![[chatbot + AI = 下一代操作模式][03]建立第一個chatbot - EchoBot.jpg](/posts/2018/07/2018-07-06-bot-framework-with-ai-cognitive-service-3-prep-dev-environment-and-bot-emultor-to-create-first-hello-world-bot/ed84f038-299e-4a36-8e7b-6602b64369ad.jpg)
在上一篇([02]微軟的Bot Framework是什麽?)以一個high level的角度看了微軟的Bot Framework的CaaP解決方案,接下來就要看看細節的地方。
這篇將會以建立一個chatbot的hello world來看看開發chatbot會用到什麽工具,并且整體的感受是如何。
更新歷程
- 2019/04/07
- 修正Project Template的網址 - 已經不能夠從marketplace下載到V3 Template的vsix,要從github。
情景介紹
在接下來的一系列demo當中都會環繞在一個情景,這樣希望給大家在開發的過程中不是只是瞭解如何使用,而是以解決問題的角度去看到chatbot的優勢。
想象一下,我們有家專門在訂房的網站,我們是否能夠開發一個bot讓訂房變得簡單以及流暢呢?
千里之行始於足下,我們就先來建立出最基本的chatbot,先瞭解一下開發是什麽feel。
建立第一個Bot - EchoBot
要開始開發bot當然要先熟悉使用到的工具以及使用到的Template。
首先,需要有2個工具準備好:
- Visual Studio 2017
- 如果還沒有Visual Studio,可以去下載一個community版本,如果需要離綫安裝可以參考我之前寫過的一篇 建立離線安裝(Offline Install)包
