![[部落格改版學DevOps][03]Wyam的運作模式.jpg](/posts/2018/05/2018-05-02-migrate-blog-to-ssg-demo-devops-3-how-does-wyam-work/5d20e9e2-ed9b-42c1-bd9d-3c1347427152.jpg)
在上一篇([部落格改版學DevOps][02]Wyam是什麽?)介紹了Wyam的安裝及如何用它來建立一個部落格網站之後,如果想要調整產生的内容就會需要瞭解Wyam的運作模式。
在這一篇將會對Wyam的幾個概念及如何做微調做介紹。
Waym的檔案結構
Wyam有兩個重要的檔案/資料夾:
- config.wyam
- input資料夾
config.wyam
config.wyam是設定Wyam在編譯的時候執行什麽(方式)的一個設定檔案。因此要對整個編譯過程做調整,或者設定一些參數,都是在這個檔案裏面做設定。
這個檔案本質上是一個C# base的DSL語言,因此在撰寫上面把他當成C#的source code再寫就可以了。因此要特別注意像是結束要加上分號等這種事情。
更多資訊可以參考官網的文件:
- Config可以設定的東西
- 那些可以設定的Global值 - 會影響到預設產生出來的html
- Blog recipe特別的設定
input 資料夾
這個資料夾裏面有:
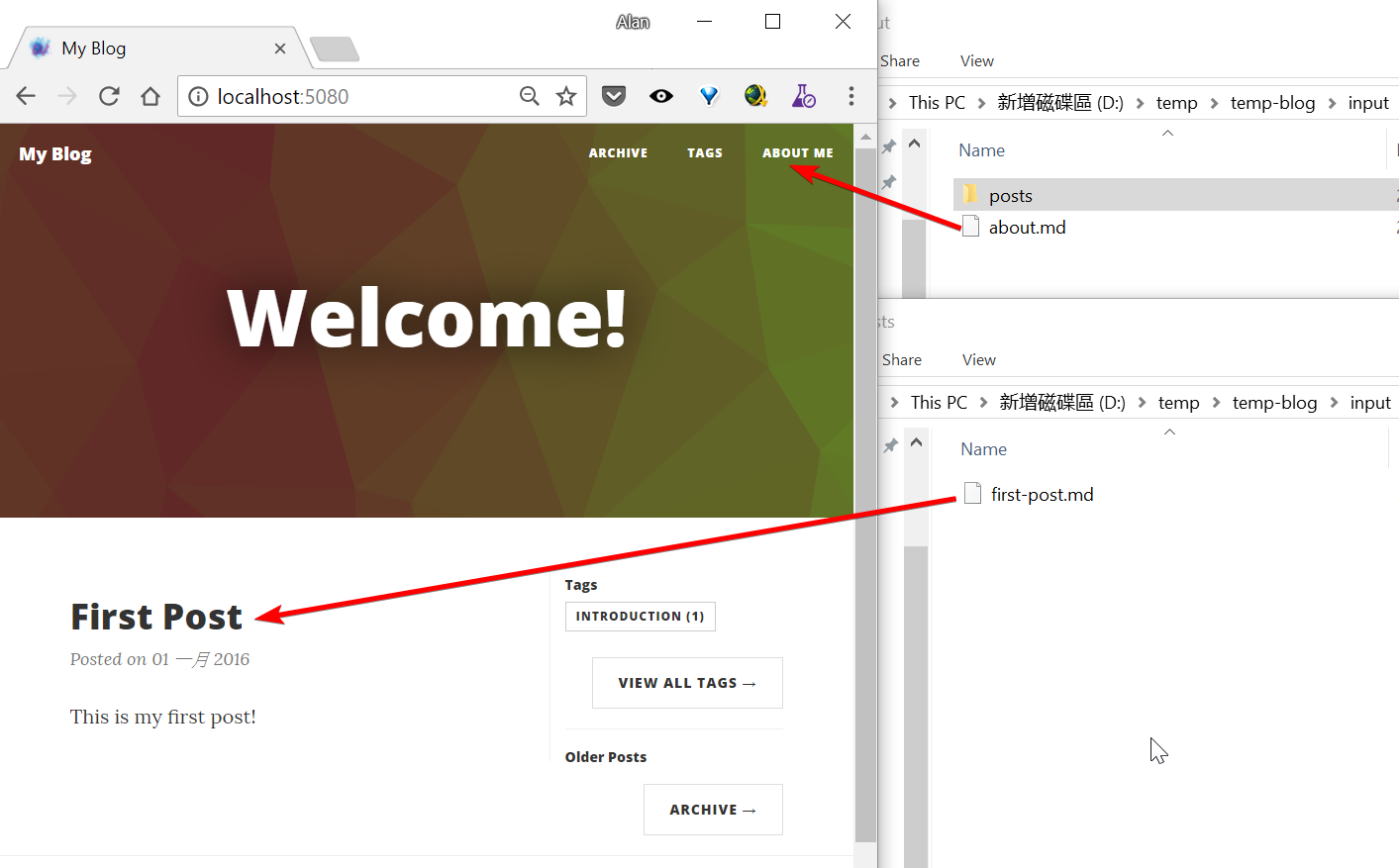
- posts - 這個資料夾
- about.md - 這個檔案
input 資料夾放的東西是要被執行(編譯)的原始碼。這裏面包含了範本(Template),文章以及其他用到的asset(圖片,css等)。
如果對應到畫面,可以看到about.md對應到最後產生在menu 上面的about而,posts/first-post.md則對應到第一篇的文章。

