![[部落格改版學DevOps][05]實際遷移-準備及驗證篇.jpg](/posts/2018/05/2018-05-18-migrate-blog-to-ssg-demo-devops-5-migration-process-and-how-to-modify-wyam-blog-recipe/67ef54a3-fd3e-4686-8b37-2e7f220f8b5a.jpg)
在上一篇([04]如何調整Wyam產生的内容 - Theme及模板介紹)介紹完了Wyam的版型調整之後,基本上Wyam的功能就介紹完啦。
接下來要做的就是從Google的Blogger移轉到用Wyam來產生了。
這篇將會對於一般搬遷任何東西的時候會經歷過的流程,并且先從計劃的部分開始考量起。
搬遷會經歷的過程
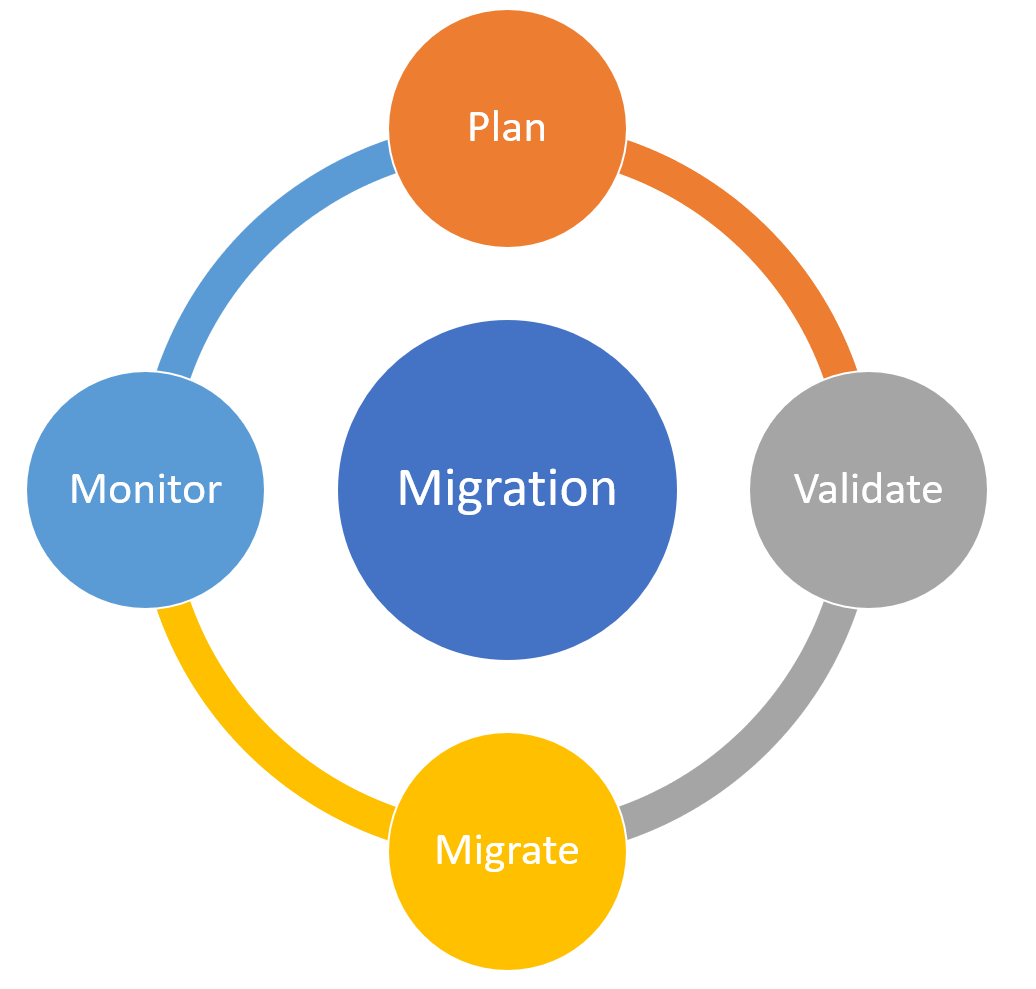
一般在搬遷任何東西(不管是系統還是像這種部落格搬遷)都會至少經歷四個步奏:

- Plan - 計劃/準備的部分其實就是瞭解什麽要搬遷,搬遷到對應的什麽服務
- Validate - 驗證計劃是否可行。例如搬遷過去的服務是否能夠符合預期的運作正常。這邊要注意,通常都是先用一部分的資料做測試,不然東西很多的時候,在驗證的時候時間就很長
- Migrage - 這個就是實際執行搬遷的計劃。
- Monitor - 搬遷之後還需要一段觀察期,持續優化實際運行有沒有什麽問題
要搬遷什麽?
