![[部落格改版學DevOps][06]實際遷移-執行篇.jpg](/posts/2018/06/2018-06-15-migrate-blog-to-ssg-demo-devops-6-migration-execution/70f9847d-b665-41b9-aba2-56548e9ec005.jpg)
在上一篇([05]實際遷移-準備及驗證篇)介紹了搬遷前面的計劃以及驗證之後,在這一篇將會介紹如何實際做搬遷的動作。
搬遷工具
透過上篇的驗證,知道最後想要產出的結果是cshtml的内容,并且會放到posts資料夾下面。
接下來的問題就是,怎麽把google blogger的内容轉換成我們要的結果呢?
會需要先準備好三個部分的内容:
- 每篇文章的内容
- 每篇文章的圖片
- 把blogger匯出的内容處理成爲chstml的工具
每篇文章的内容
google blogger其實有提供一個匯出的功能,匯出來會是一個單一的xml檔案。
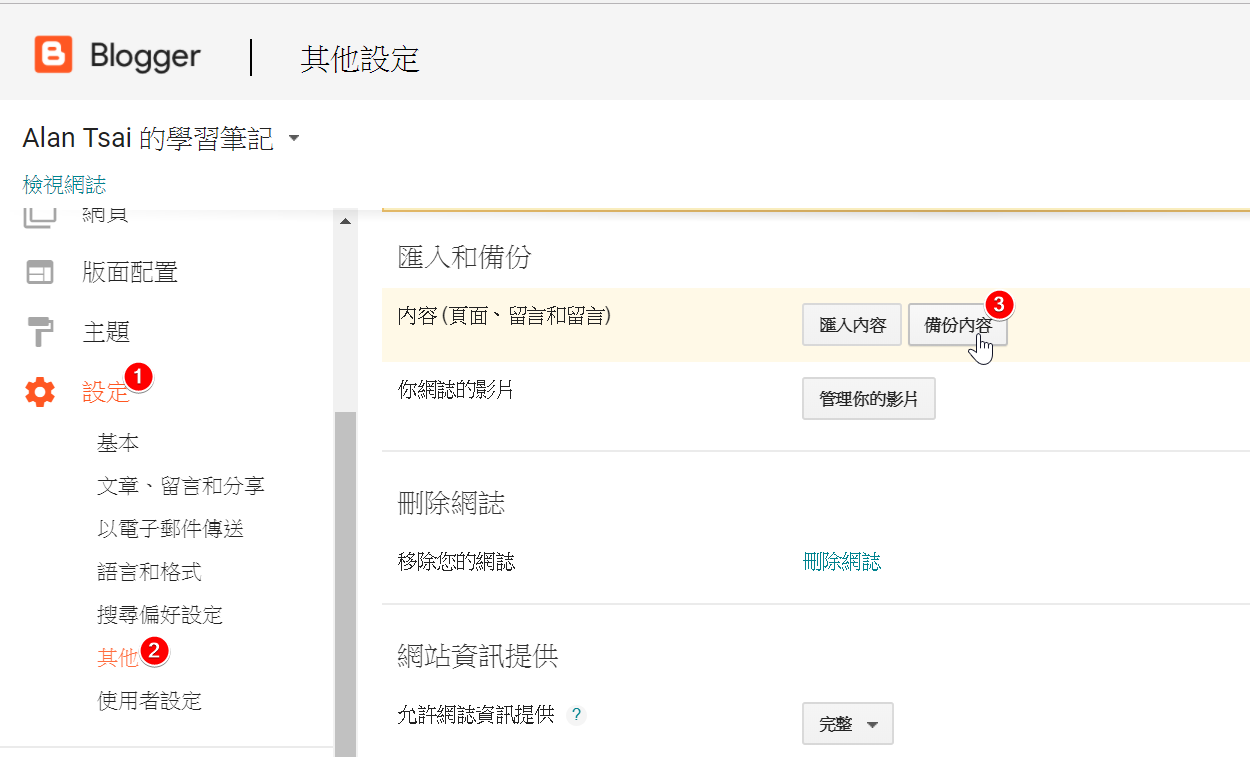
可以透過進入到blogger的後臺,在設定 -> 其他 -> 備份内容點下去,會出現一個pop up,選擇儲存至您的電腦就可以了

每篇文章的圖片
假設是用類似Open Live Writer來寫部落格文章的話,那麽圖片會自動上傳到google photo裡面。(我不太確定如果用google blogger的編輯器會上傳到哪裏,但是我估計應該也是google photo)
