![[部落格改版學DevOps][04]如何調整Wyam產生的内容 - 設定、Theme及模板介紹.jpg](/posts/2018/05/2018-05-03-migrate-blog-to-ssg-demo-devops-4-how-to-tune-wyam-theme-template/4c08da89-fc1e-48ba-b12c-1e69fab6eede.jpg)
在上一篇([部落格改版學DevOps][03]Wyam的運作模式) 介紹完了Wyam的運作模式了之後,雖然對於整個如何組裝起來有了瞭解,但是對於最基本的如何調整產生出來的内容還是不清楚。
這一篇將會介紹怎麽透過設定的方式調整最後的產出,然後如何透過調整模板的方式達到完全控制。
config.wyam可以先設定的部分
還記得上一篇提到config.wyam裏面可以設定一些值,而有些預先定義好的值會被原生的套版使用,因此有些透過改設定就可以調整產出。
這邊會列出幾個比較重要的設定做介紹,完整的還是要參考官網。
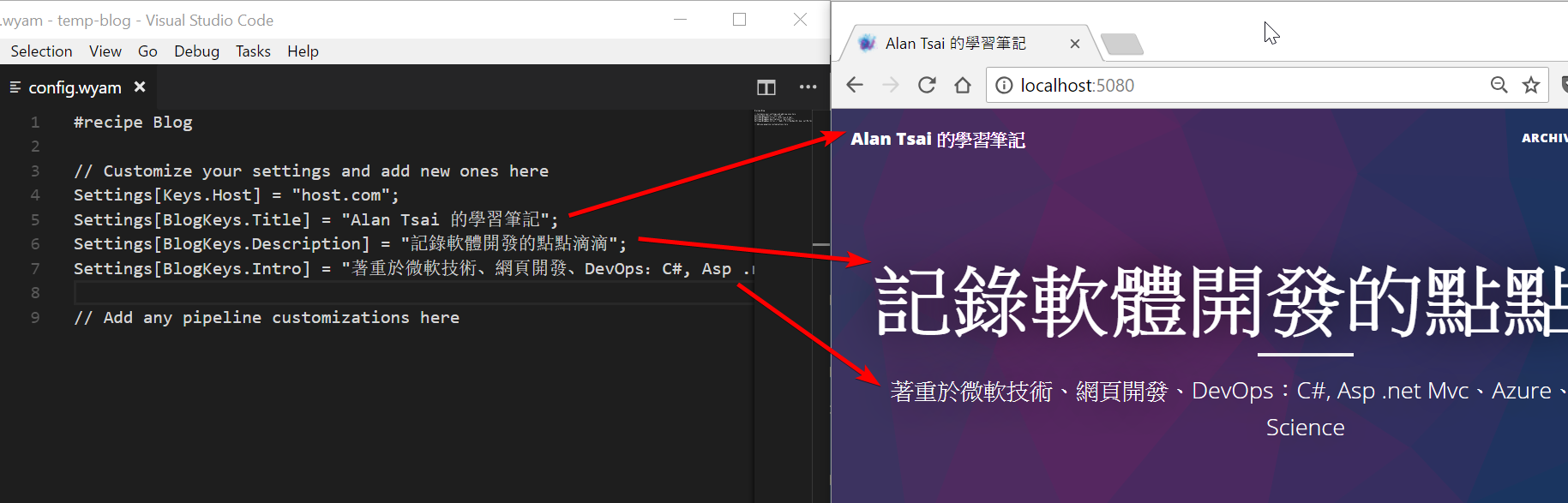
- BlogKeys.Title
- 設定網站的名稱
- BlogKeys.Description
- 網站的説明
- BlogKeys.Intro
- 網站的介紹
假設把這幾個做設定了之後,可以看到網站就發生了變化:

其他還有好幾個設定蠻重要的列在下面:
- Keys.Host
- 網站的host網址 - 影響到像rss產生的網址
- BlogKeys.ArchivePageSize
- Archive要幾筆為一頁
- BlogKeys.IncludeDateInPostPath
- 產生的網址要不要包含年份和月份作爲一部分
- BlogKeys.ArchiveExcerpts
- Archive的Index頁面是不是不要顯示全部文章内容,而是只顯示部分内容
- BlogKeys.IndexPaging
- 首頁要不要做分頁
- BlogKeys.IndexPageSize
- 首頁分頁要幾筆為一頁
Theme是什麽?
