![[apiary][02]設計API時好用的工具 - 讓前後端溝通格式不再卡卡 - 工具使用介紹篇.jpg](/posts/2019/03/2019-03-25-apiary-getting-around-the-software-understand-how-to-use/60ef9126-557f-400a-9c07-5f35c6b145ef.jpg)
在上一篇([apiary][01]設計API時好用的工具 - 讓前後端溝通格式不再卡卡 - 概念介紹篇)介紹完了,讓前後端能夠溝通順暢的幾種API文件化的語言,以及爲什麽選擇Apiary (API Blueprint)之後。
這一篇將來看看怎麽使用Apiary。將會以整個功能開始介紹起,讓大家先熟悉這個工具,也避免之後使用上面遇到一些奇奇怪怪的問題。
建立一個專案
Apiary的一切是從專案開始,所以在注冊完帳號之後 (注冊應該沒什麽好説的,就到官網點一點應該就可以了XD),如果在到首頁,登入之後,在右上角名字下面有一個continue
點下去之後,就會進入專案的畫面。如果曾經有建立專案,那麽應該會自動帶入最後一次的。
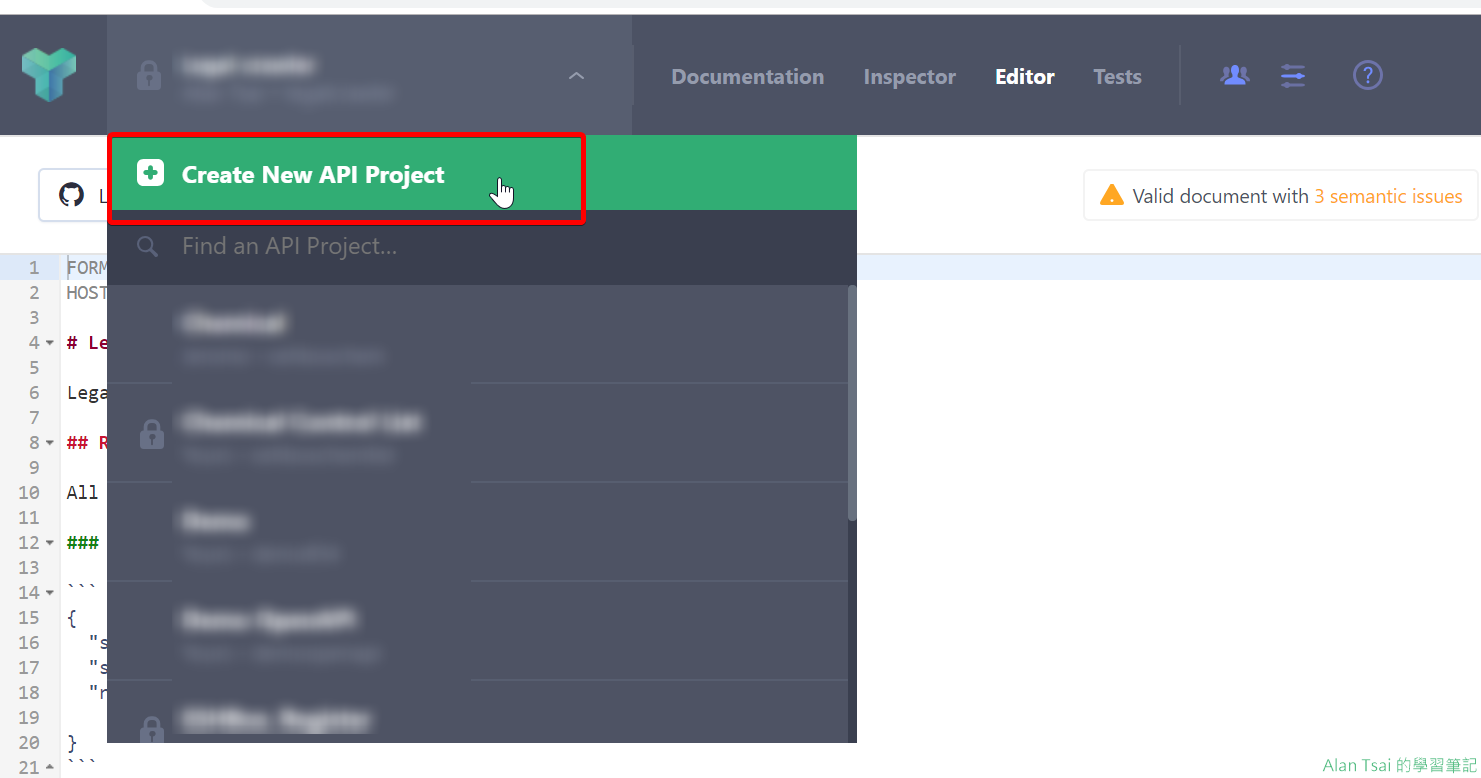
在左上角logo的旁邊顯示的是目前的專案,點下去可以切換有權限的專案,或者點Create New API Project來建立一個新的專案

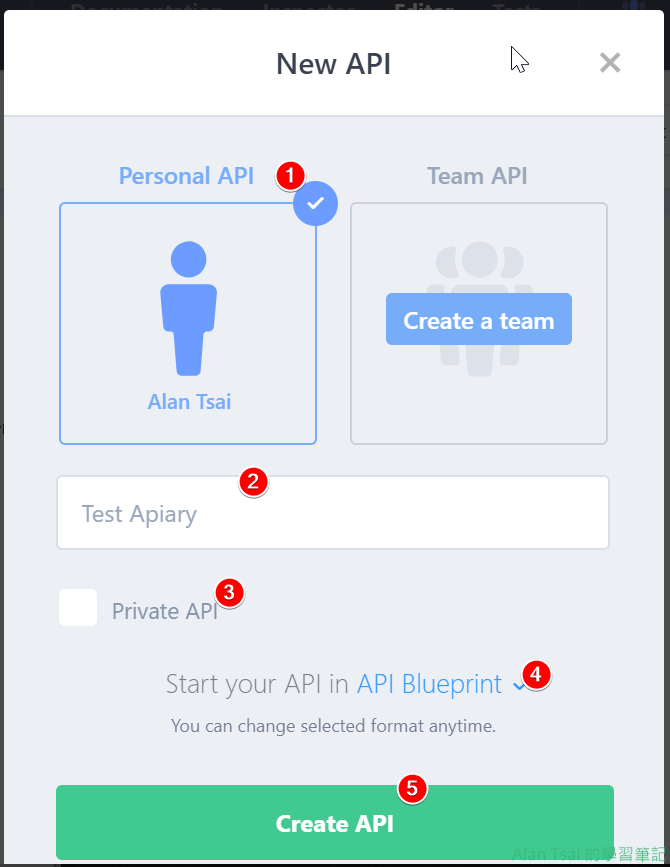
點選建立的時候,會有幾個地方可以輸入:
- 專案類型:個人是免費,團隊屬於付費的服務
- API名稱:自己記得住就好