- Bot Builder SDK的Project Template
可以從Visual Studio Marketplace下載到Bot Builder SDK Template for Visual Studio最近V3的Template VSIX已經從Marketplace下架,不過還是可以從github網站下載的到:直接下載,Github Repo
下載下來是一個vsix檔案,只需要點兩下安裝即可。
題外話,這個vsix是最近才出來的,以前還需要自己手動下載zip template檔案然後放到特定資料夾,對製作template有興趣可以看看我之前另外一個系列:「打造自己的template-建立一致性程式碼」
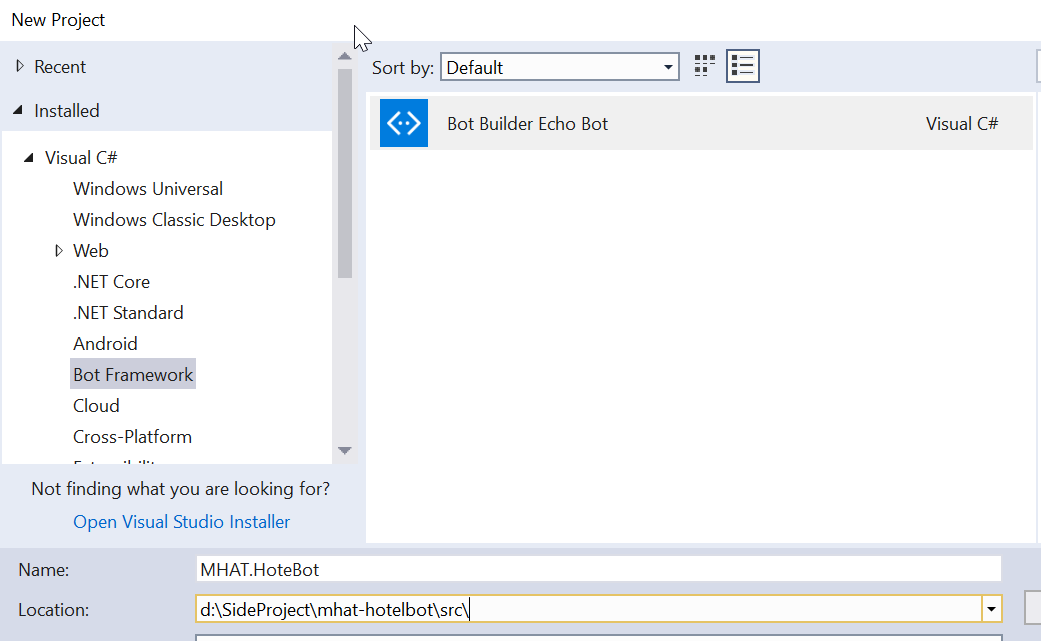
兩個工具都准備好了之後,就可以把Visual Studio啓動起來,然後準備開一個EchoBot的專案:Visual C# -> Bot Framework -> Bot Builder SDK Echo Bot

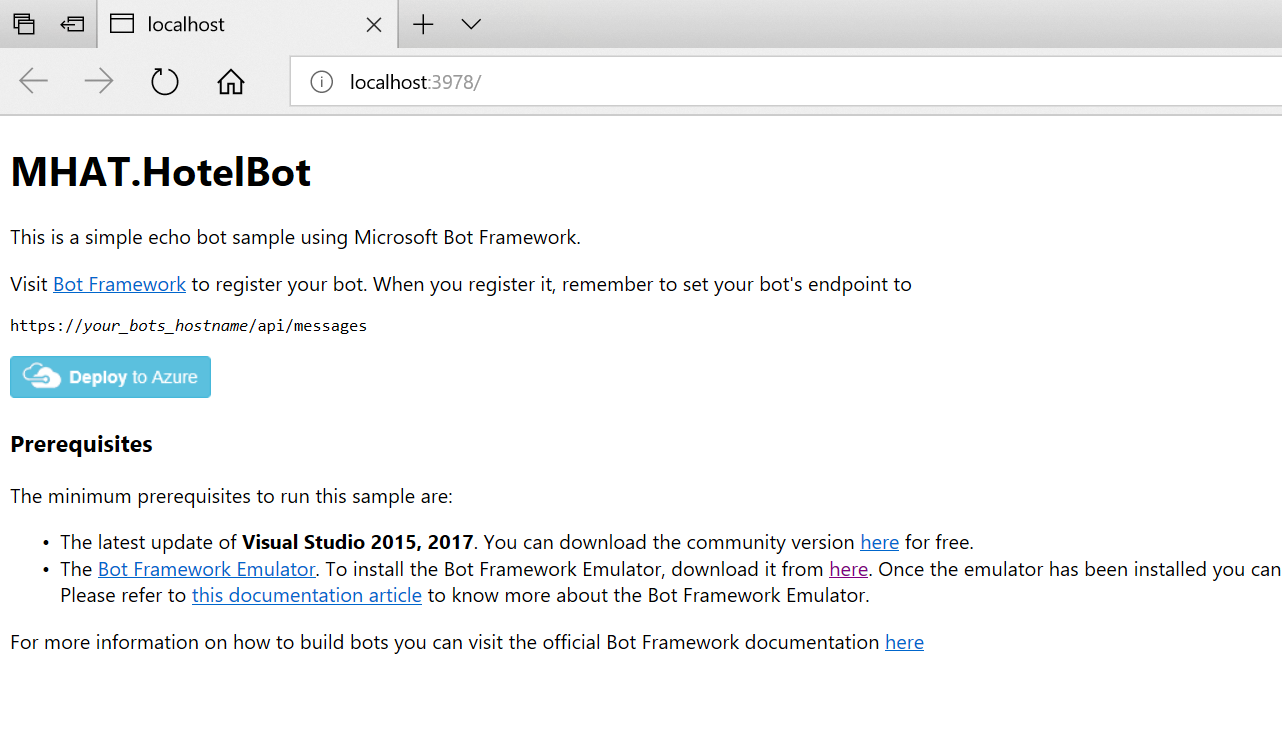
建立出來了之後,直接透過Ctrl + F5把網站啓動起來:

之前有提過底層是Asp .Net Web Api,那麽我們要用REST client例如Postman來和bot溝通嗎?可以使用Postman但是要自己組合那些json内容非常的累,微軟也知道所以做了一個工具叫做Bot Emulator讓我們和bot溝通變得容易。
用bot emulator測試bot
Bot Emulator和Bot Builder SDK一樣是open source的專案Microsoft/BotFramewokr-Emulator,然後也一樣有兩個版本V3以及V4.
