[faq]Azure DevOps如何透過設定Service Connection連到非同帳號的Azure 訂閲 - GUI篇

圖片來源:https://pixabay.com/en/key-tag-security-label-symbol-2114047/
Azure DevOps裡面的Pipeline功能讓做軟體開發裡面的CI (Continuous Integration) 以及CD (Continuous Develiery) 非常的容易。
其中,在CD的時候把結果部署到Azure上面是很常見的一個需求。
在Azure DevOps裡面設定可以部署到那個Azure訂閲裡面是透過設定Service Connection,如果目前登入到Azure DevOps的帳號有權限操作Azure訂閲,那麽設定Service Connection非常的容易。
但是如果沒有呢?畢竟管理Azure DevOps和管理Azure很有可能是兩個不同的帳號。
這個時候怎麽辦呢?
這篇來看看如何透過在Azure建立App以及Service Principal,然後在Azure DevOps使用這些資訊建立出Service Connection能夠CD部署到Azure上面。
問題描述
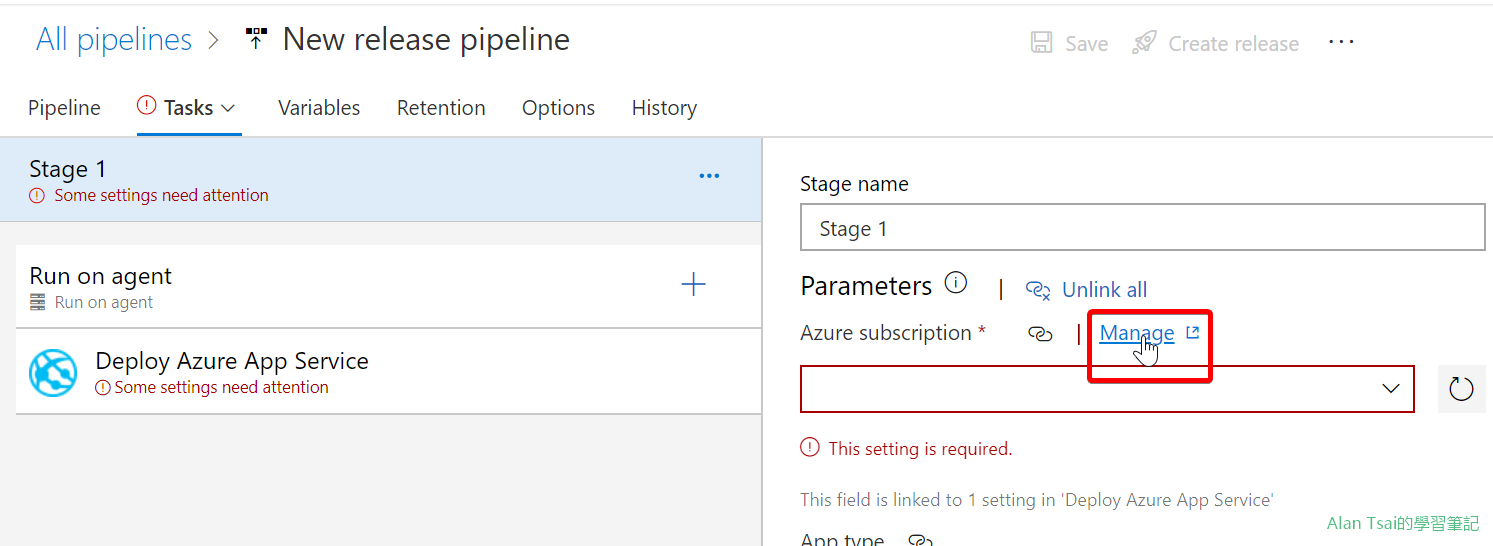
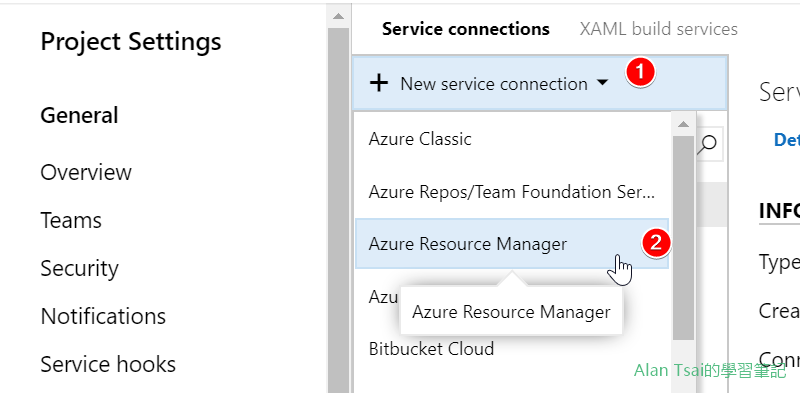
首先,先來看一下Azure DevOps裡面會設定Service Connection的地方。
假設今天想要部署結果到Azure Web App,從Azure DevOps Piepline裡面的Release可以建立出一個task。
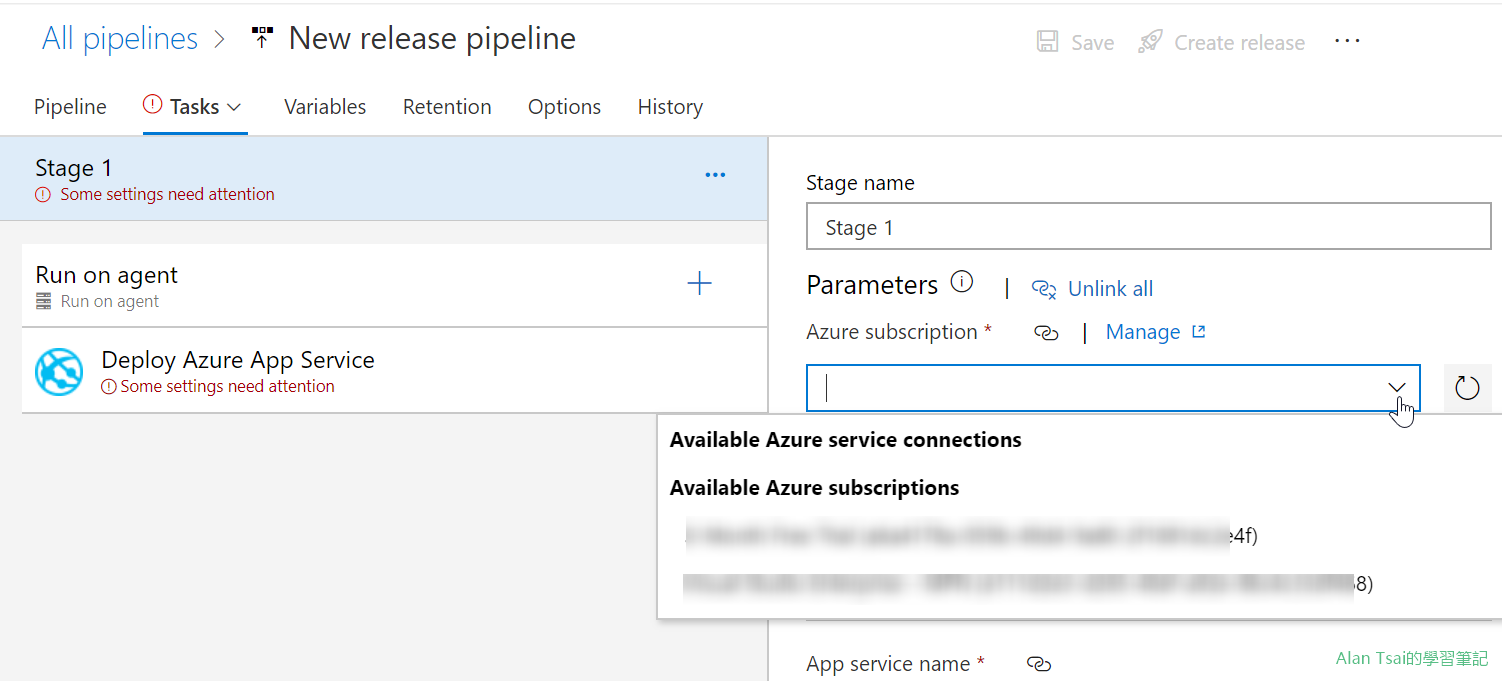
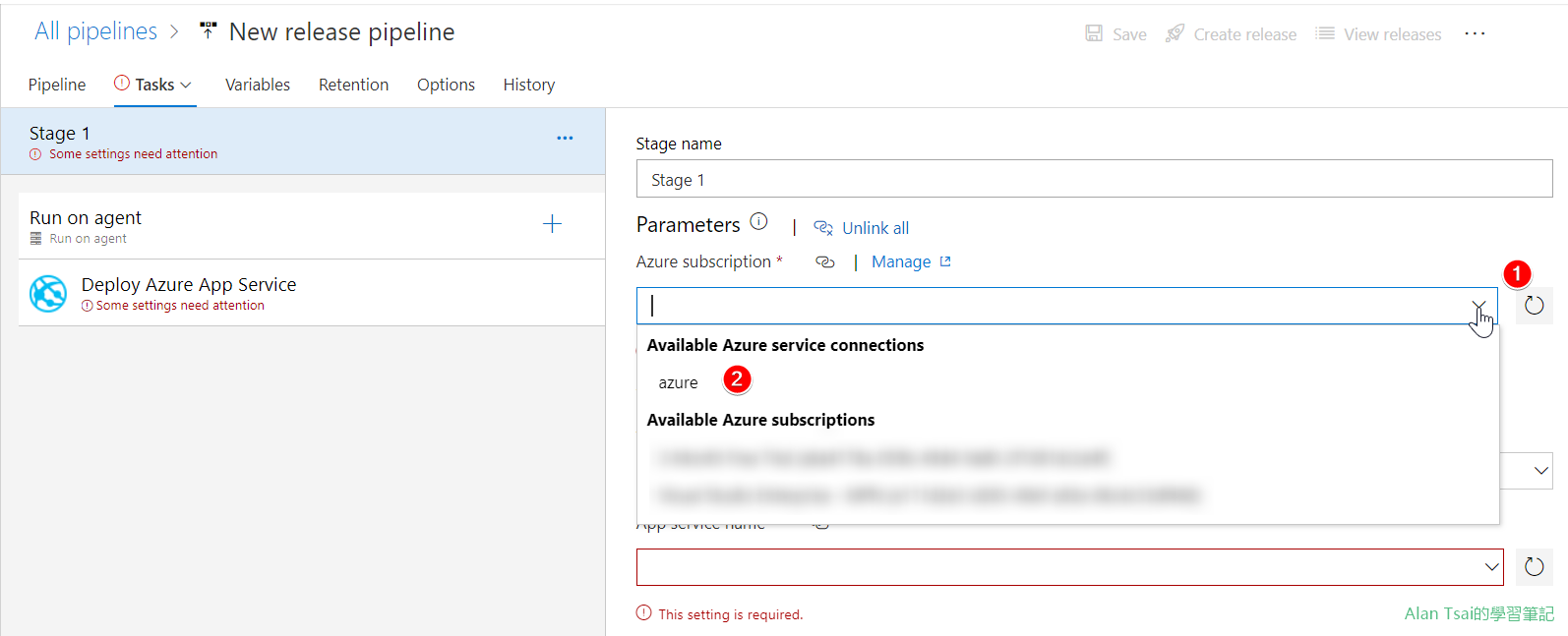
