![[faq]如何故障排除ASP .NET Core網站啟動失敗問題.jpg](/posts/2019/03/2019-03-19-faq-how-to-troubleshoot-asp-net-core-startup-problem/57f96b1b-15a8-4e49-92aa-ba759151335a.jpg)
辛辛苦苦開發的Asp .Net Core網站做完了,在local測試也沒什麽問題了,接下來肯定是要發佈到正式機器讓世界看看你的傑作。
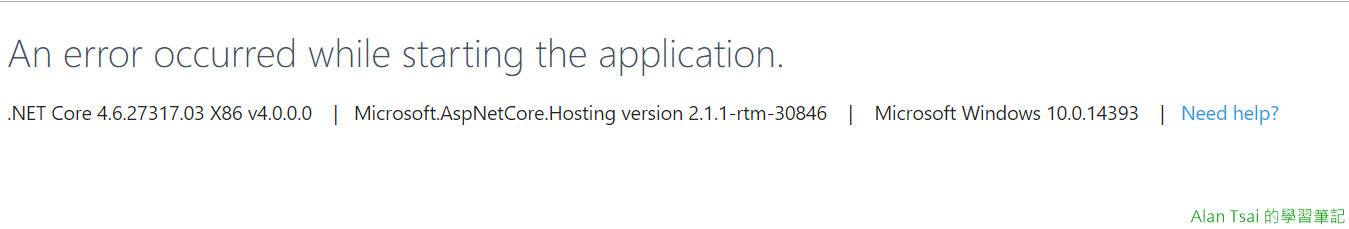
但是,當發佈到Azure Web App上面,卻出現了An error occurred while starting the application,然後其他除了執行環境訊息之外什麽訊息都沒有。
這個時候該怎麽辦?我只是想要把網站run起來怎麽那麽困難!!!
這篇將介紹如何偵錯這類的問題。
問題描述
在實際看到解法之前,先來看看看到的問題長什麽樣子。
當把網站實際執行的時候,看到An error occurred while starting the application就是這篇想要解決的問題。

解決方式 - TL;DR
這類問題最大的麻煩是:看不到實際的問題是什麽。
因此解決方式也很簡單,只需要讓實際的錯誤訊息顯示出來即可。
但是可以怎麽做呢?有幾個做法:
- 切換環境為開發環境:設定
ASPNETCORE_ENVIRONMENT為Development - 開啓詳細錯誤訊息:設定
ASPNETCORE_DETAILEDERRORS為true -
如果網站是host在IIS的話,那麽可以在
web.config加入<system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".\codes.dll" stdoutLogEnabled="true" stdoutLogFile=".\logs\stdoutput" /> </system.webServer>特別注意,stoutLogFile的資料夾要存在,不存在的話不會有任何log記錄下來。再來是要記得找到問題之後這個要拿掉。
第一個做法,不太建議,原因是當透過切換環境,很有可能有其他的副作用。舉例來説,如果有appsetting.development.json,那麽很有可能因爲環境切換導致設定也被切換,造成問題無法重現。
因此比較建議的方式是用第二種,透過把顯示錯誤訊息打開來看到。
第三種除非沒有任何解決方案,要不然太麻煩。
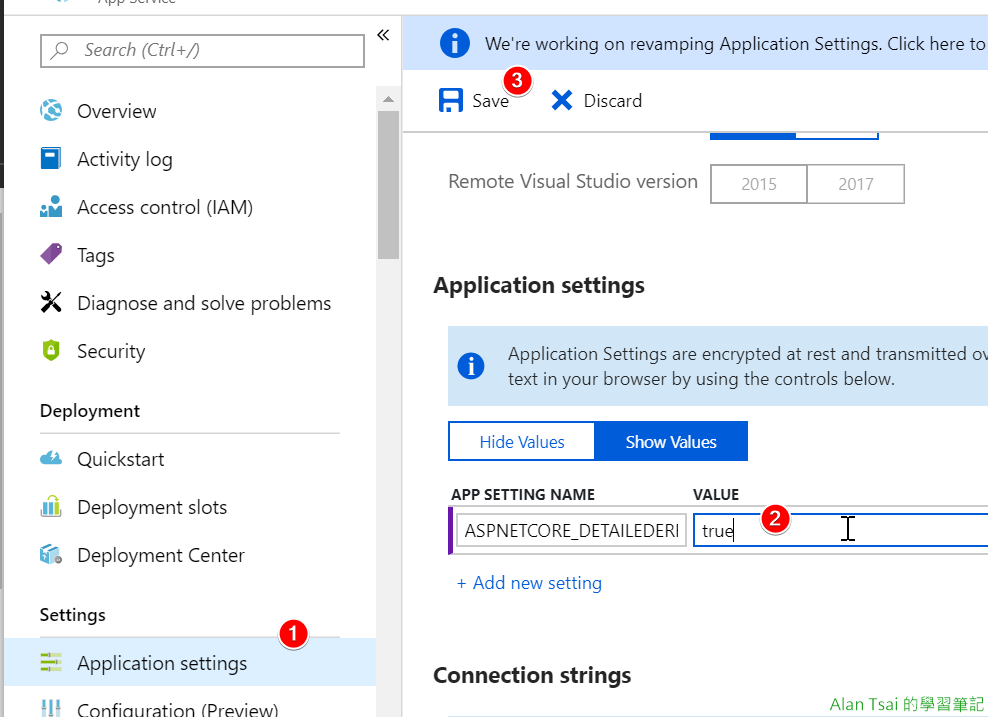
如果今天是架設在Azure,然後想要透過方法二,那麽可以透過在Application Settings裡面做設定:

如果今天是架設在其他地方,那麽只需要可以設定這個key和value到環境變數即可。
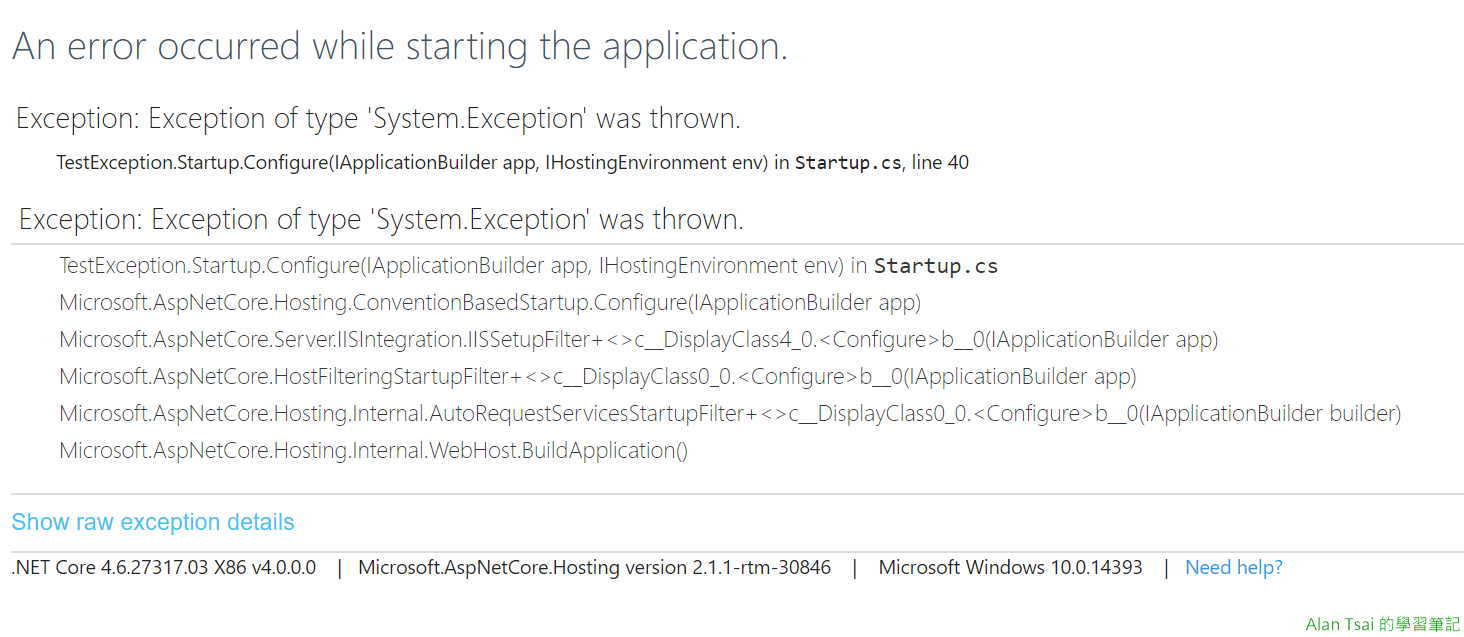
都設定完成了之後,在重新瀏覽網站將會看到完整的錯誤訊息,看到訊息應該就會修理了

