![[Cognitive Service之Face Api][09]人臉識別的AI服務 - Face Api Explorer - GUI工具來建立Person Group Model.jpg](/posts/2018/10/2018-10-04-cognitive-service-face-api-09-face-api-explorer-gui-for-training-persongroup-model/c188c40c-16e6-4d4b-aa20-286c65d30583.jpg)
在上一篇([08]人臉識別的AI服務 - 建立自己人物的臉Model - 瞭解PersonGroup、Person以及Face的概念)介紹了PersonGroup、Person以及Face之間的關聯,并且透過用直接呼叫API的方式建立出了一個myFriends的Model,下一步就是要看如何使用這個Model。
不過在進入如何使用這個Model之前,肯定是要先把Model Training好用起來才好用。但是要透過Postman一個一個建立Person以及加入Face有點不方便,尤其是看不出來目前那些person有哪些face (上篇沒有介紹取得的API,但是是可以取得建立的信息,但是畢竟都是文字看起來還是不容易看)
難道沒有GUI的界面嗎?這邊就來介紹一個大大所建立的Open Source專案,Face API Explorer。
Face Api Explorer是什麽?
這個是一個Open Source的專案,用Angular Js撰寫而成,是Face Api的一個GUI界面。
透過使用這個工具能夠讓不懂Face Api的人建立出自己的PersonGroup Model。
Face Api Explorer執行環境是什麽?
要使用這個工具,電腦需要先安裝好nodejs。
可以透過直接到官網:nodejs.org (直接下載連接:Winx X64、Win x86) 下載安裝檔案。
如果有安裝Chocolatey的話,可以直接透過指令來安裝:choco install nodejs-lts
安裝好了之後,環境就準備好了。
把Face Api Explorer跑起來
環境准備好了之後就是要把Face Api Explorer跑起來。
- 把程式下載下來
- 可以透過git的方式把程式抓下來:git clone https://github.com/smichelotti/ps-face-api-explorer.git
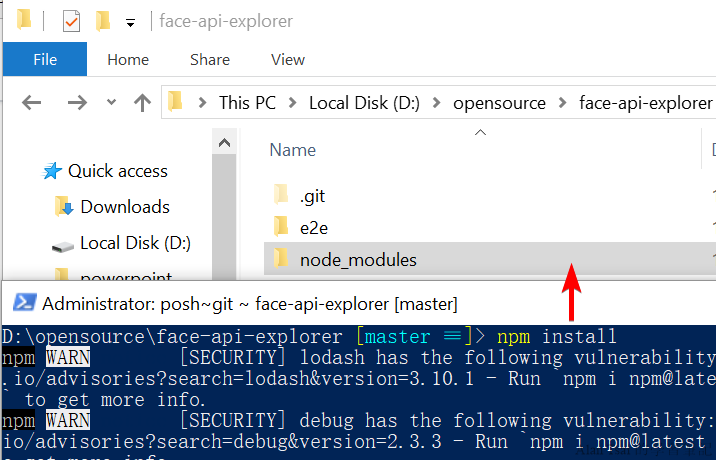
- 把第三方套件抓抓下來
在clone下來的資料夾執行:npm install把第三方套件都抓下來