這個時候設定Azure Subscription欄位,可以直接用下拉選單列出目前總共有那些可以用的Azure Service Conenction:

可以選擇的Azure訂閲
可以看到,如果目前登入Azure DevOps的帳號有Azure訂閲,會自動列出來,這個時候直接選擇就可以使用了。
可是如果今天這個帳號沒有Azure訂閲呢?
解決方式
要解決這個問題,大概分兩個部分:
- 先用有Azure權限的帳號登入建立出Service Principal並且設定允許的權限
- 到Azure DevOps用剛剛建立出來的Service Principal建立出Service Connection
換句話説,用有權限的帳號在Azure先建立一個代表權限的app (或者叫做Service Principal),在Azure DevOps用那個app作爲連線的帳號建立出Service Connection。
在Azure建立Service Principal
首先,接下來操作Azure的帳號必須有權限在Azure Active Directory裡面建立App Registration。
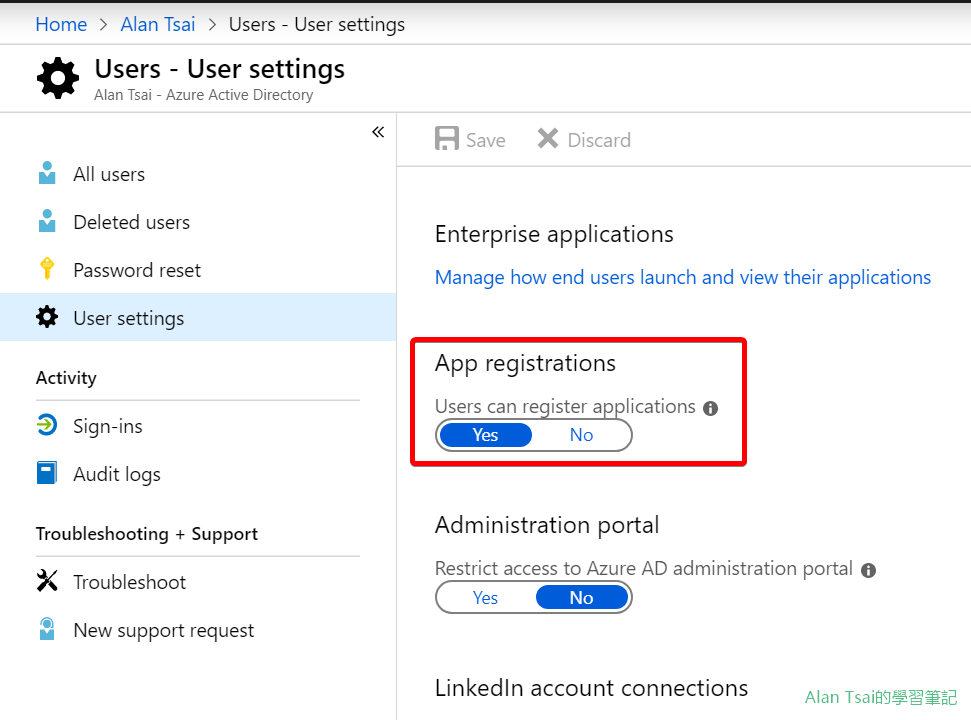
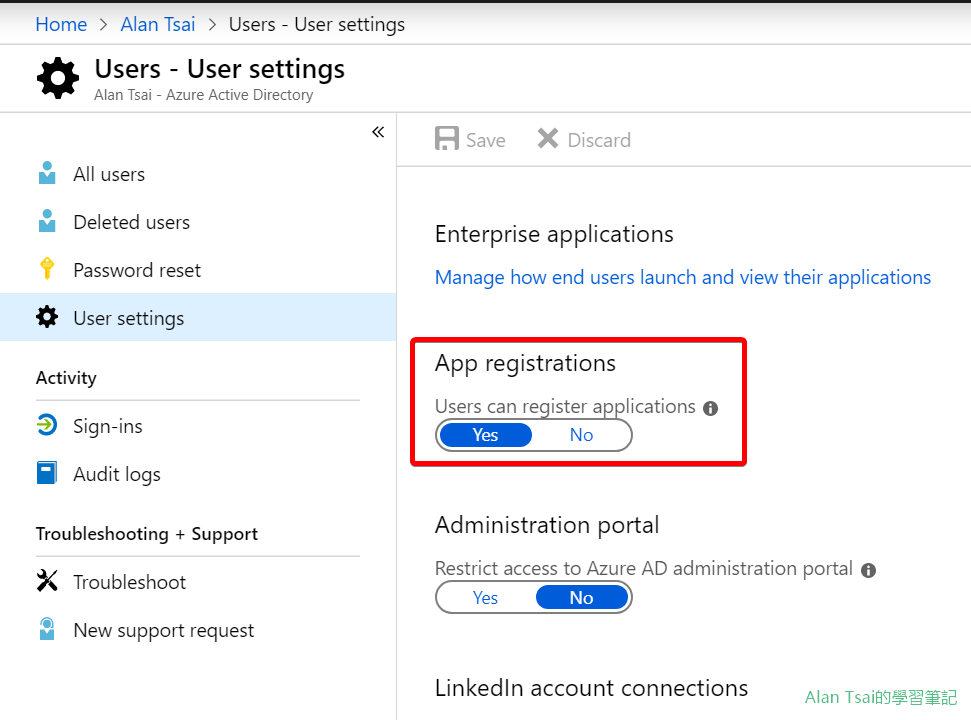
如果說使用的帳號在AAD裡面是一般user,那麽記得在Azure的User Setting (傳送門) App Registration要開啓

允許一般user建立app-
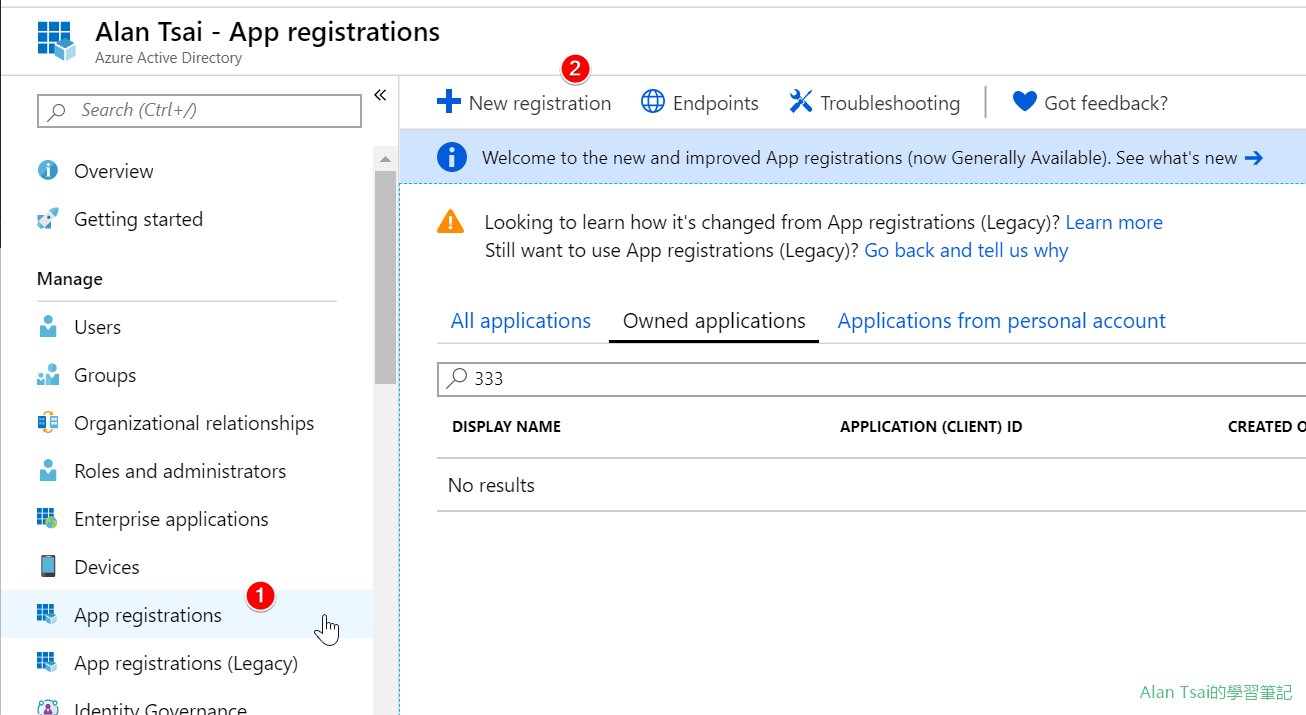
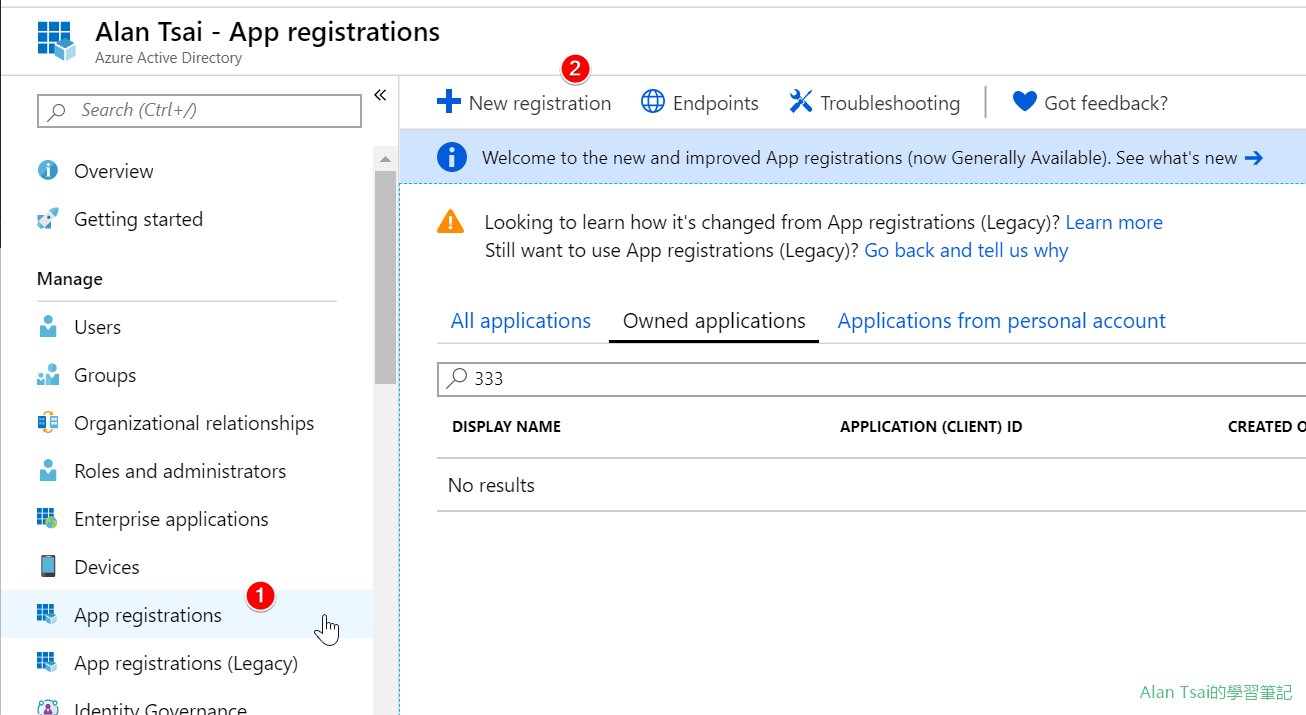
進入到App Registration畫面
