![[部落格改版學DevOps][07]搬遷之後要做的SEO處理.jpg](/posts/2018/06/2018-06-21-migrate-blog-to-ssg-demo-devops-7-seo-should-be-done-after-migration/a5f6e041-3fb2-4f29-8cfd-0a3659cdd956.jpg)
在上一篇([06]實際遷移-執行篇)介紹完了如何從google下載需要的檔案以及相片并且透過工具產生出cshtml之後,基本上資料搬遷算完成了。
但是延伸出的一個大問題是,我之前積纍的seo怎麽辦?假設您原本的網站才剛開沒多久,那麽可以考慮的是就不管他(不過如果走這條路的話其實資料也沒有必要搬遷過來,甚至搬遷過來之後因爲重複資料的關係會導致seo更差), 另外一個就是需要做一點處理。
這篇介紹的就是搬遷之後所需要注意的地方。
搬遷之後的seo注意事項
做seo最主要的目的是讓搜索引擎找得到你的内容,而搜索引擎透過索引的方式會把你的網站依照各家的演算法記錄下來。
這邊很重要的一點就是網址,由於搬遷之後,多多少少網址有了些變化,造成了從搜索引擎來説,新的網址是全新的内容因此不會和本來已經在索引庫的關聯起來。
而搬遷seo的部分在做的事情就是讓搜索引擎知道,我這篇其實和原來的xxx篇(在搜索引擎的記錄裏)是同一個,以保持一樣的搜索排名。
要達到這個目的,需要分兩個部分來處理:
- 原來的網站 - 從google blogger搬離了之後原來的網站還是在的,怎麽告訴搜索引擎這裏的内容和新網站是同樣的内容是這邊修改的目的
- 新的網站 - 如果有人已經有了舊網站的網址,如何讓他們點了不會出現404(網頁找不到)?并且怎麽保留一些例如FB的讚
原來的網站需要處理的部分
原來的部落格(以我的例子是http://alantsai2007.blogspot.com)要不要保留看個人,假設需要保留的話,那麽需要在html裡面加點東西。
概念是這樣,從搜索引擎的角度來説,網路上有兩個地方的内容一樣,舊的部落格以及新搬遷的部落格。如果說有些人去了舊的,有些人去了新的,首先影響到了seo評分(畢竟流量分散了),再來搜索引擎不知道以誰爲主。
因此要在html加上一個標簽,格式如下:
<link href="新部落格的網址" rel='canonical'/>這個就會告訴搜索引擎,其實這兩個内容一樣并且是以那個網站爲主。這個就是seo提到的canoical url。
那在blogger怎麽設定呢?還記得上一篇的console程式有一段奇奇怪怪的xml内容,那個就是每一篇有轉換的產生出對應的blogger xml標簽可以用做設定。
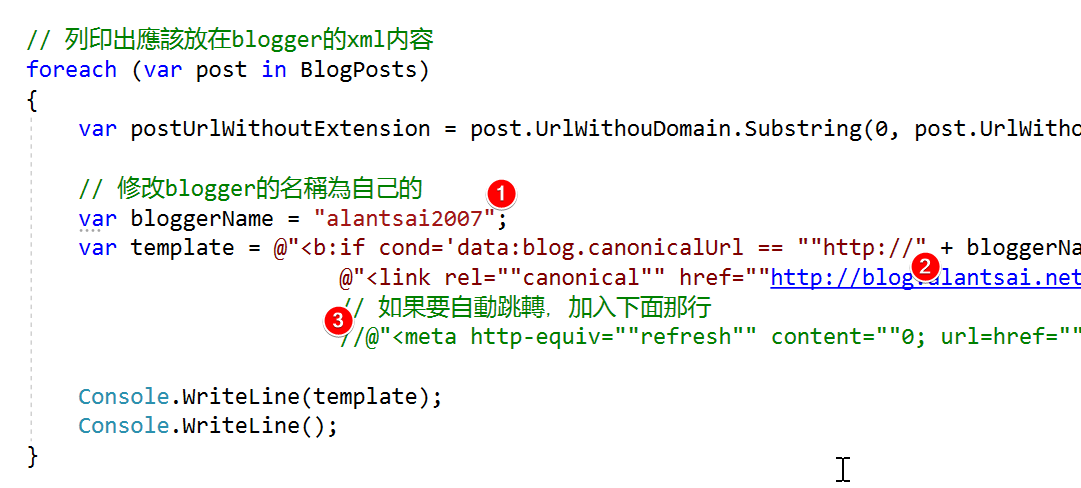
- 調整上一篇提到的cosnole程式
由於每個人的blogger網址不同(我的是alantsai2007)因此需要修改XmlBackupProcess.cs裡面的
bloggerName參數值。調整canonical裡面的url domain改成自己的
如果想要blogger自動跳轉到最新的地方,那麽把meta開頭的地方反註解即可。