- Private API:如果打勾的話,只有特別設定的使用者才能夠看到,不然大家有網址都看得到。
- 選擇建立的格式:apiary也支援OpenAPI,所以如果要用apiary做撰寫OpenAPI也沒問題,只要這邊選擇就可以
- 最後確認建立的按鈕

按下按鈕,稍等一會,自動導入編輯功能,預設有一些内容作爲一個starting point。
有了專案之後,實際看一下每一個主要的功能。
整體來説,有以下幾個部分:
- Documentation
- Inspector
- Editor
- Test
- Pepole
Editor功能

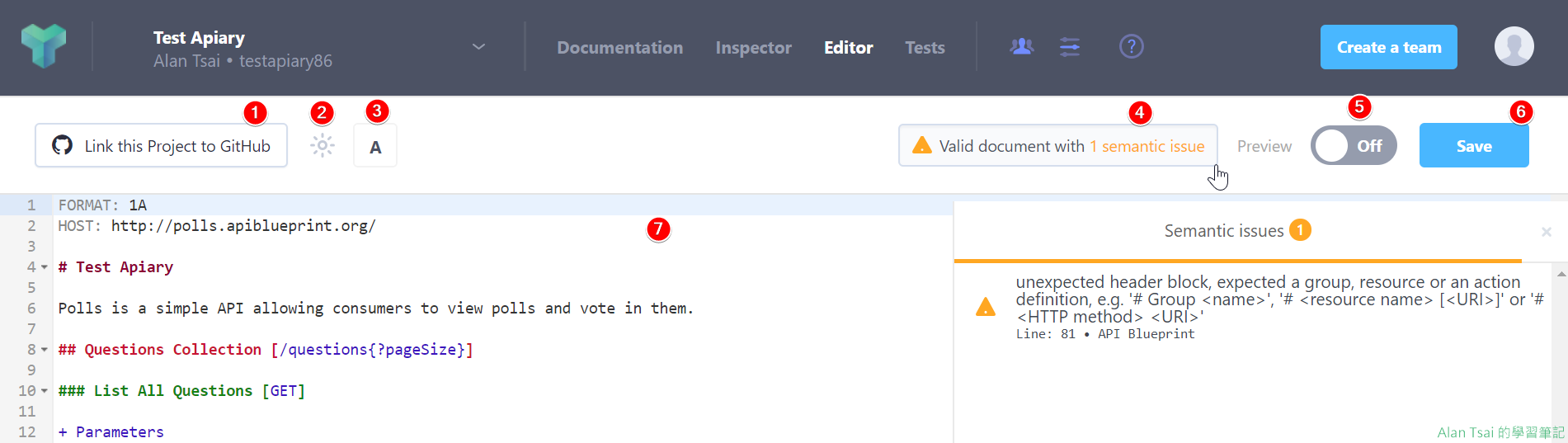
最重要的功能肯定是Editor功能,畢竟撰寫API文件都在這邊運作,功能來説大概有:
- 可以設定把這個project直接和github連接 - 我沒有用過,但是感覺可以直接和github專案同步,因此就算在local用別的工具修改也可以sync
- 太陽的icon - 可以切換到Dark Theme模式,聽説比較保護眼睛
- 文字A的Icon - 可以設定editor裡面的文字大小
- 驗證格式是否正確 - 這個是及時檢查,所以可以快速看出撰寫的有沒有符合spec,如果都符合就會是個打勾,不然就像截圖那樣告訴尼有多少個warning
- 開啓preview - 如果打開的話,右邊一半呈現的是Document模式的内容 - 個人不喜歡
- 儲存按鈕 - 儲存修改用 - 非常重要,apiary 沒有自動存檔功能
- 文件編輯區 - 沒啥特別,就是打文件的地方

Documentation功能

辛辛苦苦寫完的文件如果沒辦法漂漂亮亮的看到就沒什麽意義了。
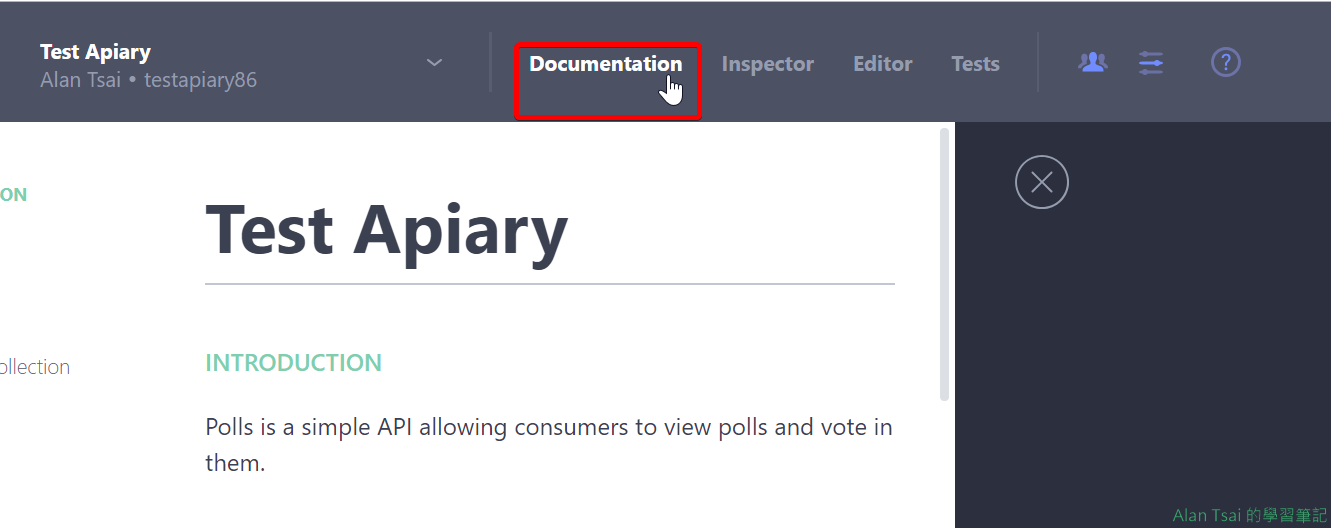
Documentation功能就是用來呈現怎麽呼叫某一個API用的。
- 在左邊,是整個的目錄,因此可以點了快速到某個段落
- 在中間是每一個api的簡單描述
- 點下某一個,在右邊會出現詳細的説明

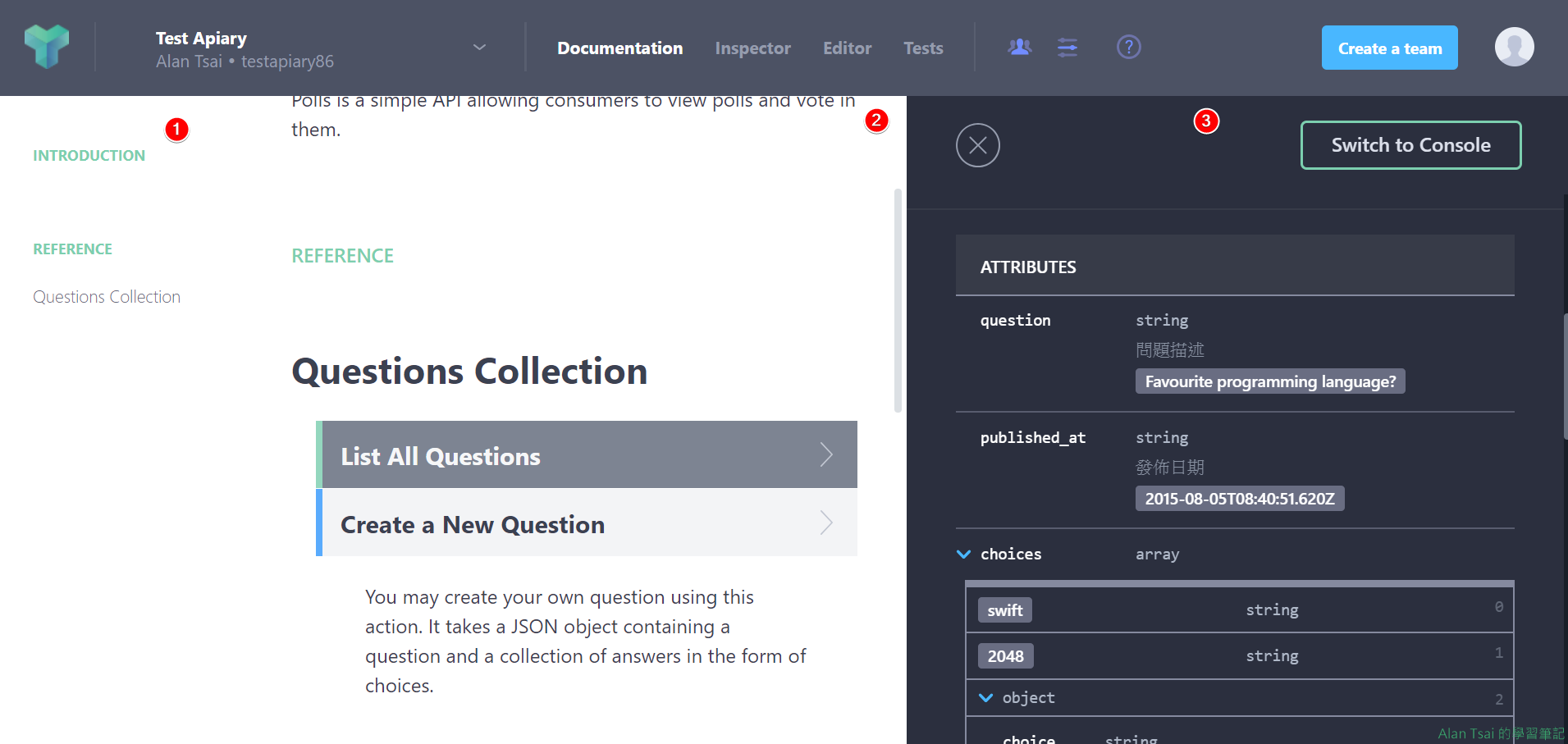
這邊一塊很重要的是每一隻api的詳細訊息,從下面截圖可以看到:
- api的路由是什麽,以及可以傳入的query string有什麽
- api回傳的東西是什麽 - 包含每一個欄位的描述,以及範例值,還有型別 - 而且撰寫起來很容易
- 範例回傳的json内容

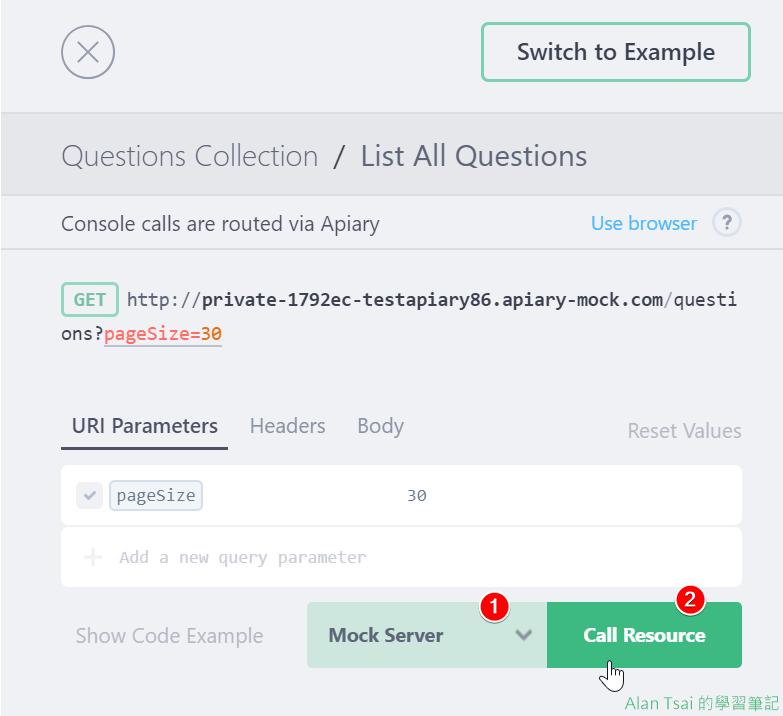