從AAD的 App Registration -> New Registration進入
也可以透過傳送門直接開啓。

進入App Registration畫面-
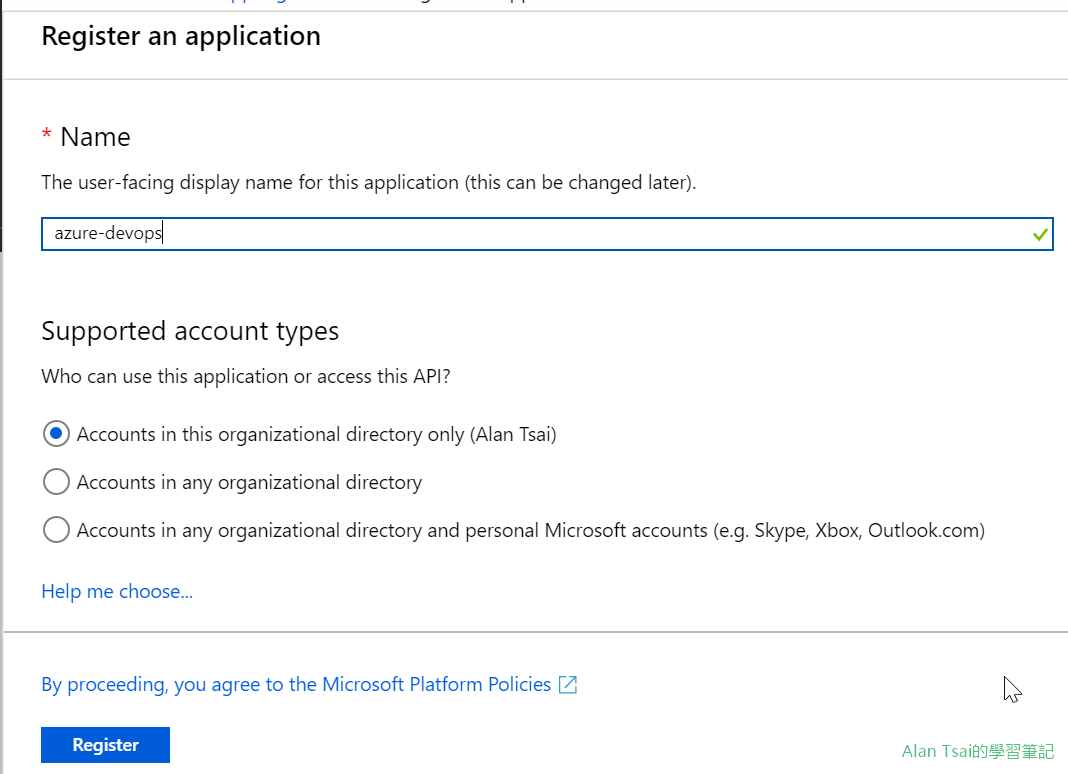
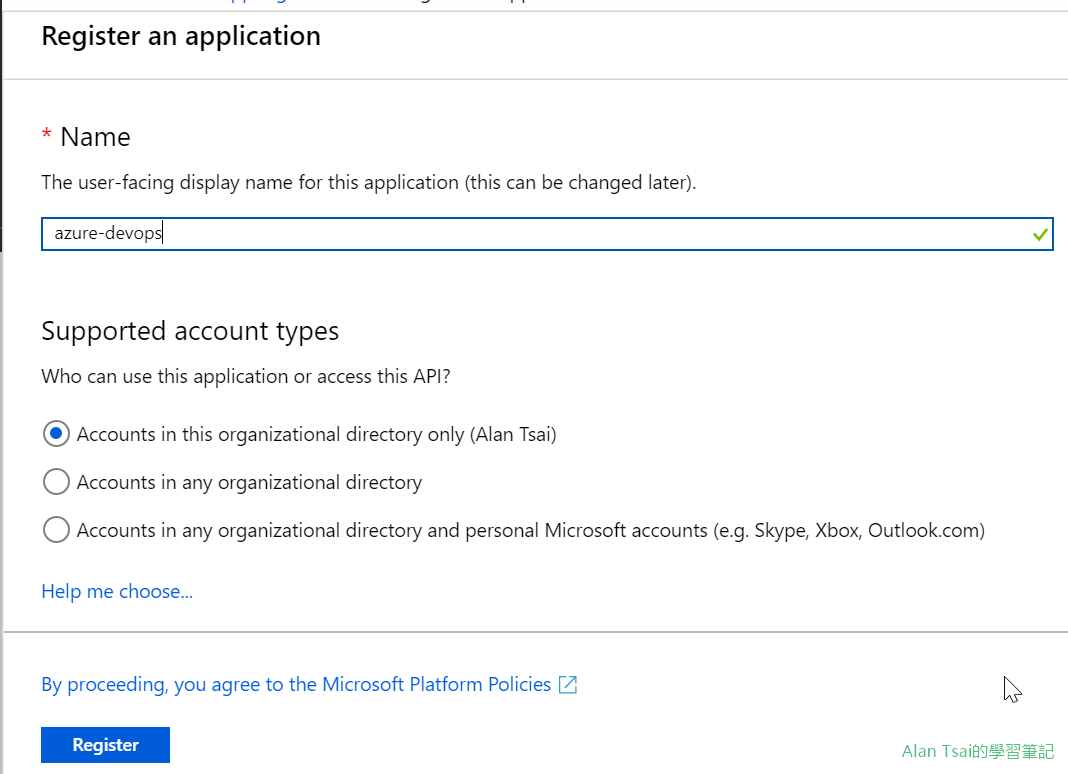
輸入App的Name以及Account Type
-
Name好識別就可以,Account Type選擇第一個即可,然後按下Register

設定app -
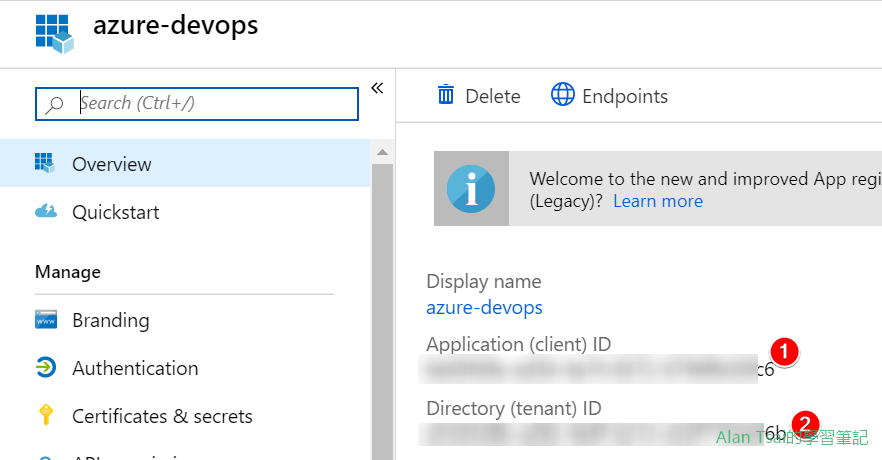
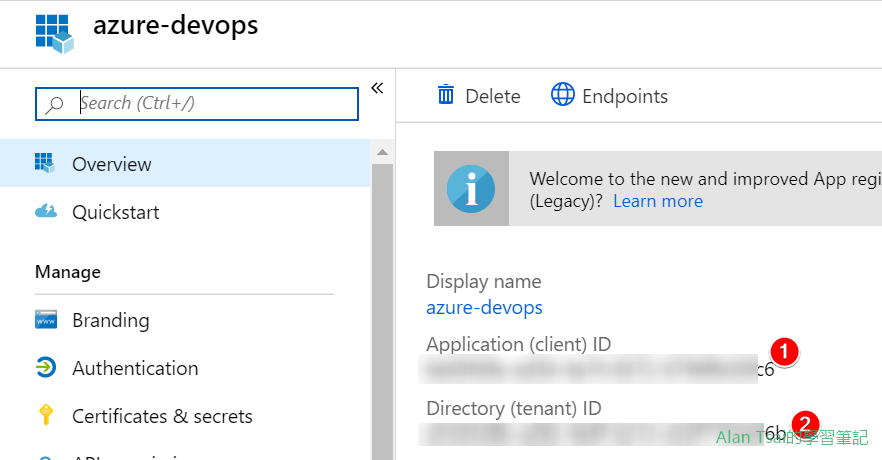
取得 Application Id 以及 Directory (tenant) Id
當app建立好了之後,會自動導向建立出來的app頁面,這個時候可以取得等一下需要的兩個id:
- app id
- tenant id

取得兩個重要的id-
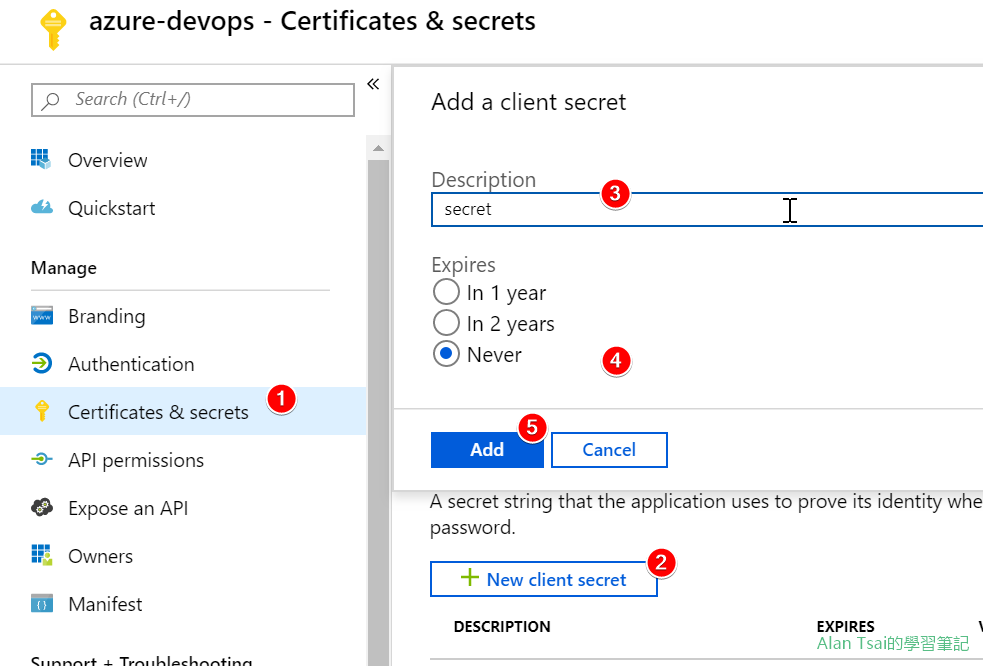
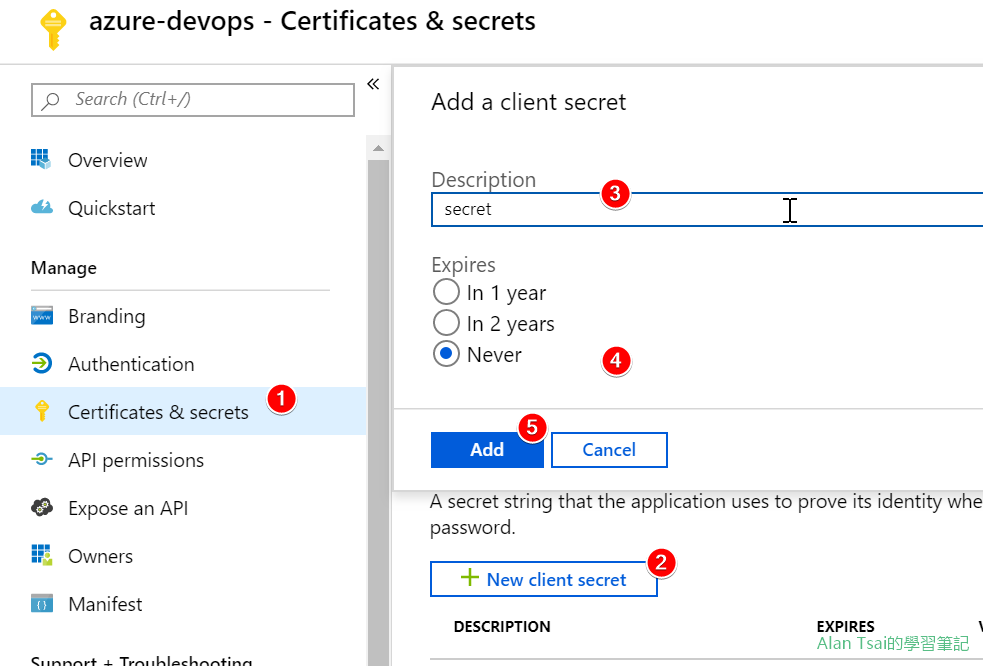
取得password
接下來要建立一個密碼,也是稍後設定會用到:
- 選擇左邊的 Certificate & secrets
- 卷下來選擇 New Client Secret
- 輸入這一組密碼的名稱
- 設定多久到期
- 按下 add

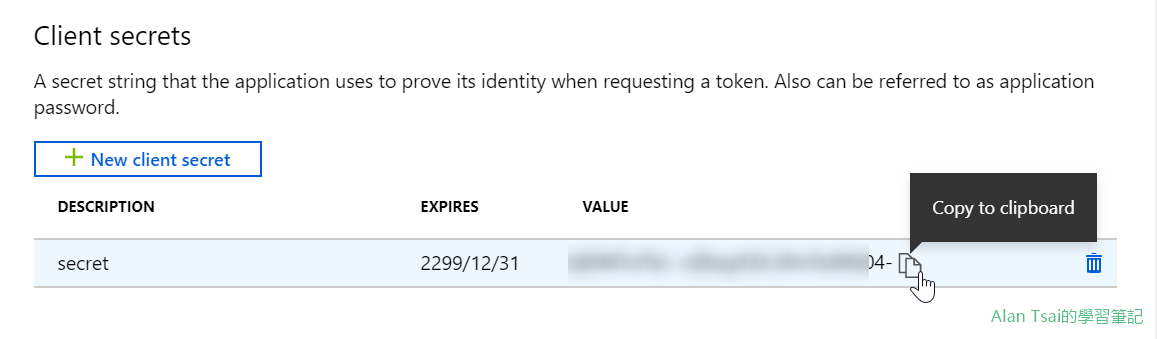
加入password
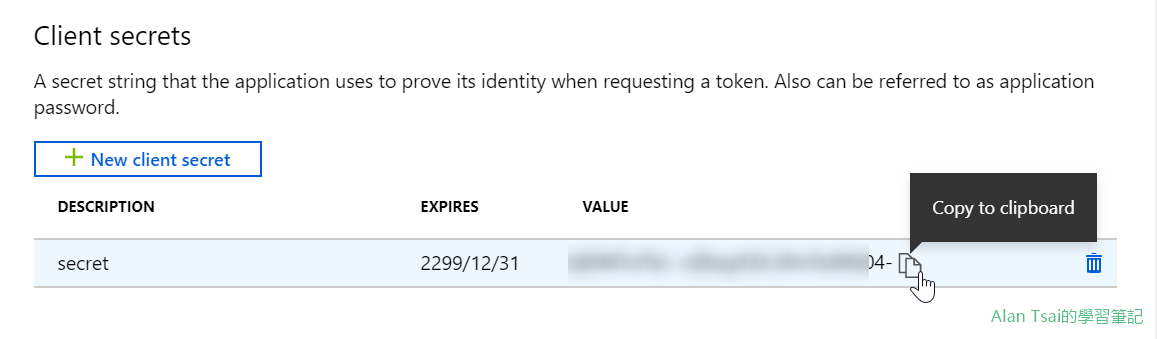
稍等一下,會在清單裡面看到多了一筆密碼,記得要複製看到的密碼。
這個密碼只會呈現這一次,換句話説如果沒有複製下來的話,那麽只能重新在產生一個。