V3和V4可以同時存在,因此可以兩個都裝。V3和V4各有優缺點,我兩個都會介紹一下,一般來説主要用V4,但是測試一些功能的時候會需要V3。
可以直接從github的release頁面找到最新的版本,下載下來之後,點兩下安裝就可以了。

接下來分別介紹一下V3以及V4的操作方式 - 其實差不多,有i額深入功能未來有使用在介紹。
bot emulator v3
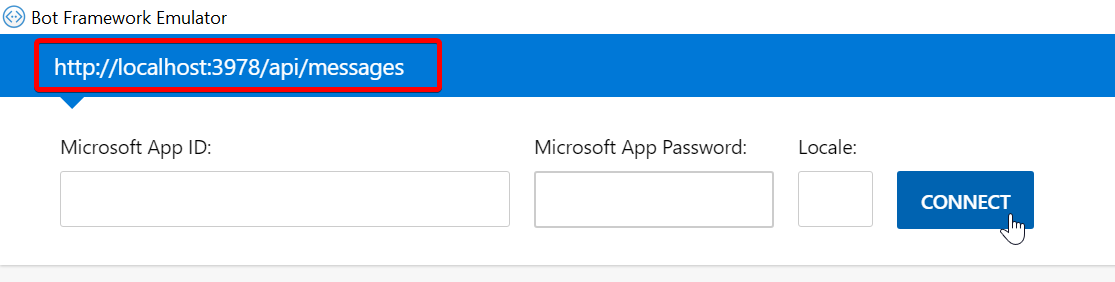
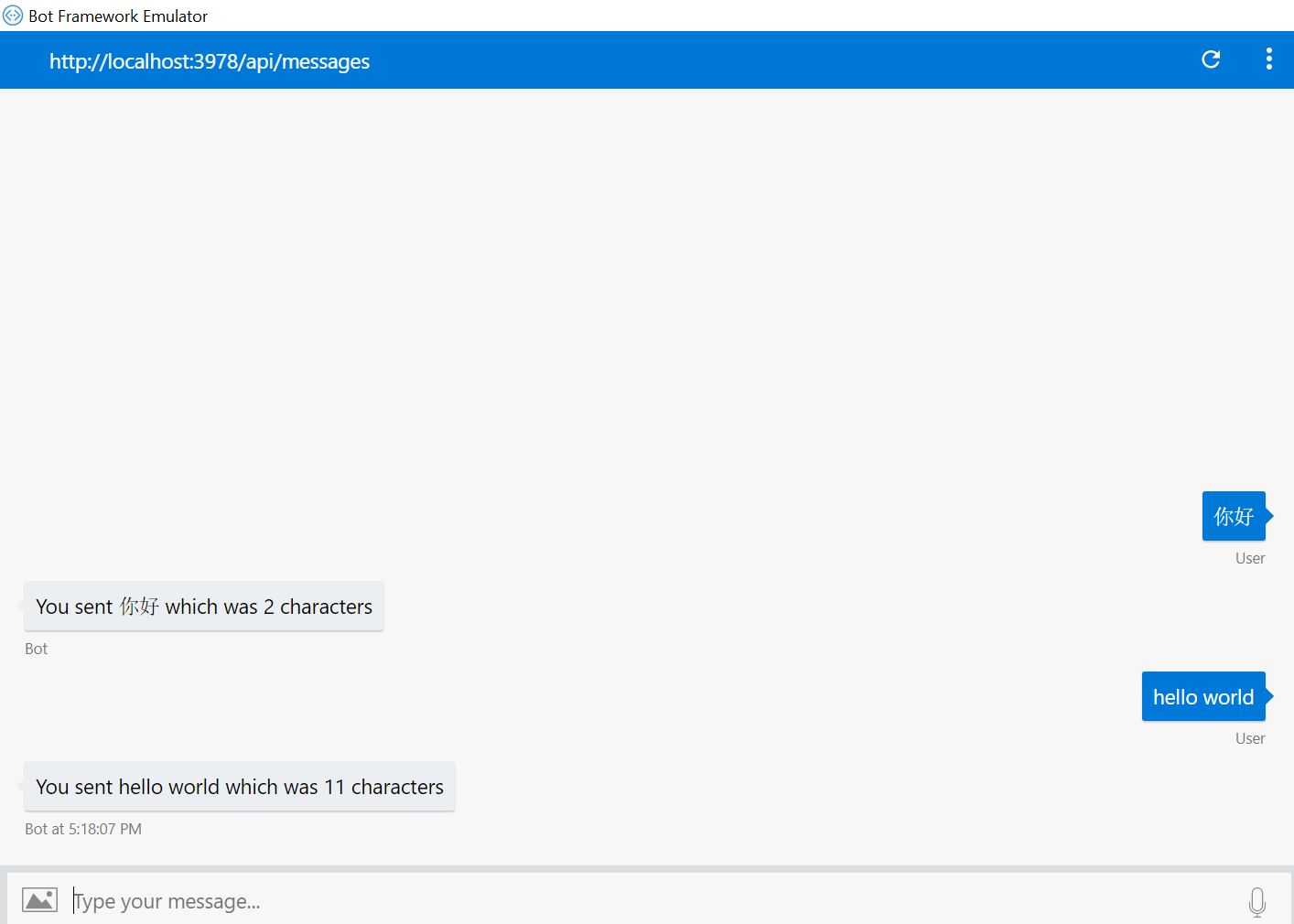