基本上以部落格來説,搬遷可以分爲兩個部分:
- 文章 - 和文章任何有關的東西,至少有
- 内文
- 文章標簽(tag)
- 留言
- 圖片
- meta及seo相關 - 怎麽保留舊網站已有的url seo rank到新網站,及到時候如何做正確的轉網址。這個部分之後提到SEO在細説。
以目前來説可以先從文章的部分做起,從基本的内文、文章標簽及圖片開始起。
幾個搬遷考量點
計劃好搬遷内容及位置
第一個遇到的問題是,文章到底要放在那邊?
依照Wyam原始的結構可以知道,文章是要放在posts下面。可是資料夾結構應該怎麽放呢?是把檔案直接丟到這個資料夾下面,還是還要做隔層呢?
另外一個問題是,文章裏面的圖片要放在哪裏?和文章放在同一層還是要在加一層資料夾?
這幾個都是最好先考量好的問題,因爲放的位置會牽扯到最後產生的網址(這個網址其實可以改,不過會需要調整Wyam產生的方式),并且會影響到未來寫文章放的地方。
給大家一個參考,我最後決定的做法是,搬遷過來的文章放在posts\migrate資料夾裏面,每篇文章的檔案會有日期作爲前戳,然後文章的圖片會在建立一個資料夾名稱就是{文章檔案名稱}_Asset。
詳細可以參考github:Migrate資料夾
計劃好搬遷内容的格式
另外一個問題是,文章的格式要放什麽?
目前主流的格式是Markdown,如果最後想要用Markdown就會需要把html轉markdown。
不過,這邊可能就有個落差,因爲我試過的html轉markdown都有點小問題。markdown本身支援html,因此理論上可以把html改副檔名變成md即可,但是實際上也有點小問題。
Wyam的另外一個好處就是有支援cshtml。而cshtml基本上就是html+C#。因此純html情況下比markdown本身的支援度還要好。
@在cshtml裏面是關鍵字,因此要全部改成2個@。
計劃好内容的檔名
在SEO裏面來説,貌似好的url名稱能夠讓seo提升,而在wyam裏面,檔名就是url的一部分。
因此,這個時候要考慮好之後轉過來的檔名是什麽。
yyyy-MM-dd的資訊,方便排序看。
驗證
經過上面的考量之後,接下來就是要手動產生一筆試試看會不會遇到什麽問題。
而這個也是驗證及調試的階段。
因此,這個時候可以手動建立一筆資料,副檔名使用cshtml,丟到input\posts\migrate下面,然後去產生。
這個時候就gg了,發現沒有產生出html,爲什麽呢?
修正
open source的好處就是在這,文件找不到的問題可以去看source code XD。
透過source code可以找到某一段(github-GetModules()):
{
RazorPosts,
new Concat
{
new ReadFiles(ctx => $"{settings.PostsPath.Invoke<string>(ctx)}/{{!_,!index,}}*.cshtml"),
new Meta(WebKeys.EditFilePath, (doc, ctx) => doc.FilePath(Keys.RelativeFilePath)),
new If(settings.ProcessIncludes, new Include()),
new FrontMatter(new Yaml.Yaml())
}
},
這邊注意到了嗎?在讀取cshtml的時候,他只有在第一層找*.cstml。因此,當放到了posts\migrate\下面,并沒有在他的查找範圍,因此沒有產生出任何東西。
知道了這個之後,就可以做一些調整,還記得config.wyam可以控制產生邏輯/方式,因此直接寫在裡面:
// 調整Razor讀取的位置,包含任意資料夾 - 原本的只有第一層而已。其他和原始邏輯一樣。
Pipelines["BlogPosts"].Replace("RazorPosts",
Concat(
ReadFiles(ctx => $"{ctx.DirectoryPath(BlogKeys.PostsPath).FullPath}/**/{{!_,!index,}}*.cshtml"),
Meta("EditFilePath", (doc, ctx) => doc.FilePath(Keys.RelativeFilePath)),
If((doc, ctx) => doc.Bool(BlogKeys.ProcessIncludes), Include()),
FrontMatter(Yaml())
)
);
這段的重點其實只有從/{{!_,!index,}}*.cshtml => /**/{{!_,!index,}}*.cshtml。換句話説,從本來的一層,改成不管那一層都做搜索。
這樣在產生的時候就沒有問題了啦。
結語
這篇介紹了通常在搬遷任何東西會經歷過的4個階段:Plan、Validate、Migrate及Monitor。
這篇主要專注於plan以及validate的兩個部分做介紹。先規劃好那些會搬遷,然後建立一篇簡單的文章做範例測試。這個時候就遇到了問題。
對於這個問題,透過看source code瞭解問題在那邊,讓後做了調整。
一直重複這個動作直到預計要驗證的都驗證完了之後,接下來就可以準備搬遷了。
下一篇,將會對於搬遷的部分做説明。







_1477.png)
_1485.png)
_1486.png)