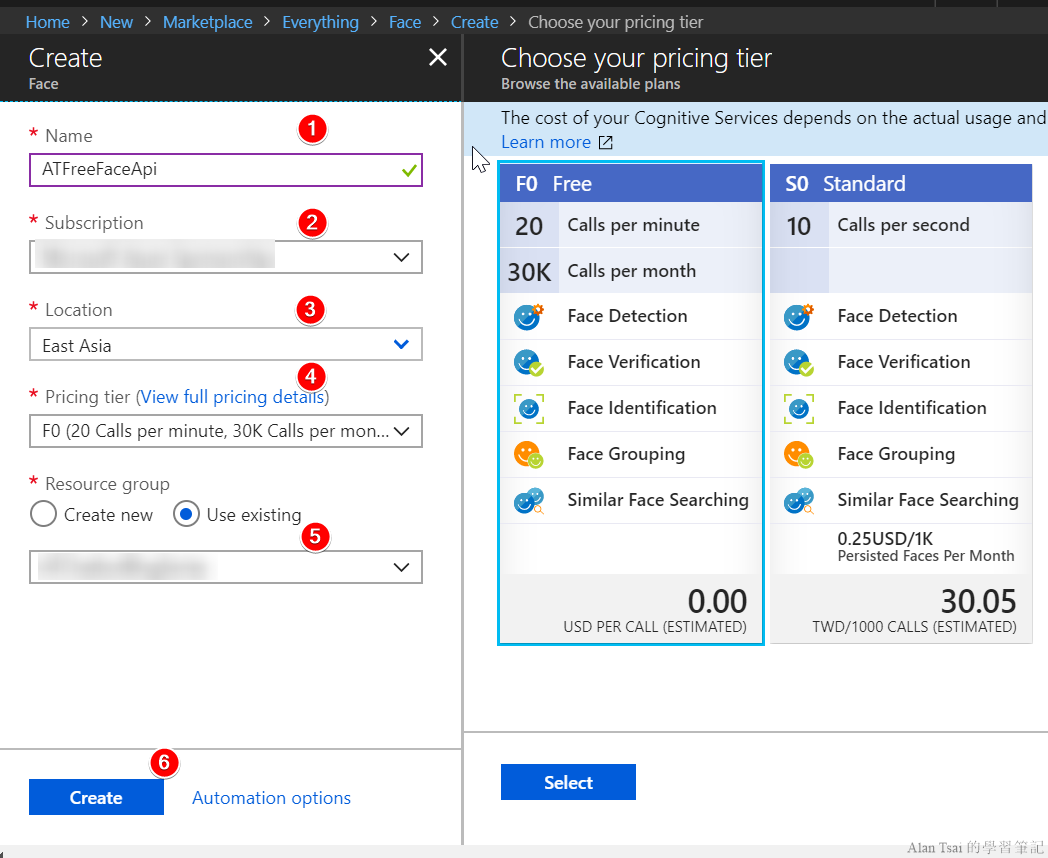
Create Resource,搜索Face Api找到。 - 建立Face Api
- Name:隨便輸入好識別的即可
- Subscription:輸入要使用的訂閲
- Location:輸入服務的地址
- Pricing Tier:輸入服務的等級,F0和S0的差異除了多久可以呼叫次數之外,另外一個是可以儲存Face資訊
- Resource Group:把這個服務key放在那裏
- 確認好按下
Create即可

