
[活動]2018微軟人工智能大會深圳峰會 - 參加記錄

在5/21的時候在北京剛舉辦過的微軟人工智能大會在今天深圳也舉辦了一次。上次北京沒參加到,這次在深圳當然要去學習學習。
這篇記錄一下今天發生的事情。
2018/06/21 update
- 增加官方總結以及錄影鏈接
報道
這次的活動地址在:深圳市福田區車公廟金茂萬豪酒店3層大宴會廳
搭了地鐵到了車公廟站,從J1出口出去,還蠻近大概5分鐘左右的路程就到了。

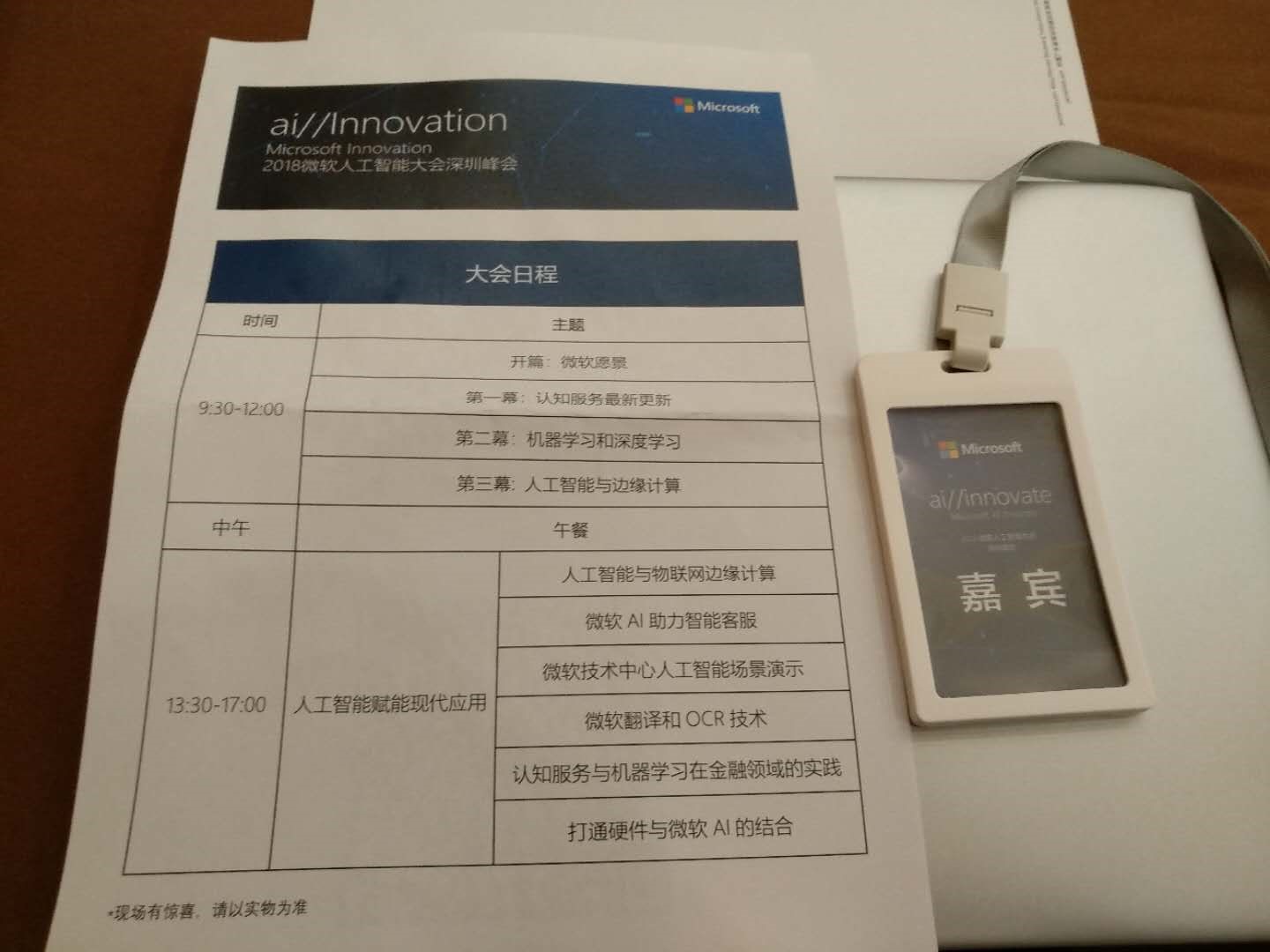
進去了之後,做電梯到三樓,一出來就看到大大的看板(這篇開頭的那張)
報道還蠻容易,微信掃描旁邊的qr code,就會出現報道成功的畫面,把内容給報道的工作人員看,就給了今天的DM以及工作牌。DM前面是今天的議程,背後則是微信群的qr code以及今天問卷的qr code。