執行npm install - 修改 \src\app\services\face-api-metadata.service.ts
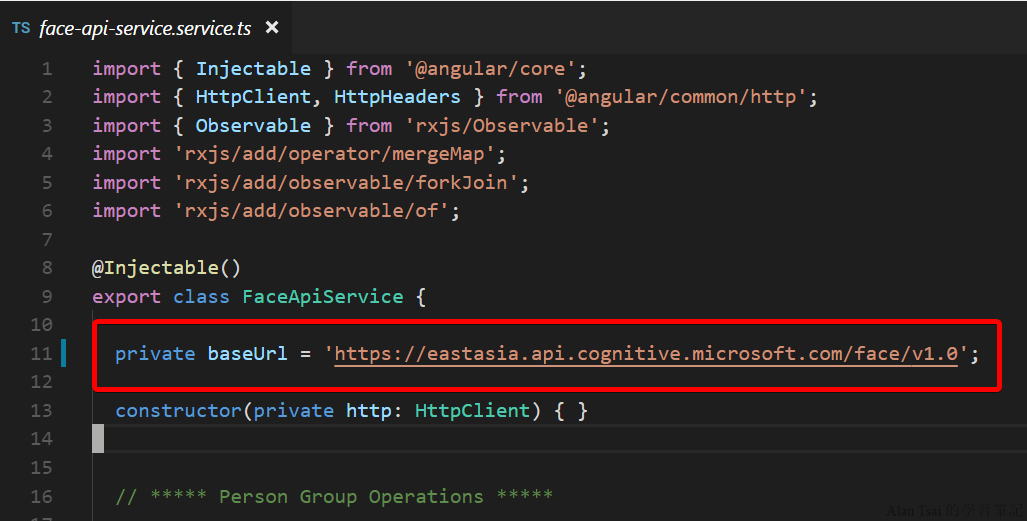
在執行起來之前,需要輸入兩個參數到
\src\app\services\face-api-service.service.ts:- baseUrl:在檔案的上面,主要輸入你的endpoint。
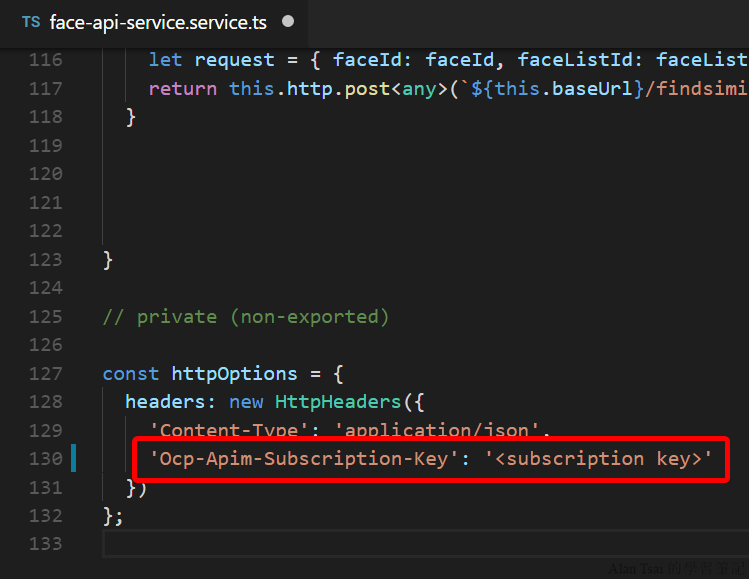
- Ocp-Apim-Subscription-Key:在檔案的最下面,輸入face api subscription key


修改地方的截圖 - 執行ng server
-
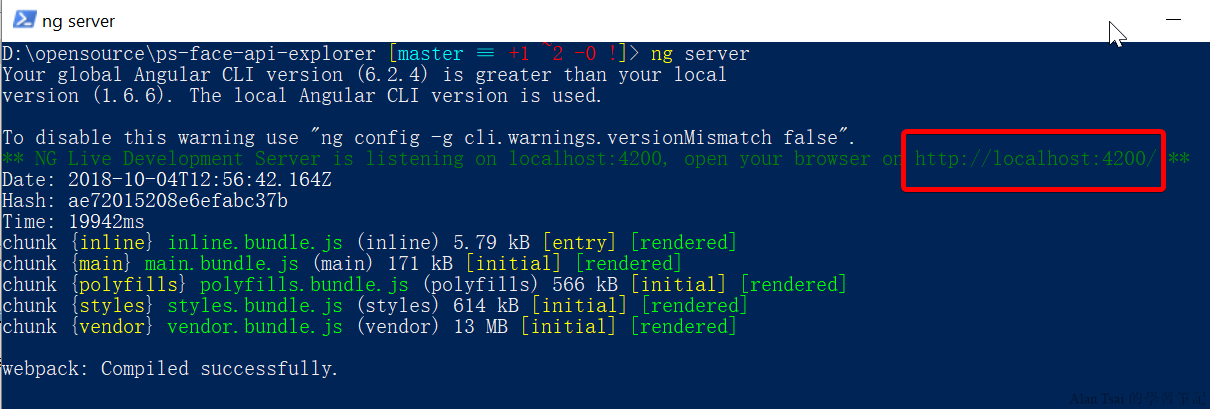
再來就是要把網站run起來,透過cli輸入ng server即可,在截圖可以看到,只要
http://localhost:4200即可使用:
啓動ng server - 測試網站
-
在瀏覽器輸入:http://localhost:4200/:

Face Api Explorer的首頁
如何使用Face Api Explorer
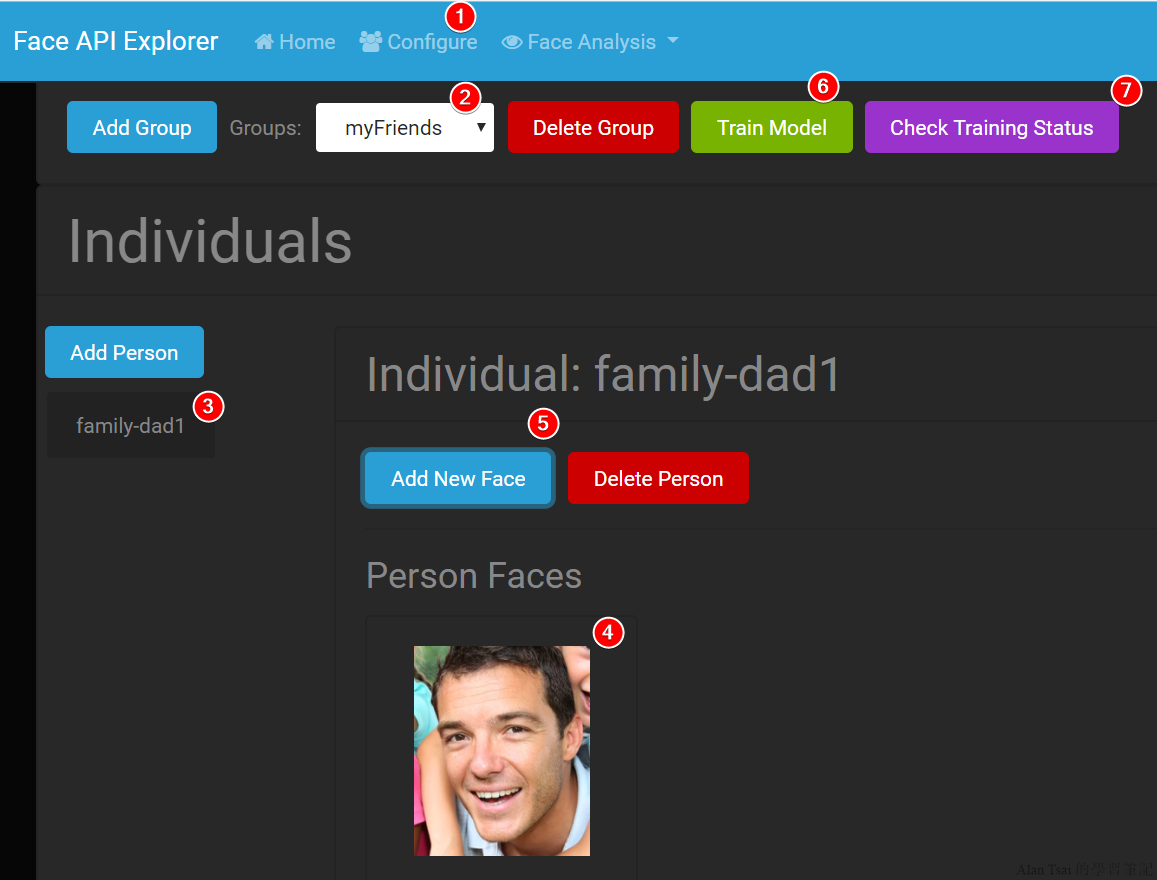
基本上功能還蠻好理解的,尤其是上一篇介紹完了整個PersonGroup的情況下,整個操作大概如下:
- 選擇Configure
- 可以建立PersonGroup,下來可以選擇之前建立好的
- 左邊會列出所有的person,點這個person
- 可以看到所有和這個人有被加入過的臉
- 如果要加新的臉,可以按下
Add New Face然後可以輸入圖片的網址 - 做好了之後可以按下
Train Model來訓練Model - 可以用
Check Training Status來看訓練情況

結語
透過GUI來訓練PersonGroup的Model是不是很方便呢?相較於透過直接call api的方式在操作上面便利非常多。
有了這個工具建立PersonGroup相信更容易,那麽就可以來看看怎麽使用建立出來的PersonGroup Model。
下一篇([10]人臉識別的AI服務 - Verify 驗證臉是不是屬於某個Person)來看看,之前介紹的Verify,用用看另外一個版本,判斷某個人臉是否屬於某個Person。







_1477.png)
_1485.png)
_1486.png)