一篇文章的組成結構
上面瞭解了幾個重要的檔案之後,接下來看看一篇文章是怎麽組成。
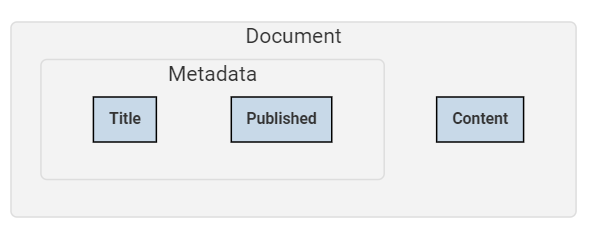
在所有的Static Site Generator對於文章都會分兩個部分:
- 文章的meta - 關於這篇文章的一些meta資訊,例如【標題】、【發佈時間】、【Tag】等
- 文章的内容 - 這篇要呈現的内容

這個在一篇文章的體現方式是透過---(3個減號)來區分,上半段是Front Matter(設定Metadata),下半段是内文。

meta的部分
meta是關於這篇文章的metadata資訊,設定之後,在模板的地方就可以用 Model.Get<T>()的方式取到值,用於套版。
在Wyam meta可以用兩種格式來寫:
- YAML
- JSON
預設使用的是YAML,因此如果想使用JSON除了設定上面使用JSON的格式,也會需要去config.wyam裏面做調整。
在Blog recipe裏面有幾個預設的meta值可以設定,相關可以參考:官網Blog Document Metadata
需要注意,在文件提到的BlogKeys.Tags,在設定上面不需要BlogKeys的部分,只需要Tags即可。
如果是在模板的地方要取得這個Tags的值,才會使用BlogKeys.Tags這個constant參數(而這個constant 參數的值就是Tags)。
其他參數是一樣的概念。
内容的部分
這個就是文章的核心内容。
Wyam預設支援兩種格式:
- markdown
- razor
瞭解Wyam執行模式
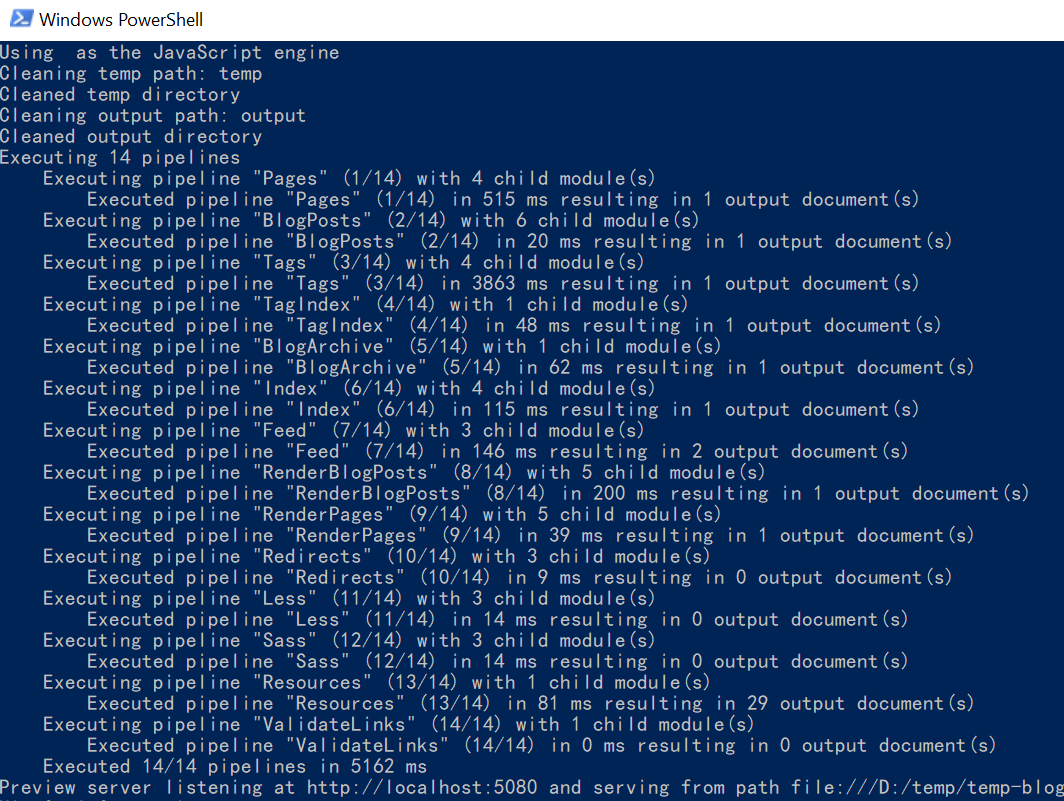
上面瞭解了文章格式之後,接下來瞭解一下整個是怎麽串起來,Wyam的執行架構。
Wyam裏面有兩個概念:
- Module - 一個動作的最小單位
- Pipeline - 好幾個module組合在一起