除了呈現api細節之外,可以點Switch to Console來打打看api (背景變成灰色,很好辨識到底在那個狀態):
- 選擇要打那邊
-
建立好的文件自動有一個mock server可以用,因此可以選擇打mock server看看結果,當然,如果正式機器好了,可以切換到Production驗證看看回傳是否正確

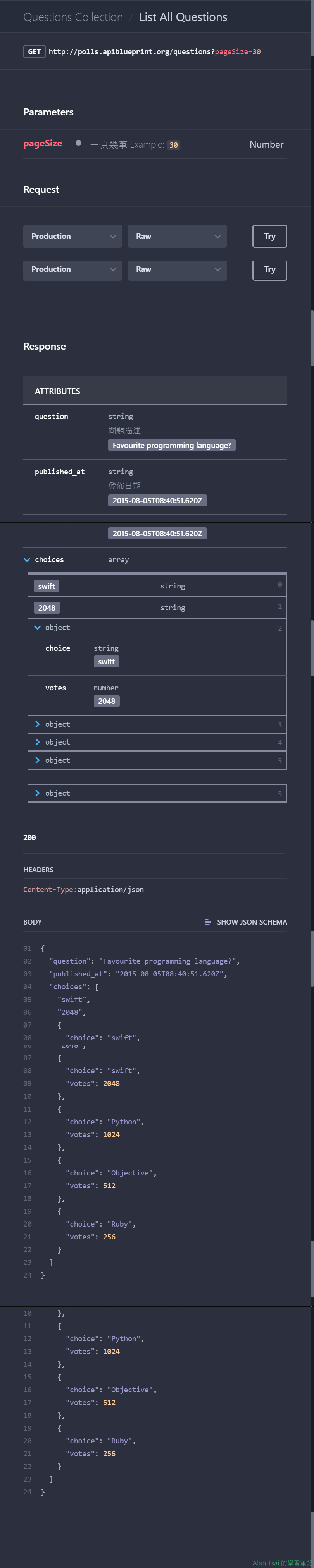
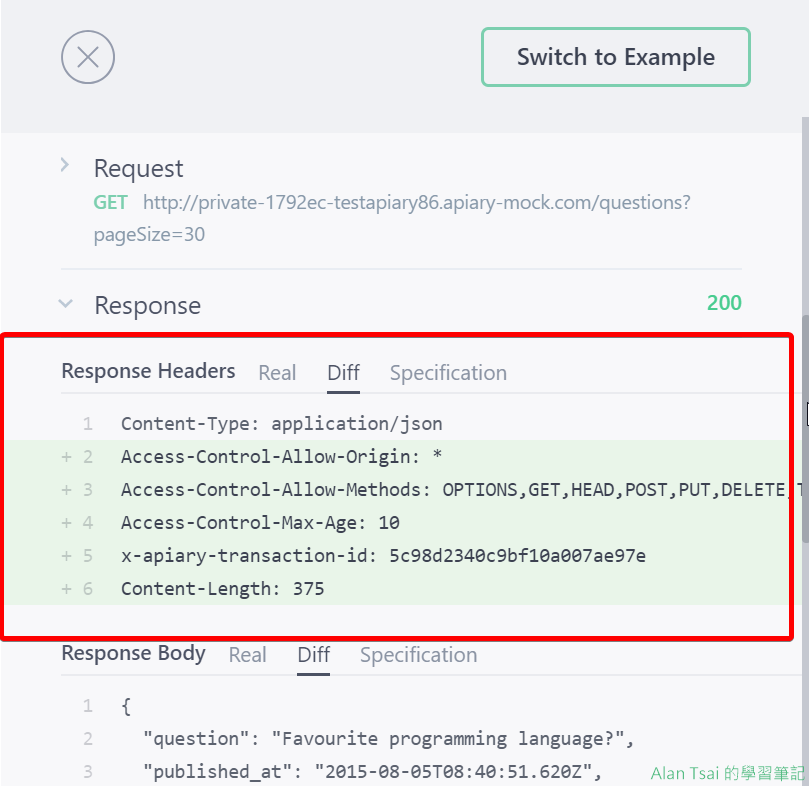
呼叫Mock Server - 得到的結果和文件比對差異
-
打出去之後,得到的結果可以和文件定義的做比對,能夠看出到底最終版本和原本定義是否有落差

檢查實際和定義是否一樣
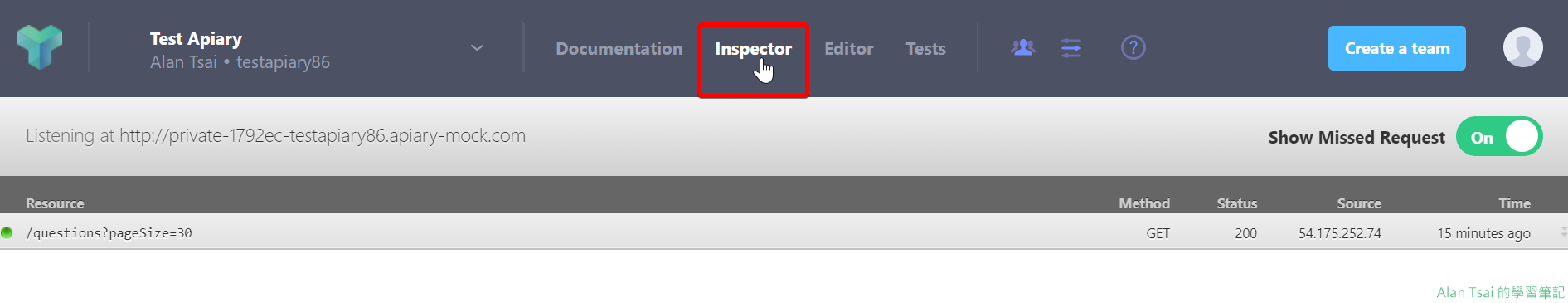
Inspector 功能