使用emulator第一件事情要先輸入網址,如果port沒有被占用,預設會是3978。因此只要在網址輸入:http://localhost:3978/api/messages然後選connect即可。

連上了之後,就可以和捏機器人聊天啦,我們輸入任何東西,他都會反回來并且告訴我們總共幾個字:

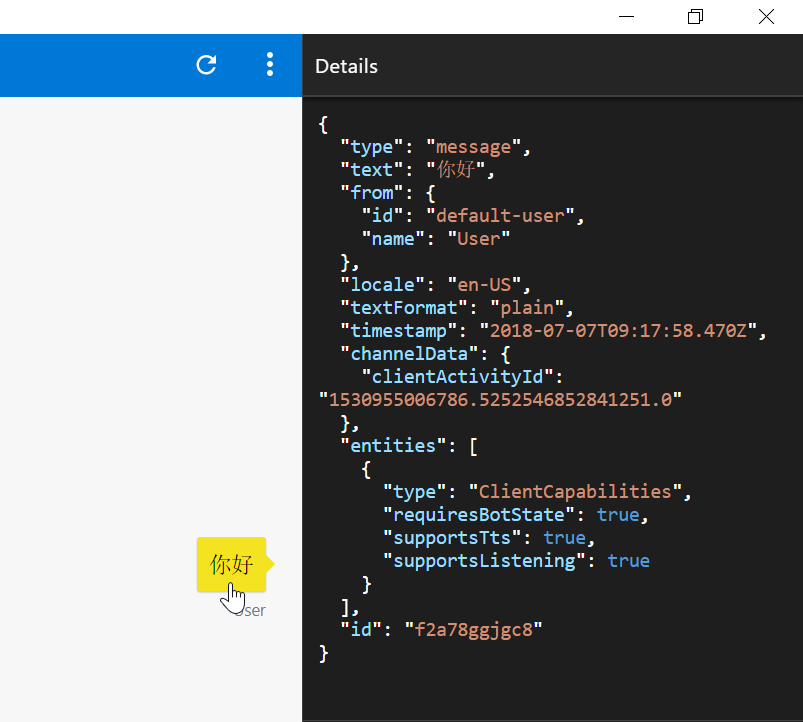
在每一個訊息上面,可以點一下能夠看到實際傳遞的json内容:

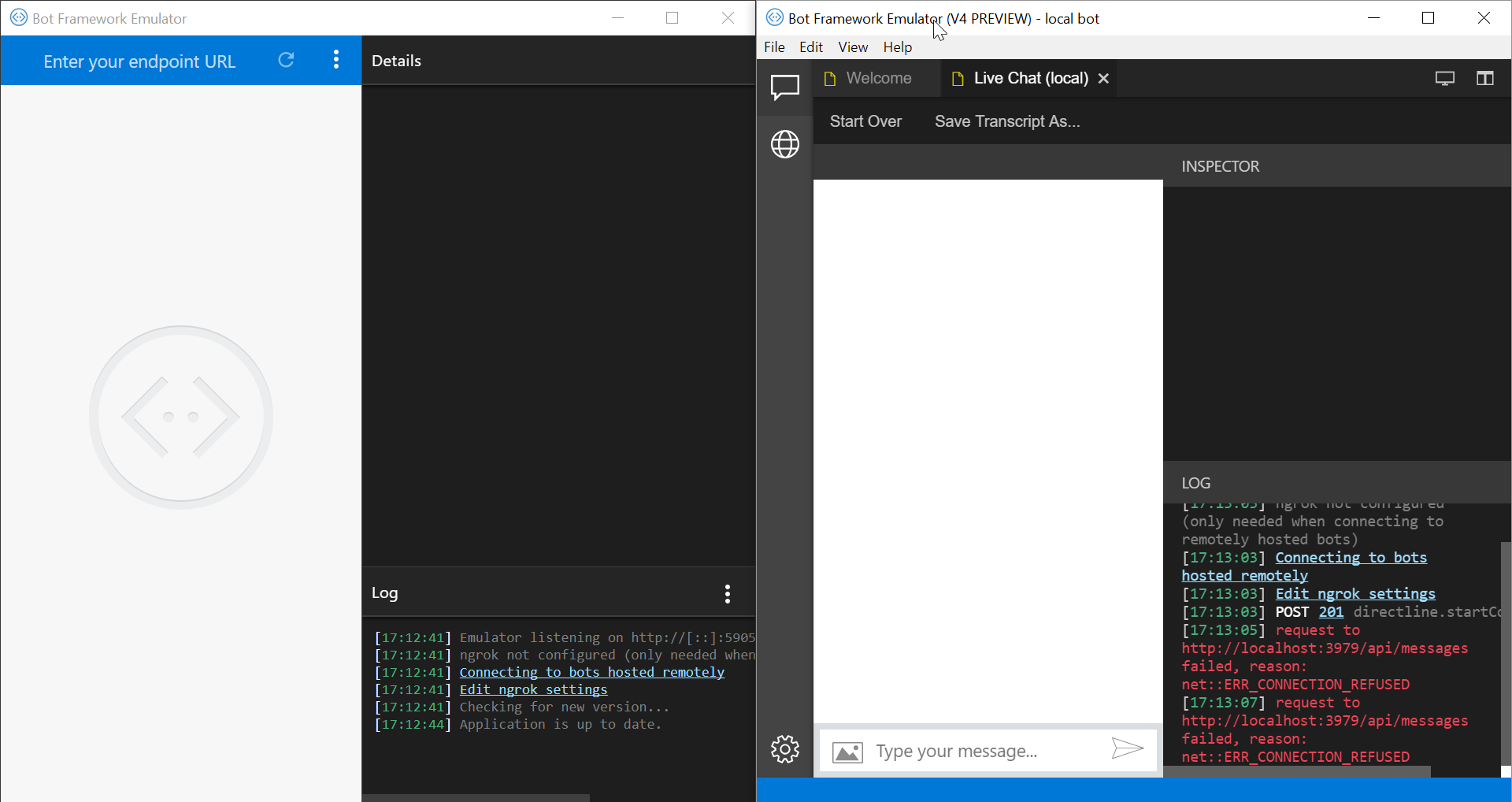
