![[apiary][06]設計API時好用的工具 - 讓前後端溝通格式不再卡卡 - 前端如何使用mock server以及inspector來開發.jpg](/posts/2019/04/2019-04-07-apiary-how-to-use-the-mock-server-and-interceptor-for-debugging/308c78ea-5345-4135-b998-db6ef211956a.jpg)
在上一篇([apiary][05]設計API時好用的工具 - 讓前後端溝通格式不再卡卡 - MSON格式篇)介紹完了MSON之後,基本上要寫出一個API格式的文件就沒什麽問題。
當API定義出來了之後,Apiary會自動建立出一個mock server,前端這個時候就可以呼叫這個mock server做初步的開發。
同時間,後端就可以依照定義好的API文件開始去開發。
理論上來説,只要前端和後端都依照同一份開發,那麽最後只需兩邊好了的時候做一個整合測試,那麽整體功能就完成了。
這篇來看看前端呼叫mock server的方式。
善用apiary documentation裡面的console模式來測試API
定義好的API文件可以透過apiary裡面的Documentation看到範例傳入以及回傳的内容。
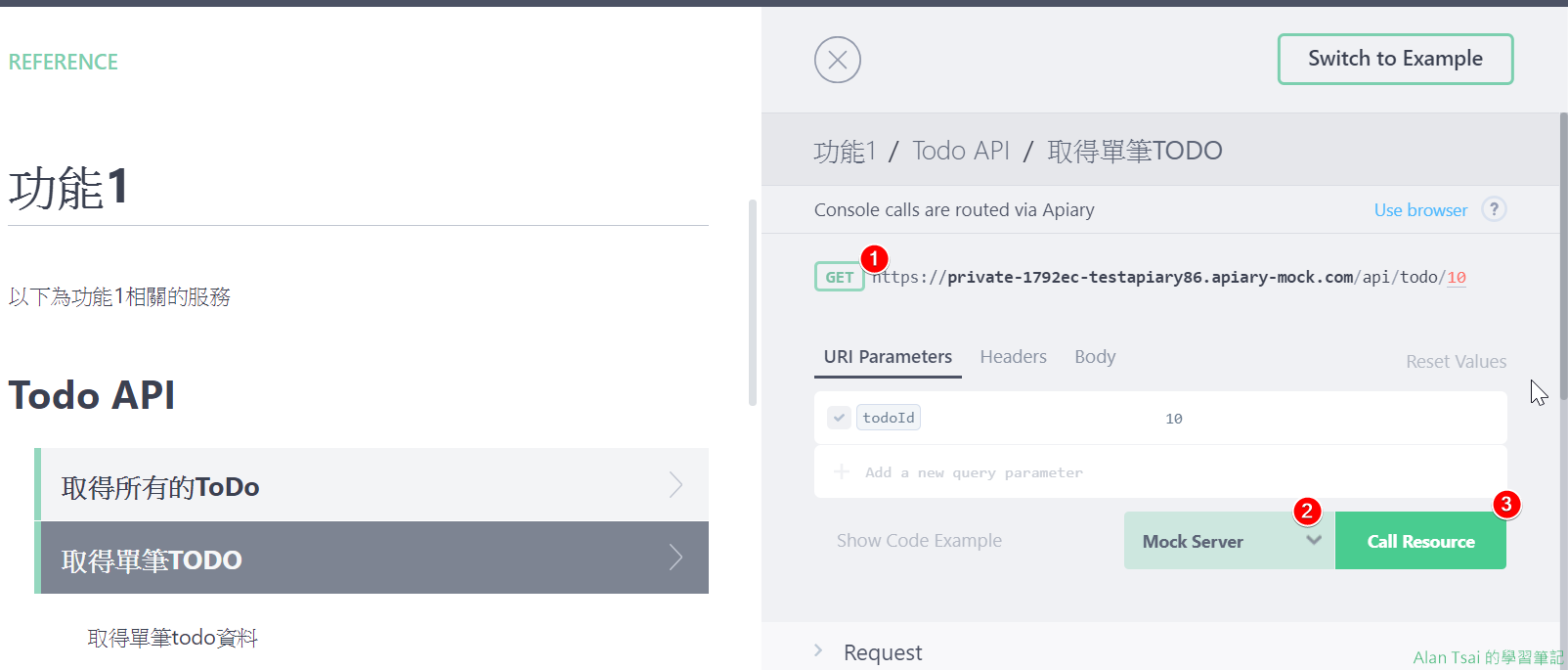
可以切換到Console模式,這個時候有點像是一般的REST Client直接打到API上面:
- 目前連線是mock - 可以看到mock的網址
- 如果説需要改base的連線變成是打正式機器,這個時候就可以透過切換的下來改成Production
- Call Resource按鈕基本上就是發出request

透過這個console模式,其實是一個很好測試呼叫mock或者production的一個Http Client工具。
由於mock server在那邊,因此不止用apiary的console模式可以呼叫,任意Http Client工具都可以,舉例來説postman。
使用postman測試mock server
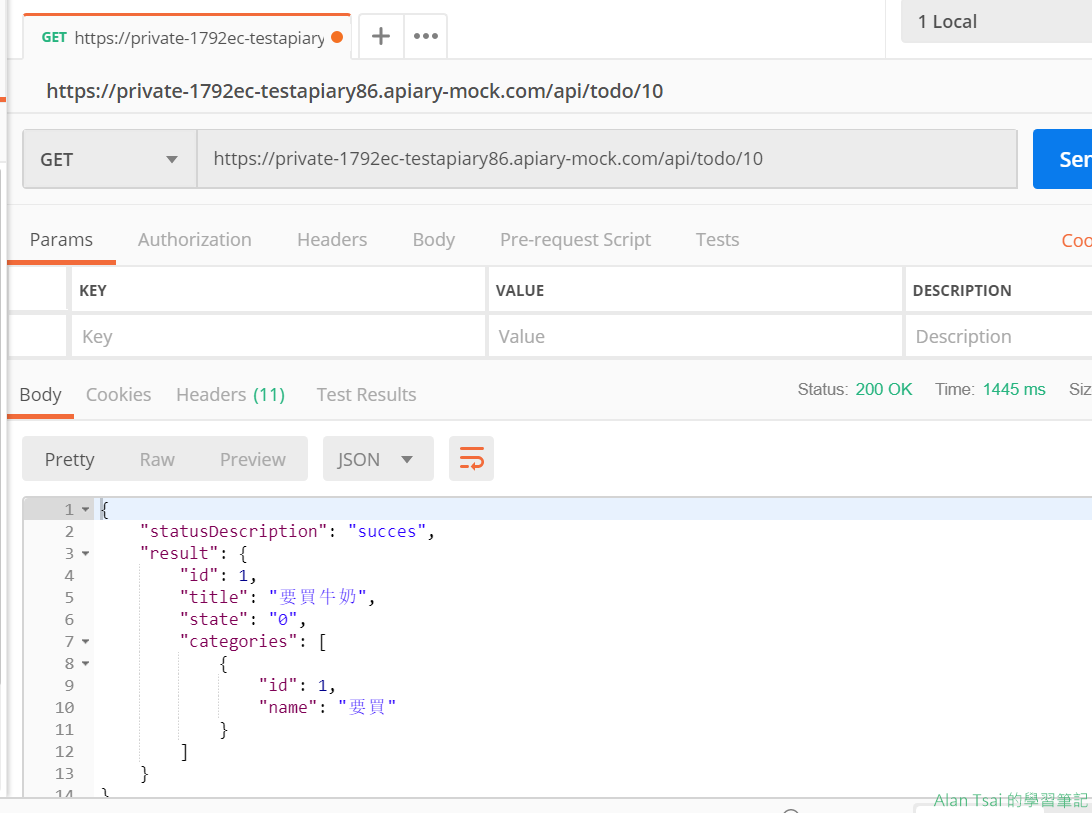
以同樣剛剛那一隻api為例子,直接輸入到postman可以得到預期的範例結果:

換句話説,既然打得到mock,那麽前端就可以先用這個mock來進行開發。
可是如果在整合mock的期間,發生了一些奇怪的問題,例如爲什麽打了沒有回應之類的,這個時候怎麽debug?