複製產生出來的密碼-
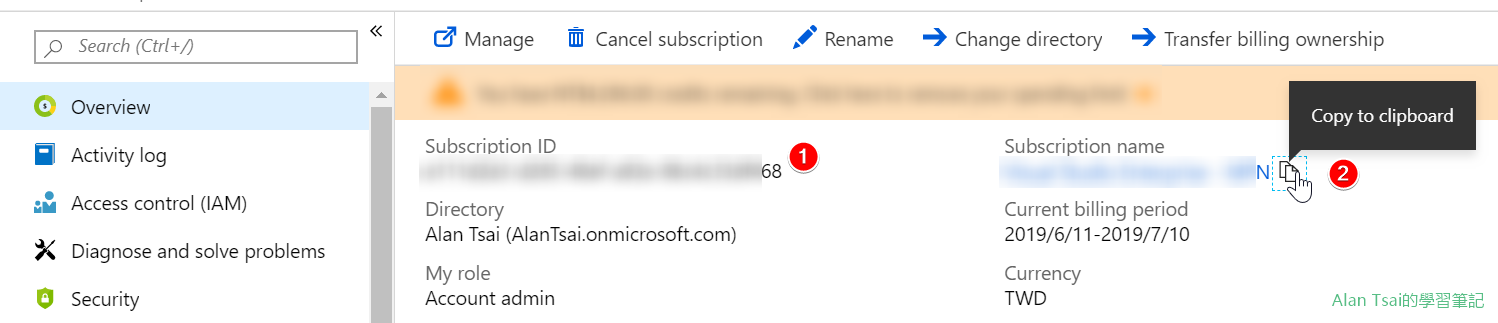
進入到Subscription取得Subscription Id以及Name
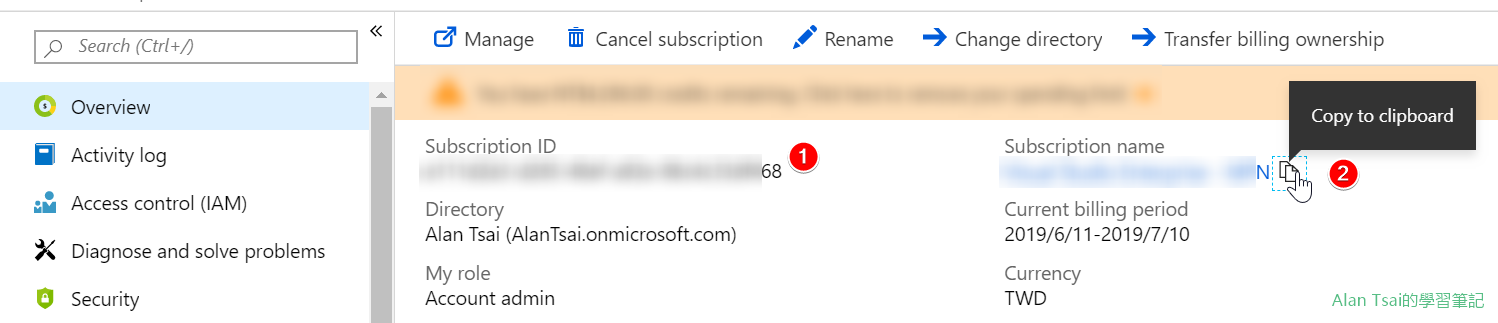
切換到訂閲(Subscription)清單(傳送門),選擇會被部署的那個訂閲
取得Overview看到的Id以及Name:

取得訂閲Id以及Name-
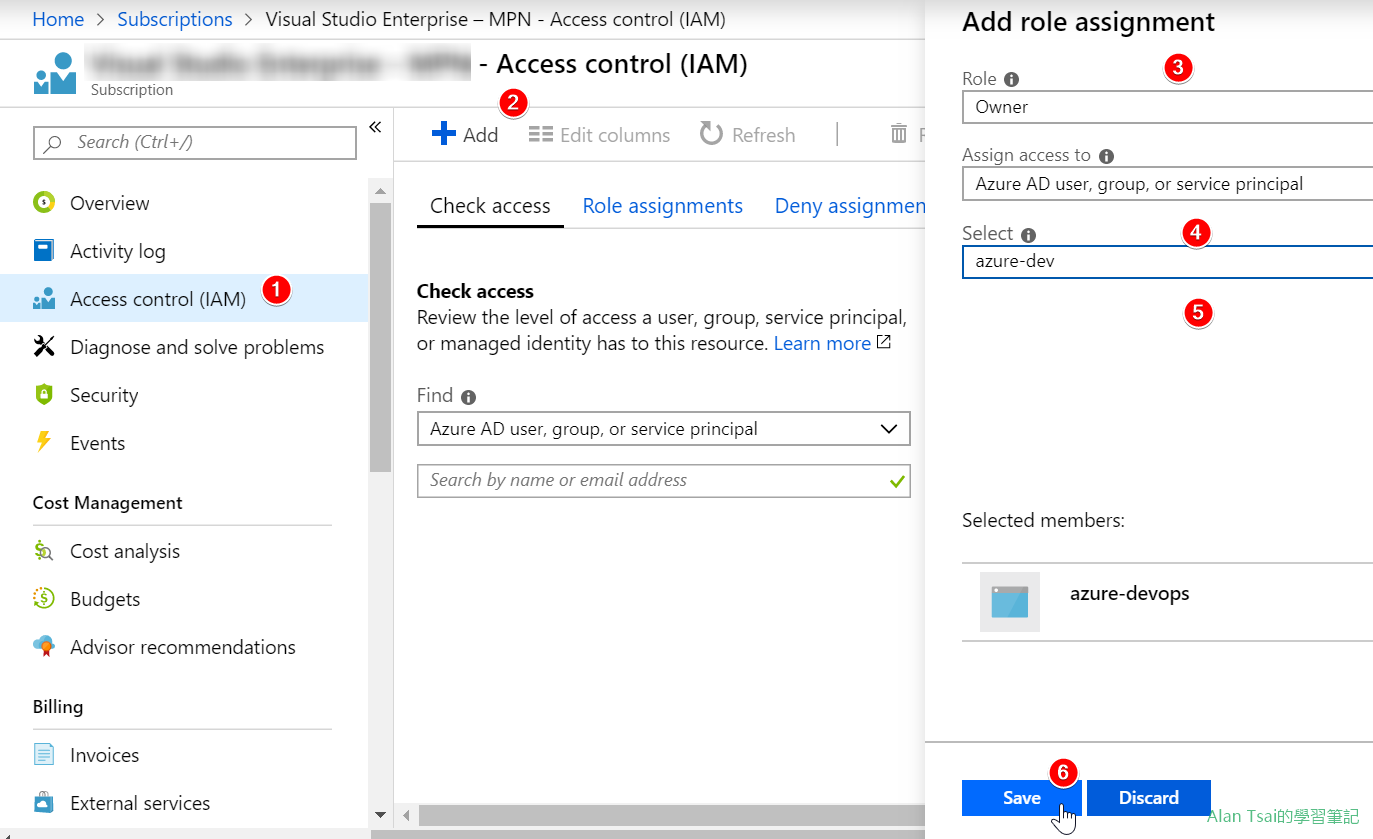
設定剛剛的App為訂閲的owner
最後一步要設定剛剛的那個app在訂閲的權限為owner。
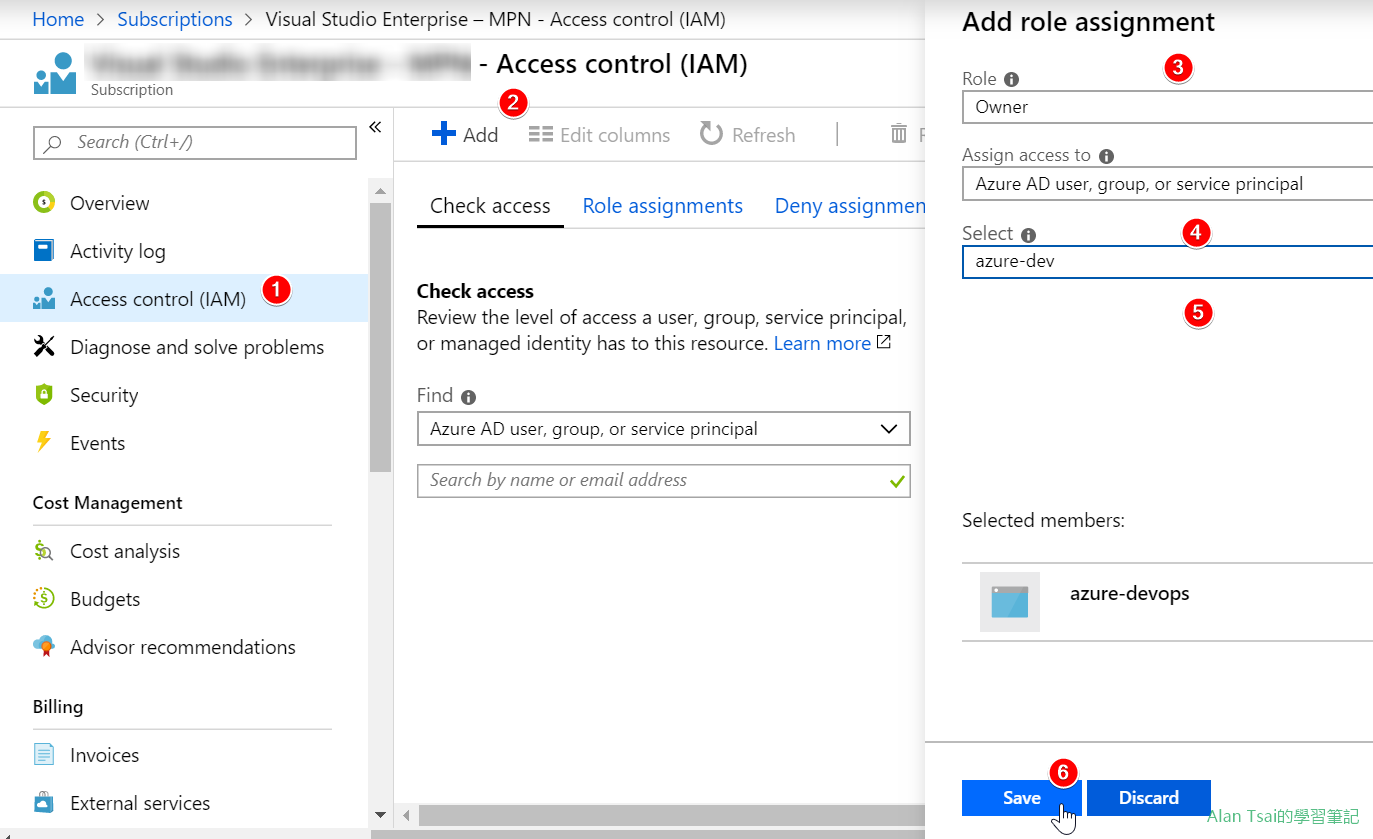
- 在左邊選擇 Access Control (IAM)
- 選擇 Add -> Add Role Assignments