如果想要模擬重現這個問題,可以往下看
重現問題
這邊可以非常簡單模擬出這個問題,只需要:
- 建立一個Asp .Net Core的web專案
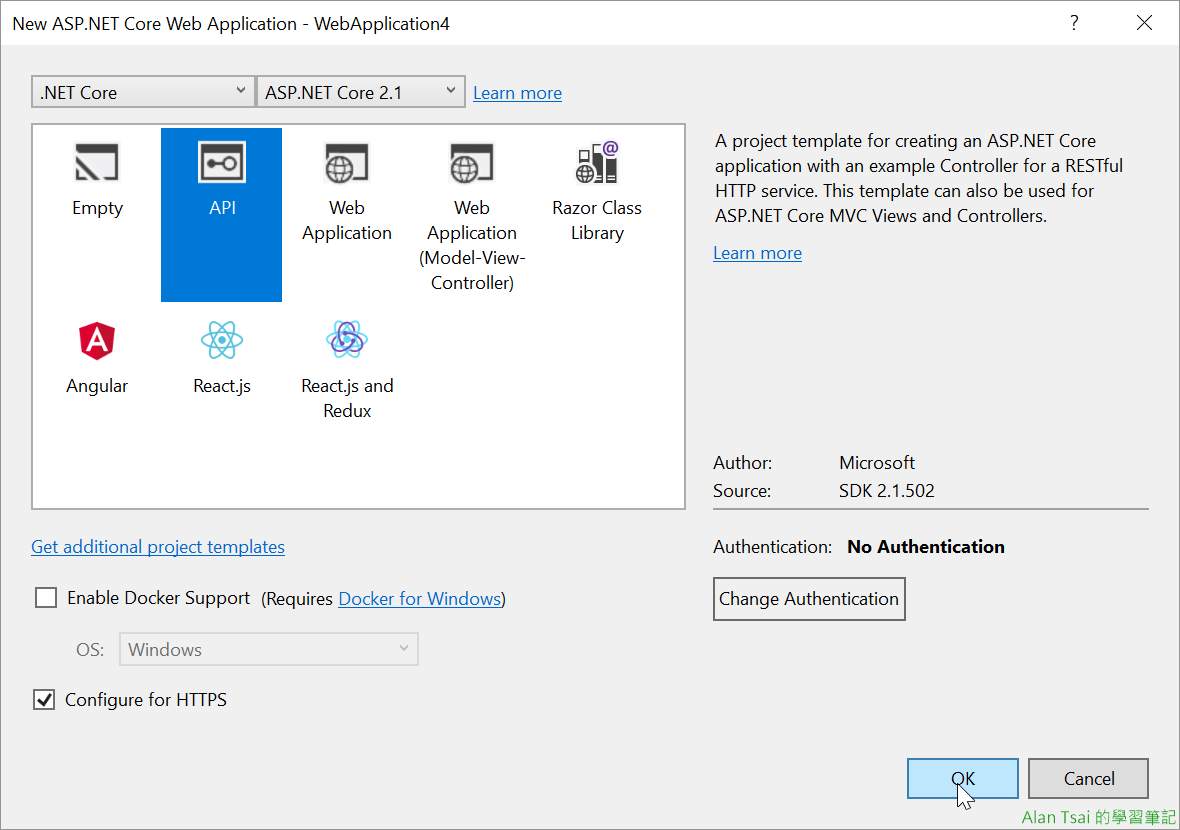
Visual Studio建立一個Asp .NET Core的web 專案,我這邊選擇了一個Web API的範本

Web API範本的專案 -
在
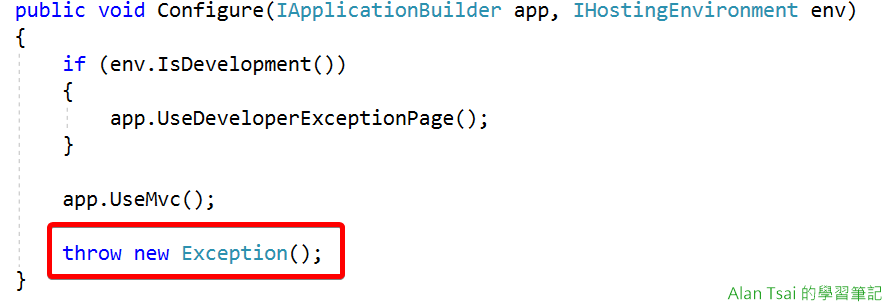
Startup.cs裡面丟一個exception 這邊選擇在最下面的
Configure方法裡面,在結束前加上一個throw new Exception()
加入故意炸掉的邏輯
結語
當網站啟動的時候出現錯誤不用擔心,只需要透過設定環境變數ASPNETCORE_DETAILEDERRORS為true就可以了。
當然,最好還是程式裡面有完整的log機制,最好只要透過查log記錄就可以找到問題。








_1477.png)
_1485.png)
_1486.png)