還記得之前提到,文件寫好馬上有mock server可以讓前端去接,可是這個時候就遇到一個問題:如果前端打mock,但是得不到結果到底是誰的問題?
是前端網址打錯,還是mock server運作不正常?Inspector就可以解決這個問題。
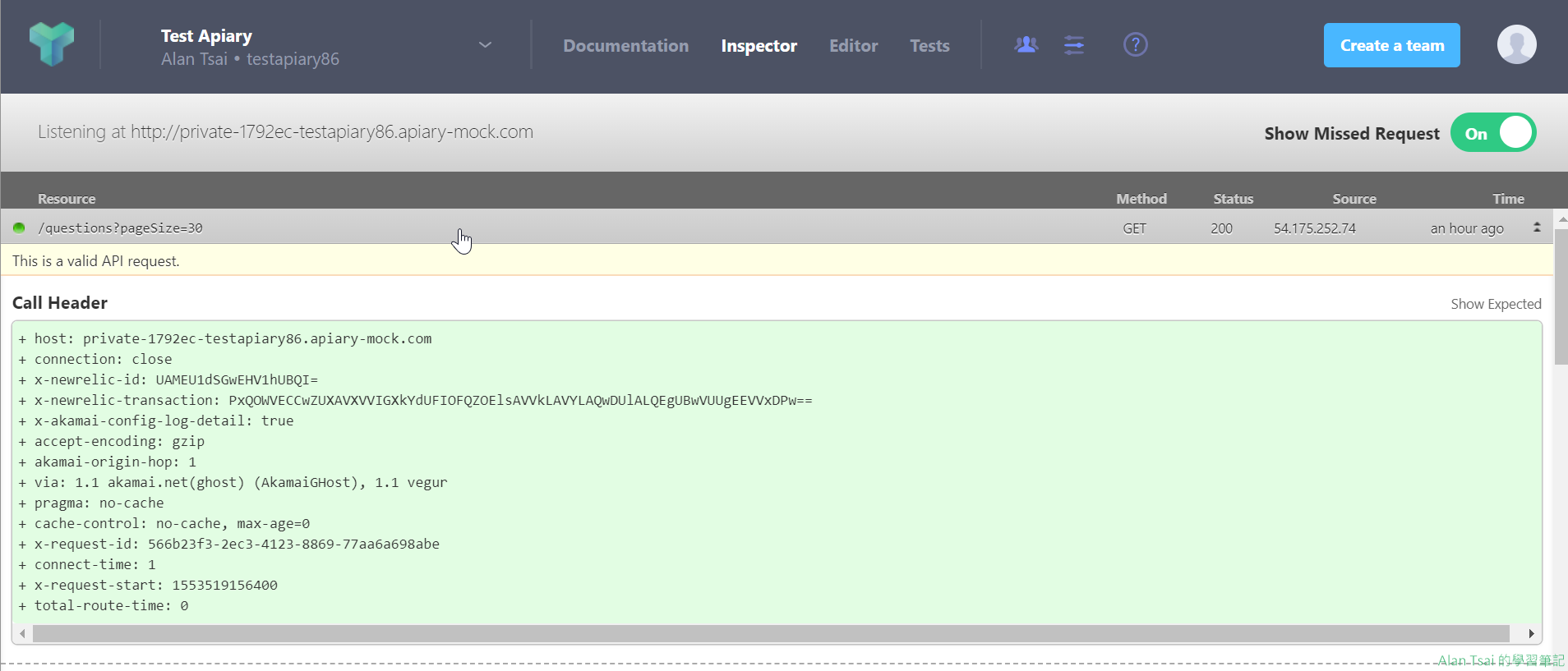
Inspector功能很簡單,任何request打到了mock server,都會顯示出來。
並且可以看到當初的request以及response内容,前端再也沒有藉口說打不到是因爲mock server的問題。

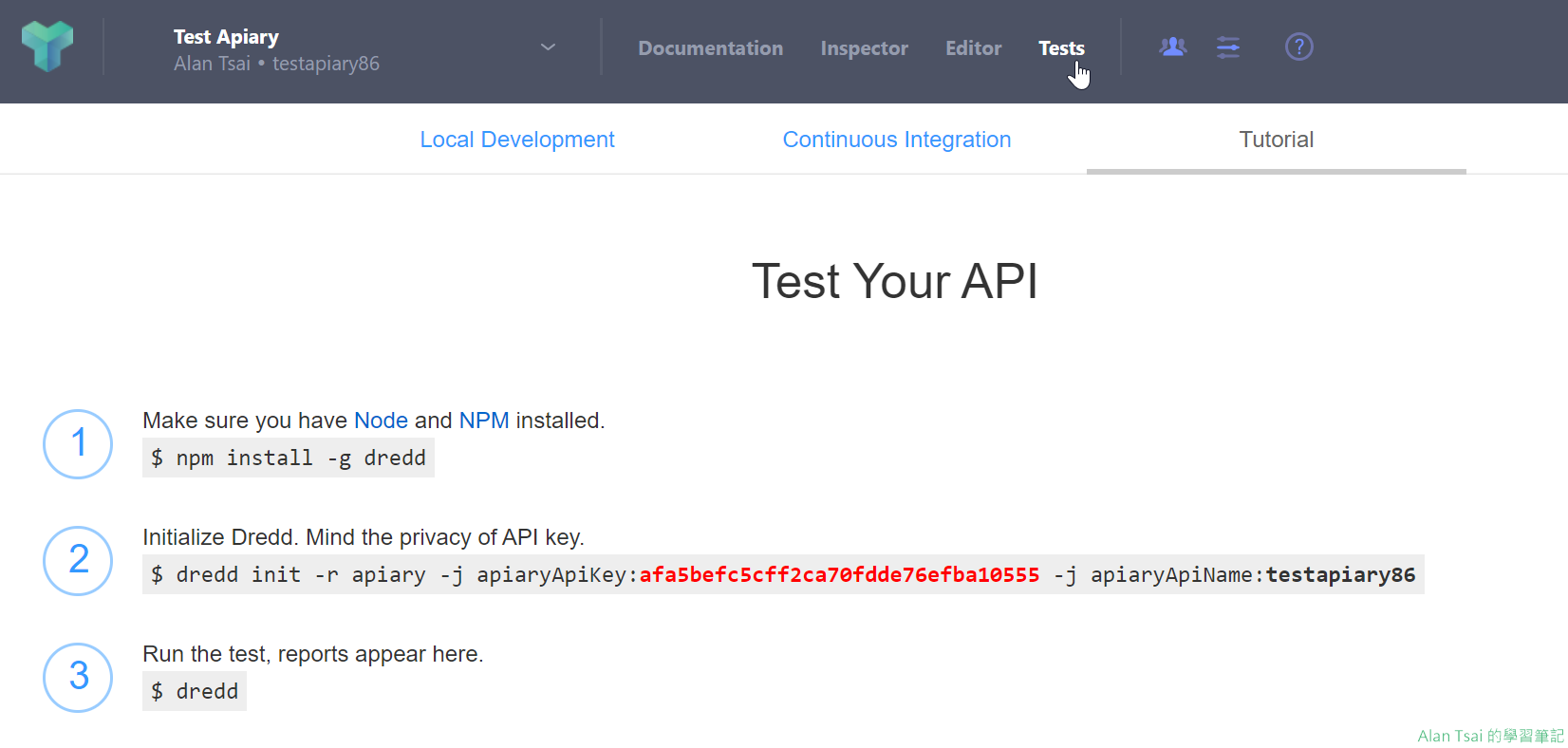
Test 功能

前端可以用 Inspector來測試接API,但是後端最後寫出來的API對不對怎麽測試?