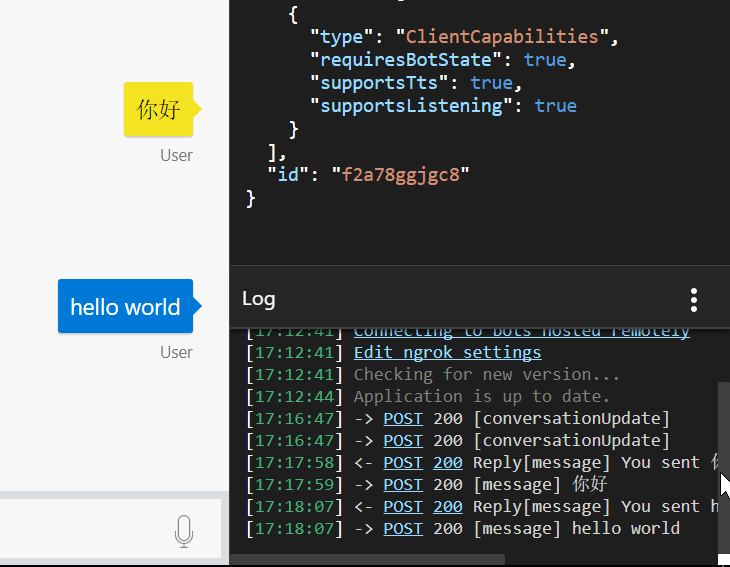
在右下角則是整體的log訊息,有時候出現錯誤或者emulator有什麽問題可以在裡面看到:

bot emulator v4
使用v4版本從整體來説比v3完整,他有專案的概念。舉例來説,我們這個專案叫做HotelBot,可能有很多測試的點,例如local一個網址,上production有個網址,上uat有個網址。如果是v3的話,我們只能夠自己手動設定網址。
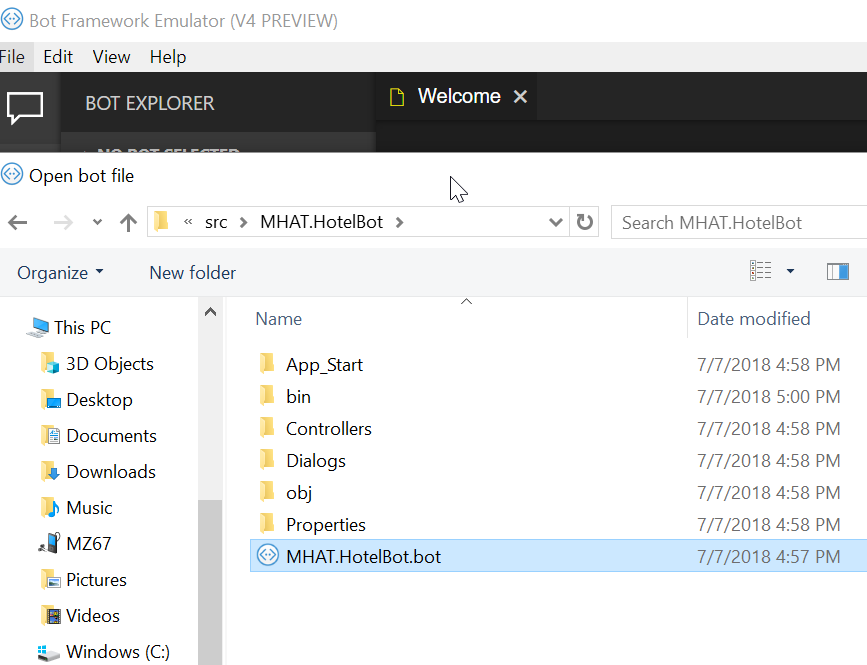