如果説對於圖片放在google photo沒有意見,那麽其實這一步可以不用做。
如果希望圖片也一起搬遷過去(我這邊的例子會包含圖片),那麽雖然google photo沒有匯出的功能,但是google有個服務叫做takeout,可以透過他來把圖片匯出。
- 進入到Google takeout
首先要先到Google Takeout:https://takeout.google.com/settings/takeout
- 把其他服務勾選掉
-
預設會把所有服務都包含在匯出,我們只需要圖片,因此可以先選旁邊的按鈕
Selete None
把所有服務勾選掉 - 找到Google Photos并且勾選起來
-
往下捲,會找到
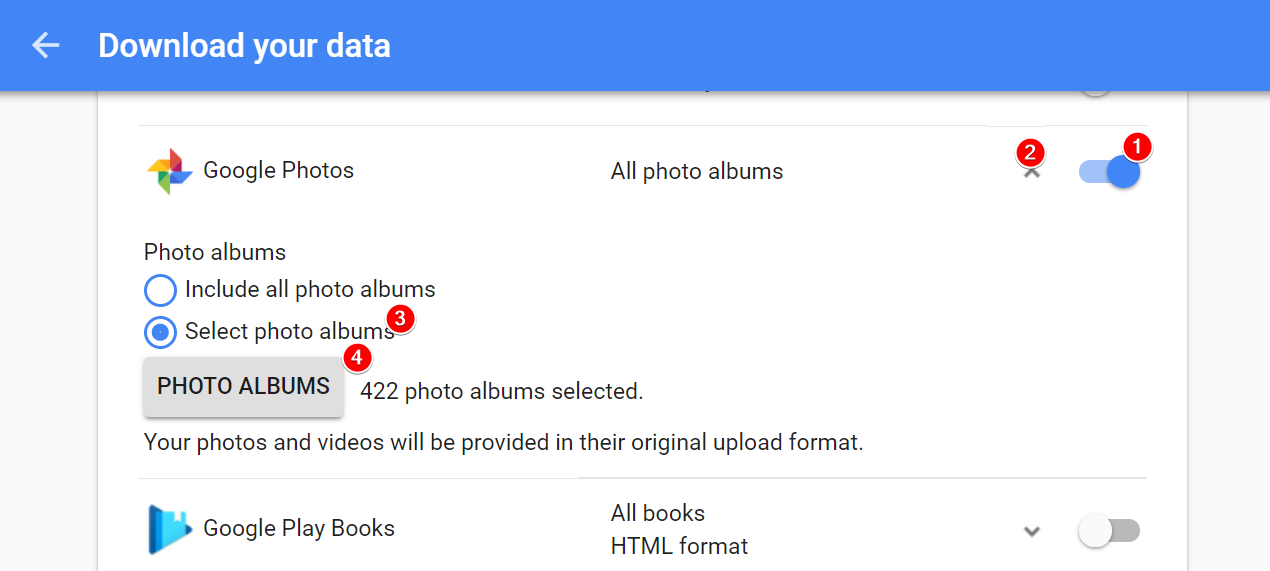
Google Photos,把他enable之後,展開點Photo Albums
啓用google photos,展開下拉 -
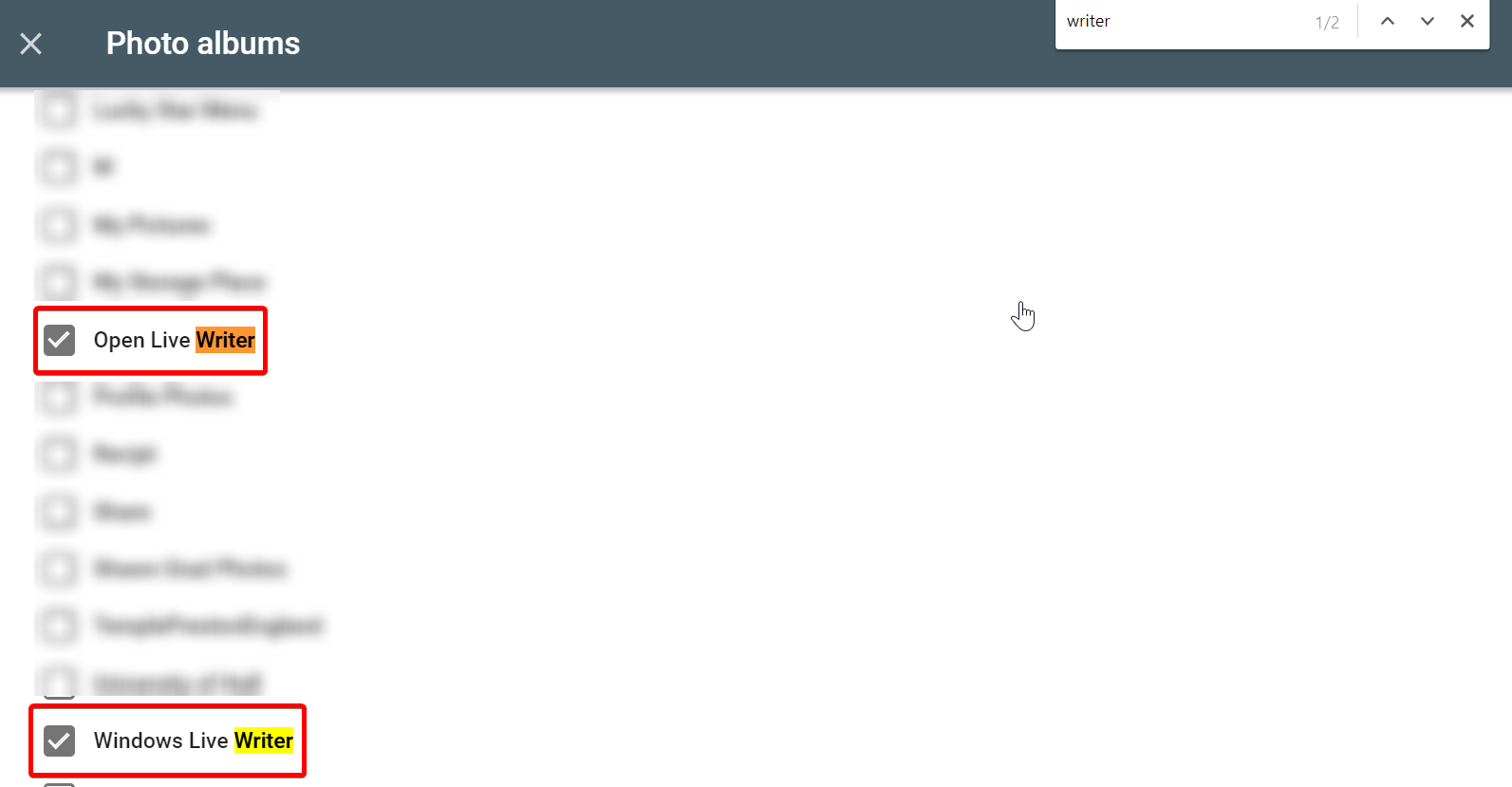
選擇兩個album:
Open Live Writer和Windows Live Writer -
Open Live Writter是Windows Live Writer的open source版本,假設這兩個工具都有用過,那麽兩個都應該下載下來

只選擇兩個album - 下載下來
-
確認之後(右上角的
OK),然後在最下面的Next就可以進入到產生下載鏈接的部分。
透過下載鏈接,整個圖片就備份出來了。
把blogger匯出的内容處理成爲chstml的工具