使用inspector功能來debug mock server問題
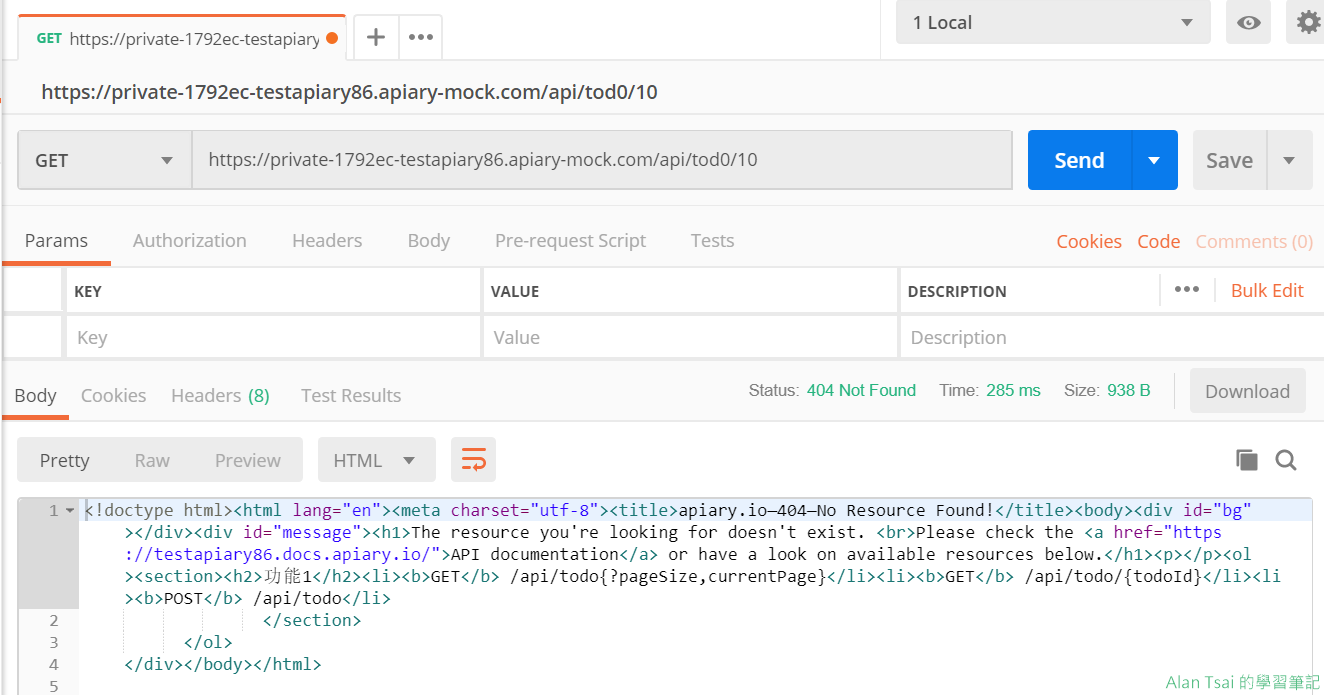
有時候前端在接mock的時候會遇到問題,例如明明應該回傳一些東西,但是出現了奇怪的訊息,舉例來説:

從上面截圖看的出那邊有錯誤嗎?