上面看到可以透過設定的方式修改最後產生的内容,但是畢竟設定只是部分的内容而已,如果要更大幅度的調整呢?
在看調整模板之前,要先瞭解一下再編譯的時候,輸入的Theme到底是什麽東西。
首先,可以先嘗試兩個不同的theme:
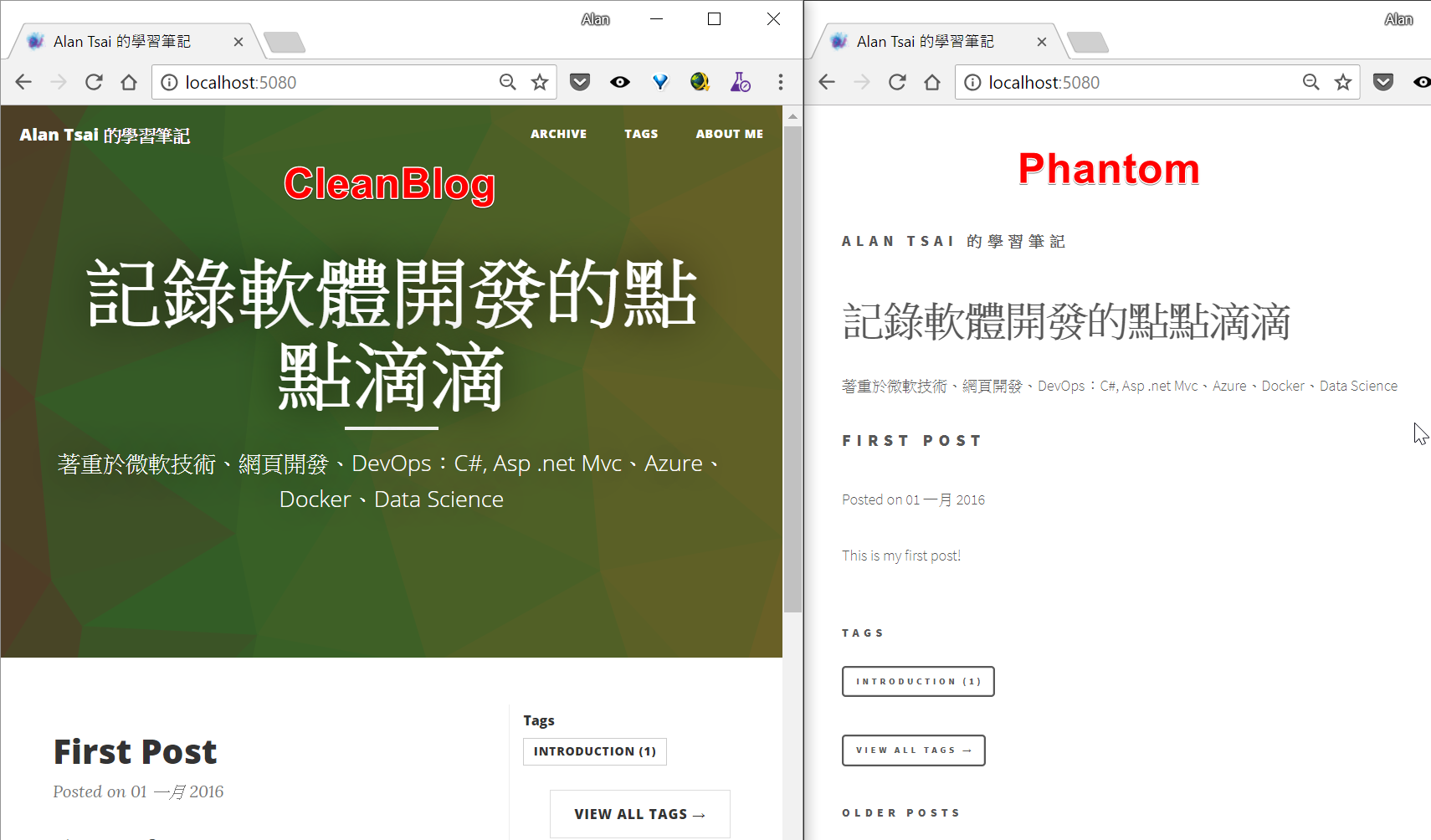
wyam --preview --recipe Blog --theme CleanBlog
wyam --preview --recipe Blog --theme Phantom從下面截圖可以看到雖然是一樣的内容但是模板和樣式完全不同:

所以,其實theme就是wyam預先設定好的模板組合。因此切換theme就是在切換模板。
那麽是否有可能以現有的theme爲基礎然後在做調整呢?
wyam的作者已經有留了這個空間,因此完全可以用和預設一樣的版型然後在做一些調整。
Theme的版型在那裏?