會場
在會長外面有合作廠商的攤位,總共有6個攤位,基本上展示的都和Azure的AI服務(Cognitive Service)有關。
2個翻譯有關的產品,1個用custom vision識別動物的服務,3個和IoT edge相關的服務。







會場裡面還蠻大,不過實際上最後都坐滿了,甚至有些都還是站著。


還蠻好,還有附午餐:

題外話,整場會議除了午休時間竟然都沒有休息時間,好特別。
提到的技術
説實話大部分提到的服務都是Cognitive裡面的服務居多,因爲最近剛好有碰到bot所以Cognitive大部分都有碰到,不過這次還有提到Azure的IoT Edge感覺還蠻有意思。


視覺相關
在這次總共demo了幾個視覺相關的服務:
- Computer Vision
主要是介紹OCR很强大


比較微軟以及其他友商 - Custom Vision
- 定製自己的圖片分類(classifier)以及物件識別(object detection)
和IoT結合的時候有些應用還有用到其他,例如人臉識別。
語音及語言
主要是demo 語音翻譯(說一個語言,同時輸出另外一個語言),使用到的是Translator Speech Api。這個部分也有研究因過,因此覺得還好。
有demo幾個微軟的產品,其中一個是powerpoint裡面的套件叫做Presentation Translator for PowerPoint。之前有看到但是沒有裝過, 感覺做presentation裡面的字幕也蠻適合。
Bot Service
Bot在台灣去年很流行(其實Cognitive Service也是),不過其實我一直沒有覺得很重要,直到最近有研究才發現我的思想還是沒有跟著進化。
Bot搭配這些Cognitive Service還蠻適合,不過講的内容其實和之前的Azure Bootcamp差不多的内容 - 早上的demo情景倒是蠻好的,大部分都使用語音做指令而不是文字,因此這個可以作爲一個建立demo的呼叫方式。
Azure Batch AI
這個是一個PaaS的服務,感覺是用來調配運算資源用的。
主要針對的是資料科學家,舉例來説,資料科學家建立模型的時候會需要做運算,但是一臺機器肯定慢,因此一定會使用多臺來做運算。
問題是為一臺機器寫的code和為很多臺機器預算寫的code一定不一樣,而這個不一樣就超出了資料科學家的範疇。難道不能夠只focus本機能夠run及測試的code,然後要多台執行的時候自動支援嗎?
Azure Batch AI就是這種服務。
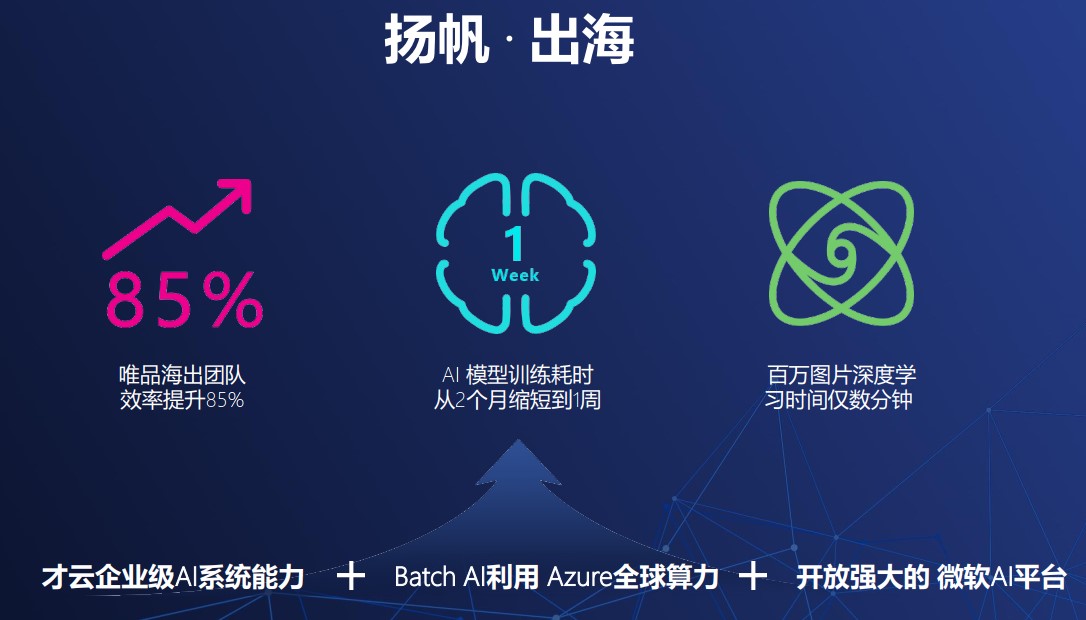
這邊介紹的案例是中國最大的快閃電商:唯品會