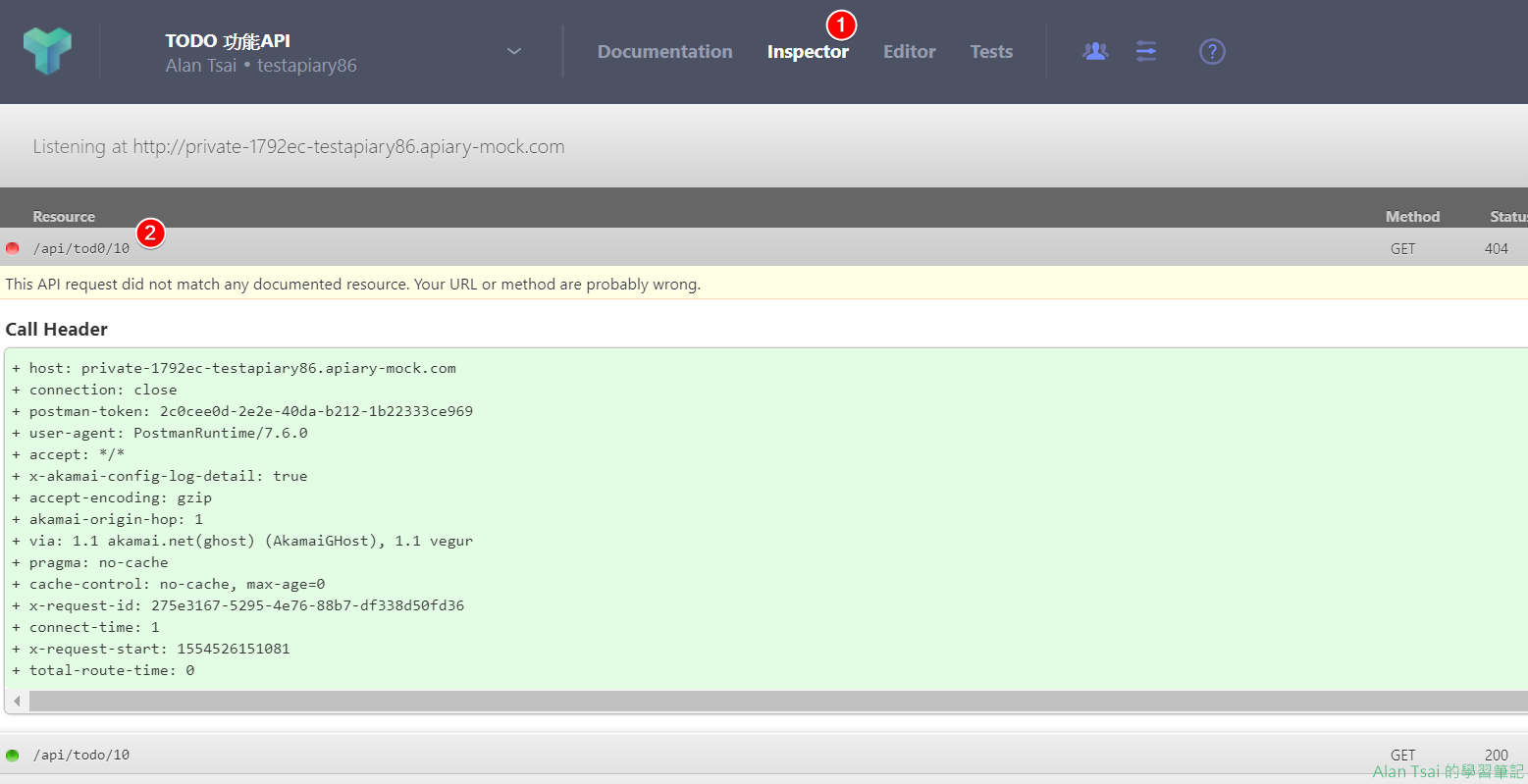
這個時候可以用inspector功能,這邊可以看到所有打到mock server的request以及response:

和上一個有打成功的有看出差異嗎?
這次失敗因爲打錯了,把todo打成了tod0 - 最後一個o打成了0。
因此使用inspector可以debug送到mock server的内容。
結語 - 以及接下來可以研究的方向
這篇介紹了如何使用文件定義好之後在apiary自動產生的mock server,並且介紹了如何使用inspector來debug送到mock server的request以及response。
相信通過這一篇,對於前端如何使用mock開始開發就沒什麽問題。
接下來,當後端開發好了,文件可以反過來用於驗證後端開發的格式是否正確。
除此之外,定義好的API文件其實還有很多不同的用途,因爲API Blueprint是開放格式,因此任何工具只要依照那個開放格式去寫,那麽都可以使用這個API文件。
例如說,不要依賴apiary,想要自己產生文件的html,或者架設自己的mock server,或者自動產生出postman可以使用的collection等,都有一些第三方開發好的套件可以用。
以這個系列來説,暫時就寫到這邊,上面提到的一些其他用途可以讓大家去自由發揮。
如果在使用什麽有問題,歡迎留言給我,或者如果有更好用的工具也歡迎隨時交流。







_1477.png)
_1485.png)
_1486.png)