建立一個Face Api的key - 取得Key
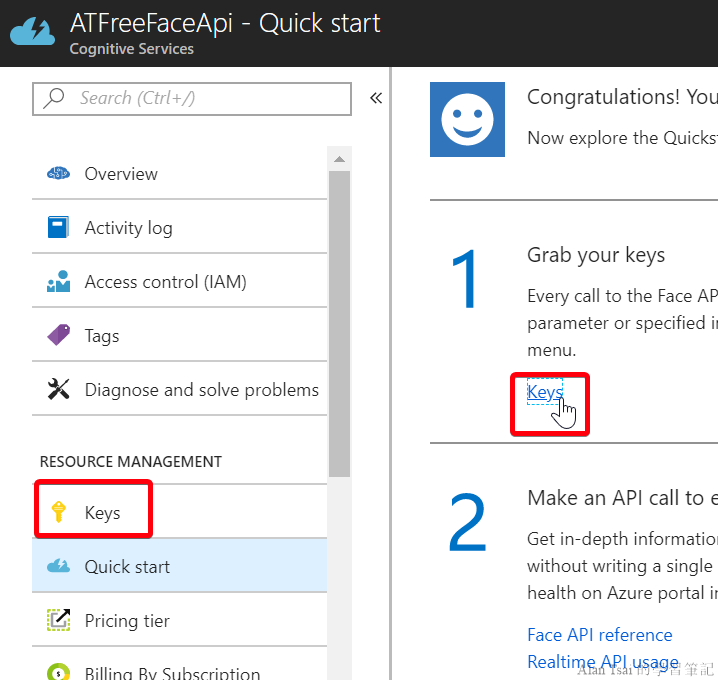
當Face Api的服務建立出來之後,就可以透過旁邊的
keys選項取得api key
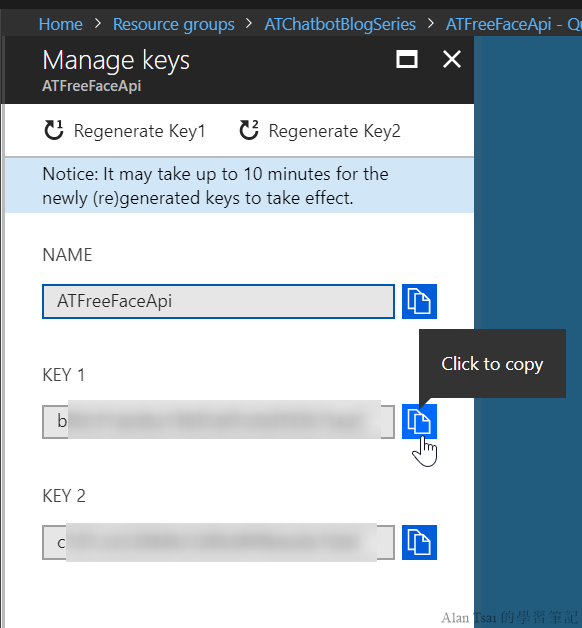
找到key的選項 這個時候就可以看到兩組key,這兩組key任何一組都可以,點下旁邊複製icon將會把key複製到剪貼簿:

複製Face Api key
記得這個key要保留好,不要讓別人知道,因爲有key的人呼叫Face Api將會算你服務的使用量。
瞭解這個Rest Api提供什麽服務
取得了key之後,另外一個就是要知道這個服務怎麽呼叫。
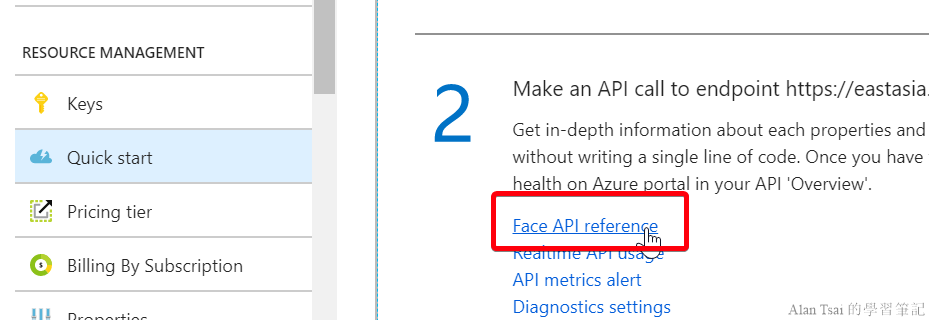
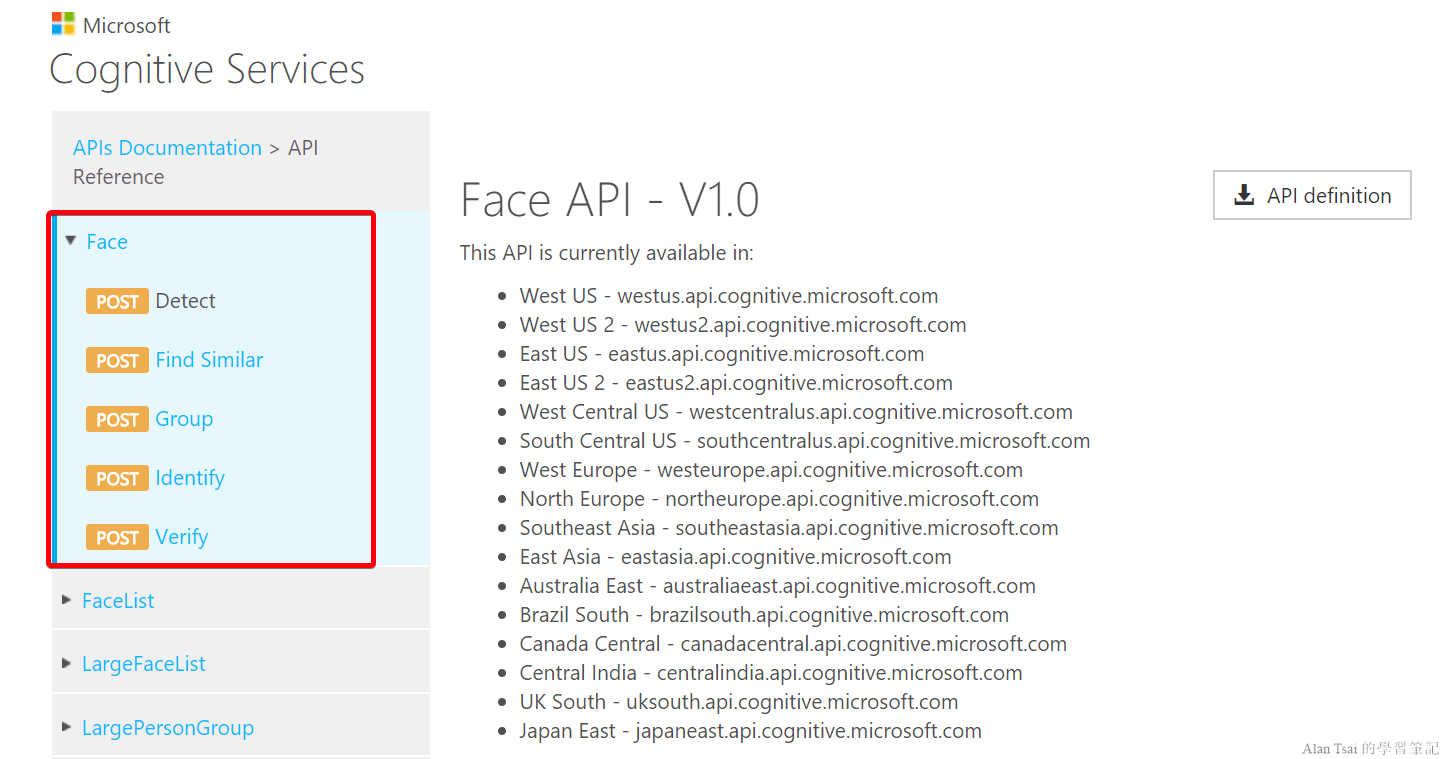
可以透過Face Api服務在Overview畫面的Face Api Reference

也可以透過這個鏈接開啓API的Reference。
這個API Reference的文件和其他的Cognitive Service的API Reference文件時一樣的概念,這邊就不再多介紹,詳細可以看另外一篇:
不過從有支援的服務名稱可以大概看得出來對應的到上一篇提到的5個服務:

結語
有了key和reference的文件之後,接下來就可以開始嘗試試試看使用起來是什麽感覺。
因此,在下一篇([03]人臉識別的AI服務 - 用Postman測試Detect服務能做什麽)將來介紹第一個服務,Detect,看看Detect能夠做到什麽并且提供什麽資訊。







_1477.png)
_1485.png)
_1486.png)