- Role選擇 Owner
- 搜索剛剛建立的app名字
- 從清單選擇最後要加入的帳號
- 確認之後按下Save

設定app權限
到這邊Azure Service Principal就建立好啦 - 接下來就是回Azure DevOps看看怎麽連在一起。
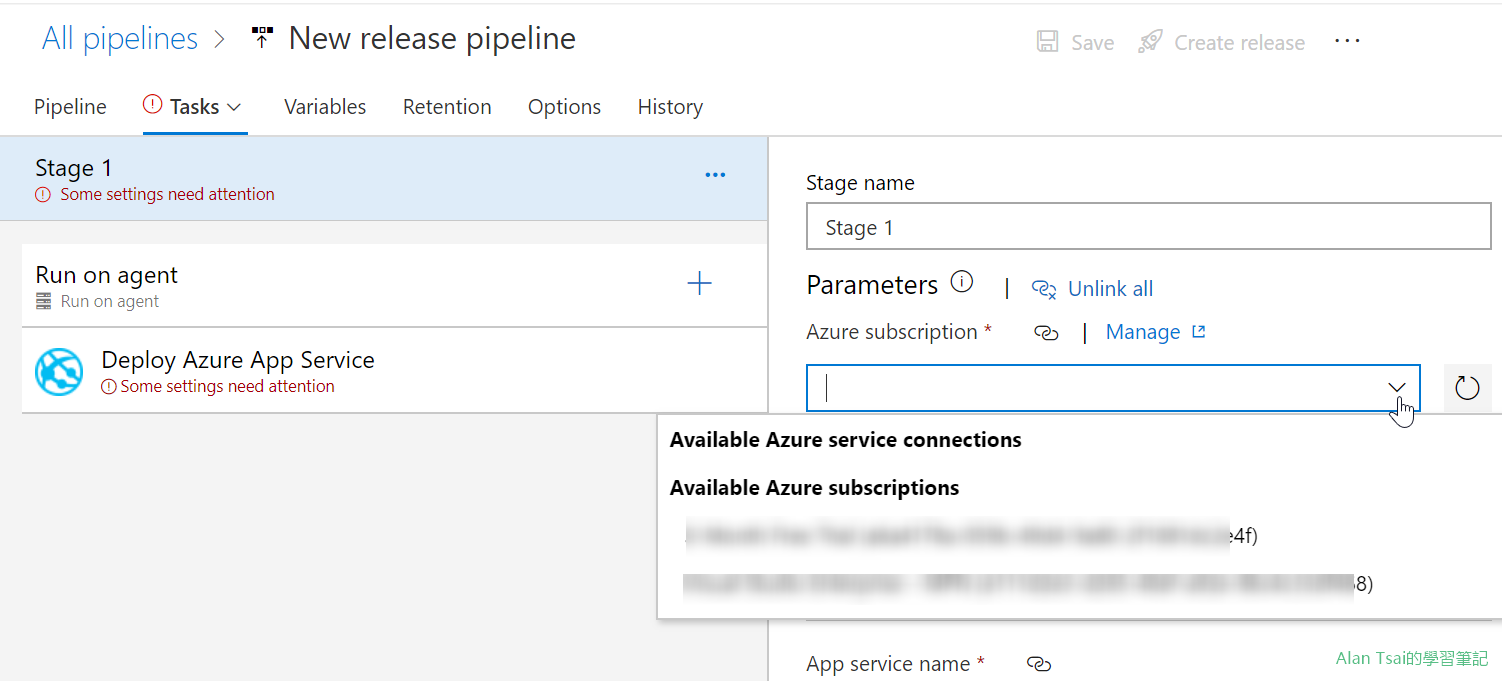
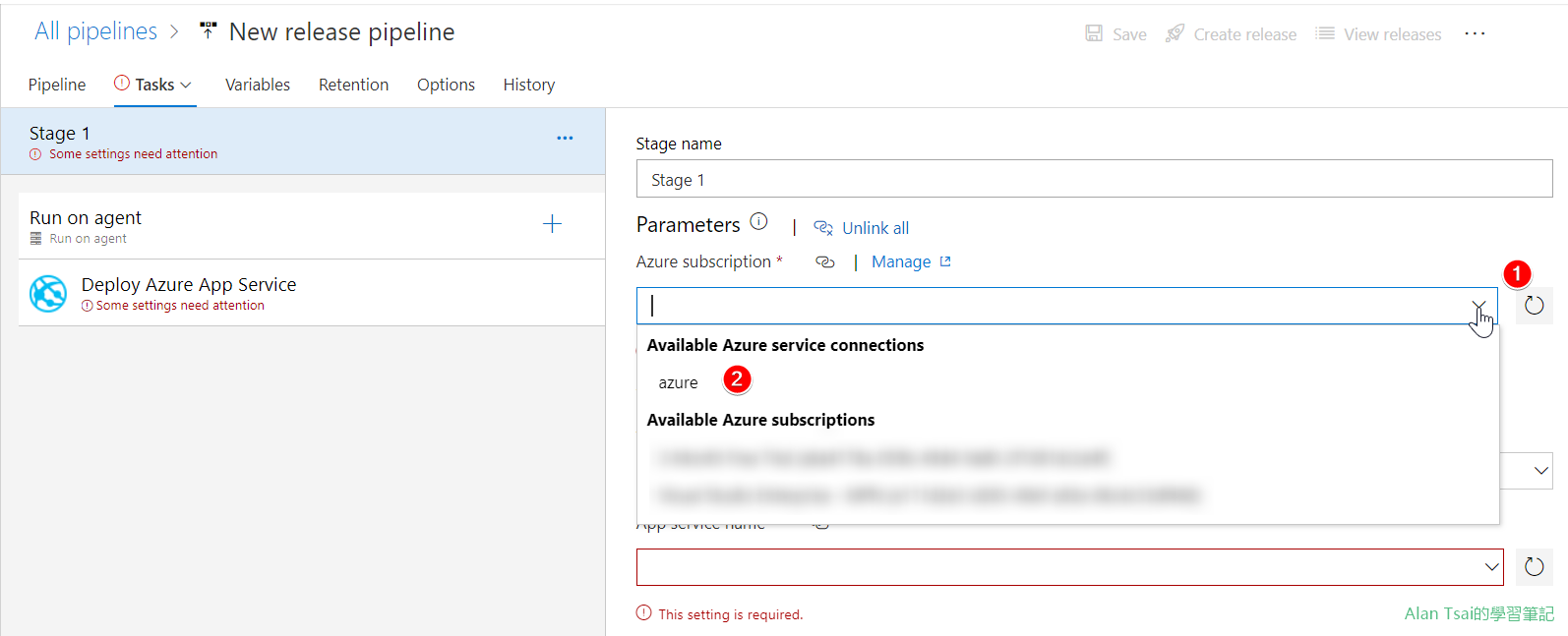
到這邊Azure DevOps的Service Connection就設定好了,只需要回到剛剛選擇Subscription的下拉就可以選擇到了:
- 如果下來沒有出現,可以點選旁邊的按鈕來reload
- 可以選擇到剛剛建立的connection

設定成功,可以選擇到了






















_1477.png)
_1485.png)
_1486.png)