不過到了v4,可以把他們存到一個檔案.bot,然後不同的網址是endpoint。要建立這個檔案可以透過File -> New bot來建立,或者透過File -> Open Bot
直接開啓專案裡面的MHAT.HotelBot.bot。

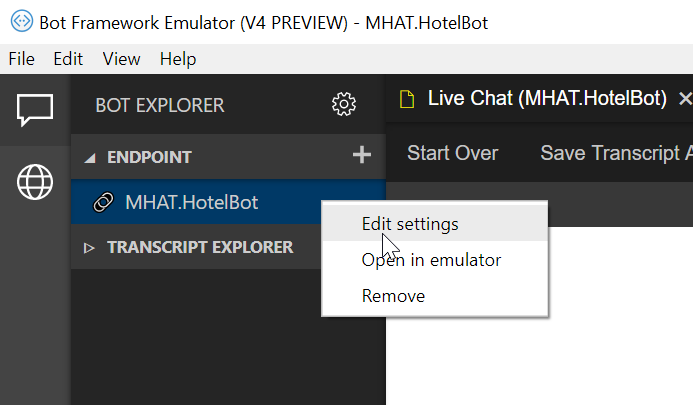
從左邊可以看到Endpoint,這邊可以有多筆,主要設定的是網址的部分,可以點右鍵做修改,或者按下+來增加新的網址(例如有local網址,production 網址等):