Wyam就是透過定義每一個pipeline有什麽module會執行,然後定義pipeline的執行順序。
而recipe其實就是一個已經定義好的pipeline組合而已。

module
Module定義的是做一件事情的最小單位。
舉例來説,剛剛介紹内容的時候有提到Front Matter裏面的metadata可以是JSON或者是YAML的格式。Wyam是怎麽支援這兩種格式呢?其實就是因爲有兩個module:
- YAML
- JSON
因此,預設使用YAML做parsing,如果要調整,只需要把pipeline裏面的module改成使用JSON Module即可。
module可以做很多種事情,完全取決於你的想象力。例如有些是從内文裏面截取出 介紹説明,并且把這個值放到metadata裏面讓套版可以使用。
詳細module作用可以參考:
pipeline
如果說module是最小單位的動作,pipeline就是把這些最小單位組合起來,然後達到某個目的的module組合。
pipeline概念介紹可以參考官網的pipeline模式
要調整現有的pipeline可以參考官網的調整pipeline裏面的module
瞭解了module及pipeline之後,有一個概念就很好理解了,那就是recipe。
recipe就是已經事先定義好的pipeline集合。因此如果要微調recipe,只需要調整pipeline裏面的module即可。
結語
透過這一篇,相信對於整個Wyam的運作有了一些基本的概念。對於Wyam裏面如何使用recipe來組合pipeline,然後用pipeline組合module的流程清楚了。
也介紹了一篇内容的組成和重要的config.wyam檔案可以用來做一些調整。
在下一篇將會對於如何微調做一些介紹,和一般blog會設定的值做介紹。







_1477.png)
_1485.png)
_1486.png)