調整的地方 - 設定在blogger裡面
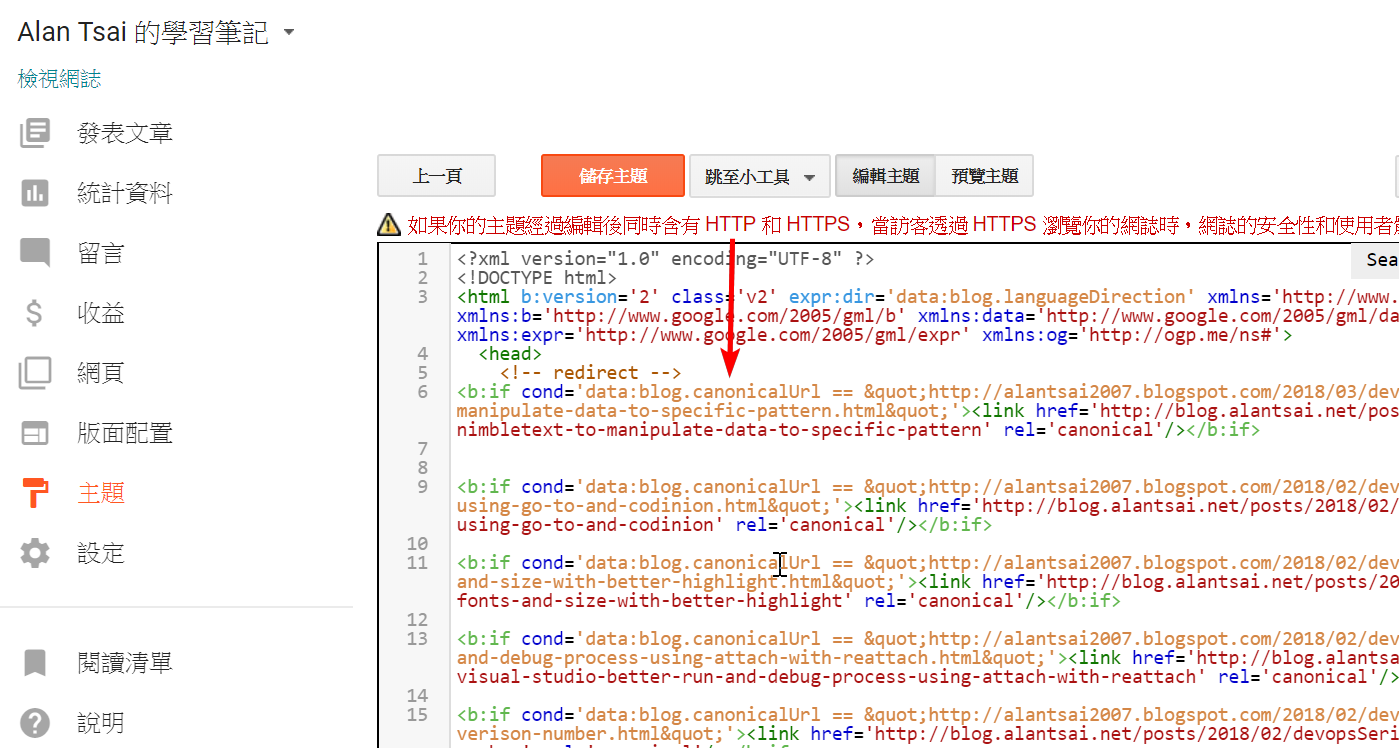
去blogger的後臺 -> 主題 -> 編輯HTML 然後把 console產生出的内容貼到 <head>的下面

找到編輯html的位置
調整產生出來的頁面
在舊的部落格調整好了之後,接下來就要調整新網站產生出的内容。
- 當有人使用舊的網址,會自動導向新的地方
- 讓新部落格文章的FB讚保留
舊網址自動導向新的地方
由於wyam預設產生出來的網址會有包含posts這一層,這個和之前blogger不同,blogger是直接就接日期了,因此會造成如果有人有舊的網址,到新的網站會找不到的情況。
wyam已經有考慮到這種情況的發生,因此有個設定叫做RedirectFrom。
只要把這個設定加入本來網址的路徑,那麽他會在對應路徑產生一個檔案,這個檔案和我們上個階段加入到google blogger的概念一樣,有一個canoical url會被設定并且會自動導向正確的。
透過這個設定,我們就可以避免有保留舊網址的人不會出現404。
讓新部落格文章的FB讚保留
把文章挂載FB的讚需要給他文章的url,其實和上面問題一樣,因爲新的地方網址不同了,因此做了一個處理。
如果有設定RedirectFrom,那麽網址就使用RedirectFrom,不然就用新的。
這樣既保留了原始的讚數,新的能夠用新的網址。
結語
在這篇介紹了搬遷之後要做的seo處理。
基本上在做的都是對於新網址以及舊網址之間差異的一個對應。
這個其實不只針對部落格,只要是網站其實都符合這個規則,因此如果有網站搬遷也可以參考一下。
到目前爲止已經準備好可以上綫了,不過接下來的問題是,網站要架設在哪裏?自己買虛擬機器?還是用github page這種免費服務呢?
在下篇將會介紹一個佛心架設靜態網站的服務netlify。







_1477.png)
_1485.png)
_1486.png)