當google blogger的文章内容以及每篇文章的圖片準備好了之後,接下來要做的事情就是把他們轉換成cshtml。
我有用C#寫了一個console的程式,主要目的就是做這個事情,可以從github上面下載。
git clone https://github.com/alantsai/mhat-consoleapp-blogger_to_wyam.git
有了這三個内容之後,就可以準備轉換成wyam需要的cshtml。接下來介紹一下怎麽使用轉換的cshtml工具。
mhat-consoleapp-blogger_to_wyam的工具使用
要使用很簡單,從github clone下來之後,透過visual studio編譯之後,對產生出來的exe給出以下3個參數:
-p- 從blogger匯出的xml内容,也就是上一章節的第一個檔案-i- 從google photo備份的圖片,也就是上一章節的第二個檔案-o- 最後產出來的結果要存放的位置
最後,執行完成得到的内容(也就是-o的路徑)就可以直接複製到posts下面的資料夾,并且看到網站内容都出來啦。
結語
到目前爲止,整個搬遷過程算是完成了大部分,畢竟資料什麽都已經過來了,但是資料過來就算ok了嗎?
搬遷其實是搬動到一個全新的環境,長接觸seo的就知道,全新代表著之前積纍的seo算是全部白廢掉了。
因此,下一篇,要對於seo處理的部分做一些介紹,讓我們搬遷了之後,還保留著對應的seo。







_1477.png)
_1485.png)
_1486.png)