Test功能就是這個用途,透過NPM一個工具叫做dredd,就可以驗證後端最後開發的API是否符合文件定義。
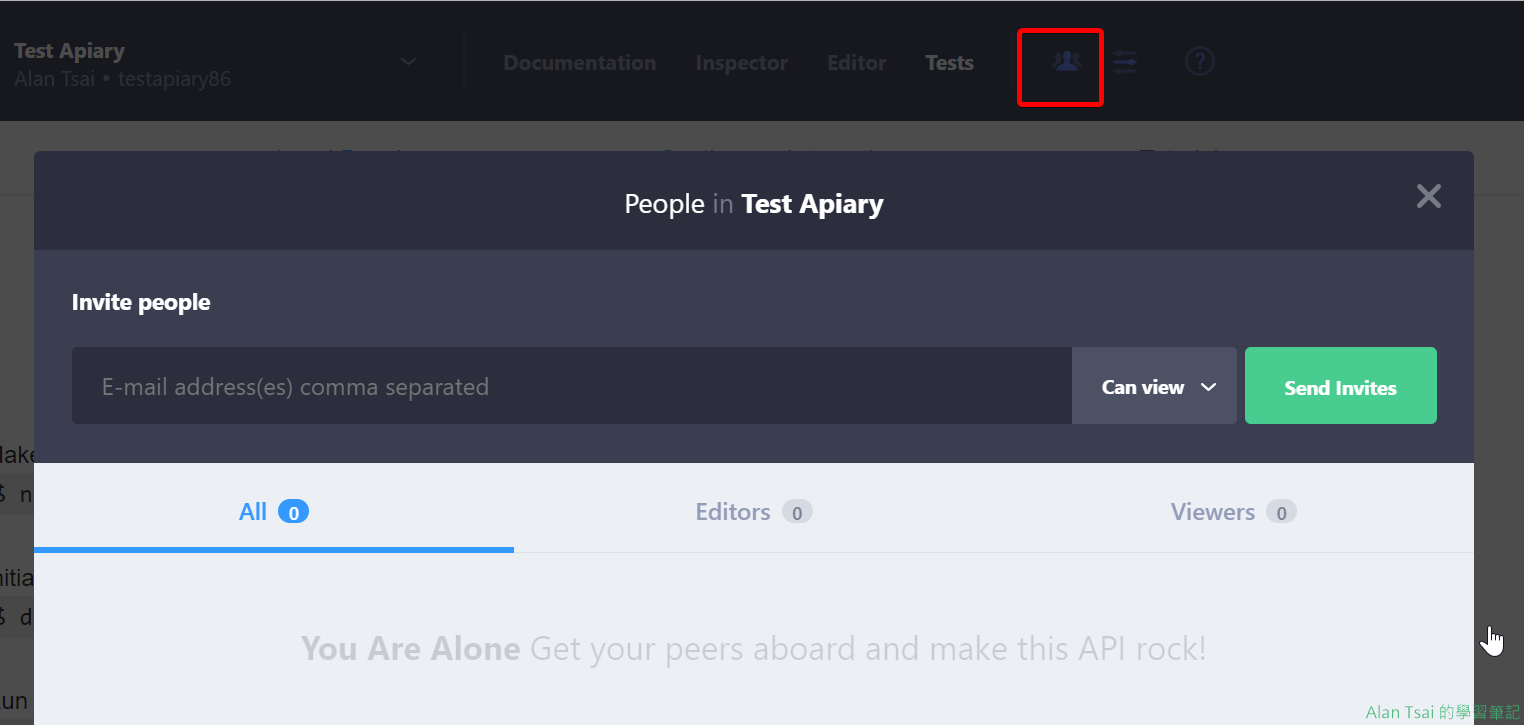
People 功能

還記得一開始設定專案是否為Private,如果是Private我又需要別人一起修改怎麽辦?
這個時候可以使用Pepole,把朋友加進來,然後給他們修改權限,就可以一起修改同一份專案了。
結語
所謂工慾善其事,必先利其器。因此這篇針對了apiary這個工具有了一個比較完整的功能介紹。
當然,其實還有很多細節這篇沒有提到,但是至少看完了這篇對於最基本的功能以及要注意的地方都有比較清楚的認知。
瞭解了工具之後,下一篇([apiary][03]設計API時好用的工具 - 讓前後端溝通格式不再卡卡 - API Blueprint基本結構介紹篇)將來看API Blueprint這個規格的語法 - 看看怎麽撰寫一個API文件。







_1477.png)
_1485.png)
_1486.png)