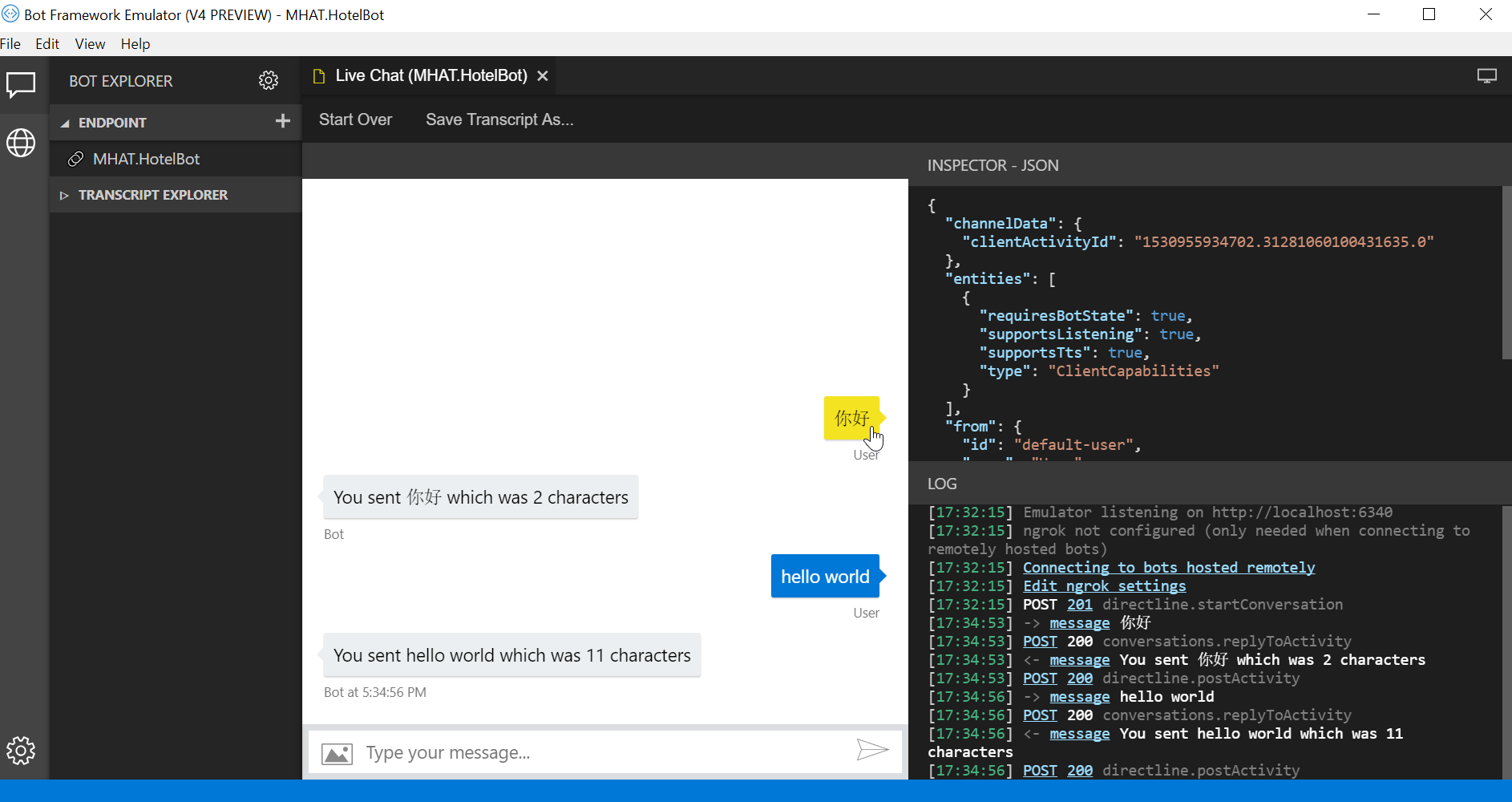
和V3一樣,可以直接輸入,然後點了某一比可以看到原始的json檔案,以及右小角的log資訊:

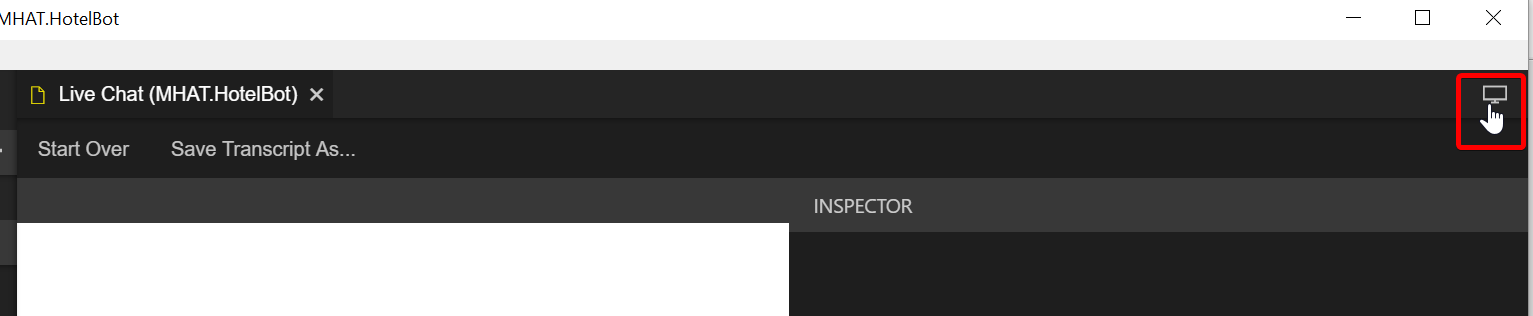
假設今天要demo,可以進入Presentation Mode,在右上角,點下去了之後,畫面變成全螢幕,并且只顯示輸入的畫面。

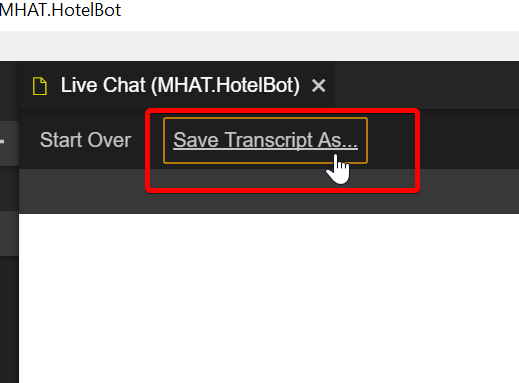
然後輸入的内容是可以保存下來成爲一個.transcribe檔案,如果之後需要重現,就直接打開這個transcribe檔案就好:

結語
這篇把開發用到的工具以及template准備了好。并且嘗試建立出了一個Hello World等級的Chatbot,EchoBot。
透過這一篇大家對於開發的流程應該有個概念,用Visual Studio改code,然後用bot emulator做測試。
接下來的問題是,怎麽改code呢?Bot Builder SDK是怎麽運作的呢?我們下一篇([04]瞭解Bot Builder SDK的組成 )在介紹。







_1477.png)
_1485.png)
_1486.png)