所有theme的模板可以在github找到:https://github.com/Wyamio/Wyam/tree/develop/themes
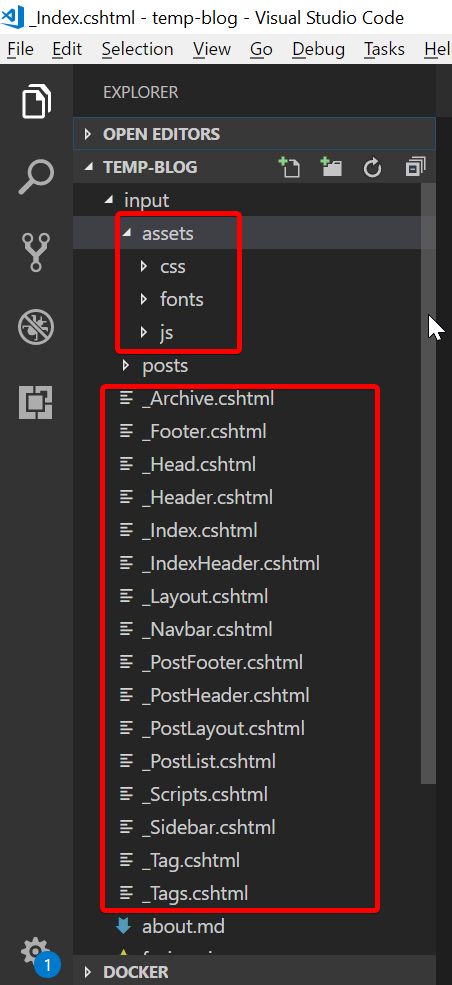
假設今天要用CleanBlog Theme爲基礎,那麽可以把裏面内容下下來:https://github.com/Wyamio/Wyam/tree/develop/themes/Blog/CleanBlog
接下來可以把下載下來的放到input下面即可。
Wyam在執行的時候,會把有存在input下面的模板覆蓋預設的模板,換句話説如果只是要改部分的話,其實不需要全部。不過,如果要徹底的控制權的話,那麽建議是全部都下載下來。

調整版型
整個套版使用的是razor,因此如果有些開發Asp .Net Mvc的經驗應該馬上能夠瞭解整個是怎麽串接起來。
這邊會需要瞭解兩個type:
- IDocument
一篇文章的type就是IDocument,因此還記得上上篇提到每一個文章都有所謂的metadata就可以用:
Model.Get<T>("key");去的值,例如Model.Get<string[]>(BlogKeys.Tags);就能夠取得這篇文章的所有tag。- IExecutionContext
這個可以理解為記錄整個pipeline資訊的context物件。可以透過
Wyam.Core.Execution.ExecutionContext取得到。還記得之前在config.wyam裏面設定了一些值,可以透過
Context取到,因此為現任微軟最有價值專家 (MVP)、微軟認證講師 (MCT) 、Blogger、Youtuber:記錄軟體開發的點點滴滴就能夠取得到Description這個值。 這個物件也能過取得所有的Document。Context這個物件還有一些Extension的方法,例如
GetLink,能夠簡單產生出正確的網址。
這邊我不會詳細介紹套版的細節,大概瞭解上面兩個重要的Type之後,在參考一下預設theme裏面的套版基本上就能夠修改出想要的效果。
如果對於那個部分不太清楚,或者想調整那邊不過不知道在那裏的話,歡迎隨時問我。
結語
這篇對於Wyam裏面的Theme以及如何修改Theme預設套版的部分做了一些介紹。
到了目前爲止應該對於Wyam如何運作,如何調整有了基本的概念,接下來要開始看另外一個問題,也就是怎麽把文章從原始部落格(我的例子是google blogger)搬移到wyam裏面。
因此,在接下來將會介紹migration注意事項及如何調整Wyam搭配migration的内容。







_1477.png)
_1485.png)
_1486.png)