Project Brainwave - FPGA
不是很懂硬體,不過這個比TPU(Google Alpha GO 用的那個)快很多,有個demo不過沒有拍照。
Azure IoT Edge
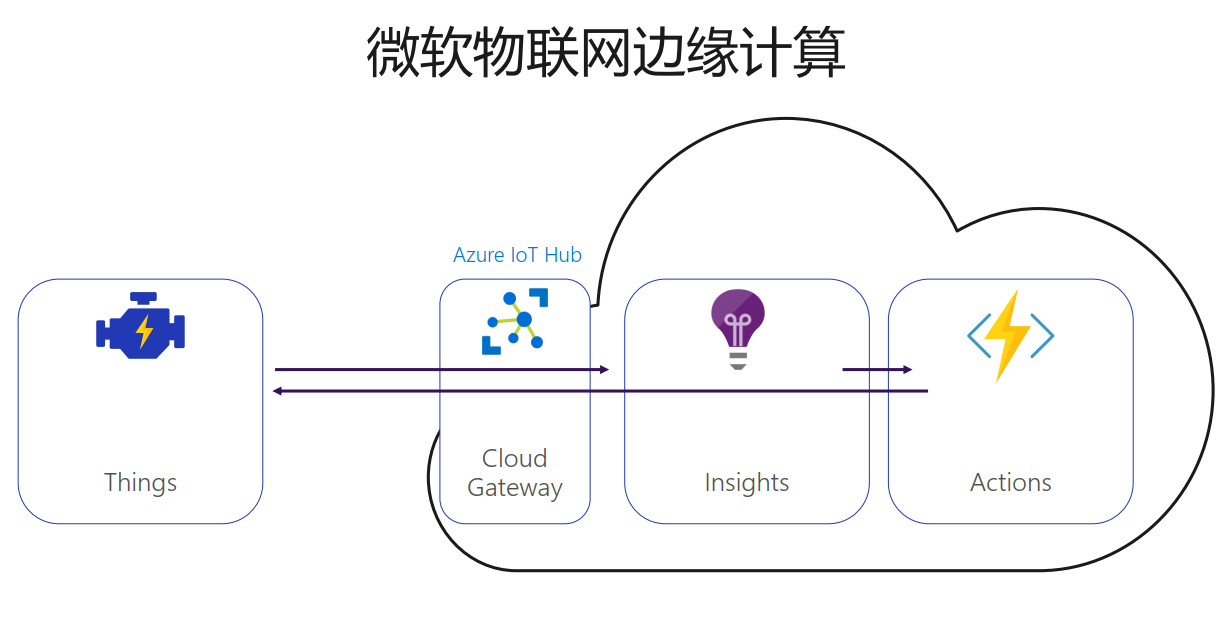
這個部分是我最不熟悉的一塊,因此也覺得最有意思的部分。我的理解是這樣,現在都講IoT,而Azure也有所謂的IoT Hub來接受資料以及處理。
但是假設今天我的IoT連不上網路呢?或者假設我今天IoT裝置很多了我怎麽控制呢?如果IoT的邊緣裝置只用來手機IoT的數據那太可惜了,有沒有辦法讓他也處理一部分呢?這個也就是所謂的邊緣計算。
而Azure IoT Edge就是要解決邊緣計算的問題。

Azure IoT Edge有3個module:
- Ingestion - 或者稱之爲Agent,主要用來和Azure溝通,因此可以透過這個控制IoT裝置ide設定
- Azure Service Module - azure的服務 - 提供offline 也可以呼叫的了
- Custom Service Module - 自己寫的服務
整個azure IoT Edge是以Container爲基礎,因此上面提到的module全部都是container image。Container的好處不用説了,但是很大一個好處是不管你用什麽語言寫的module,只要是container都能夠run。
要使用Azure IoT Edge的device一定要有128 MB +的記憶體,并且支援X86以及ARM類型的晶片。
ONNX以及Windows ML
微軟有何Facebook合力打造一個開放的結構叫做ONNX,因此不管今天使用的是什麽框架建立的模型(TensorFlow也好,Custom Vision AI也好),只要轉出成爲ONNX,就可以在支援這個格式的上面執行。
而Windows ML就是.Net裡面可以執行ONNX的runtime。

Azure到Production
這個是最後一份的簡報,其實講的是如何做一個產品會使用Azure的服務。因此并不是某個技術,更多是一個概念。
這裏面講了一些純開發著不會考慮到的問題,也讓想做一個蟾皮你的人可以好好思考思考。
下一步行動
Bot Service以及Cognitive Service最近都有研究,因此應該要找個時間記錄一下,或許能夠讓其他人上手更加容易,也能避免踩一些雷。
Container這個部分其實之前也有研究過,但是也沒有寫出來,但是用的地方越來越多,也是時候要做個記錄
Container一直沒寫是想要等DevOps寫完再説,畢竟Container最好用DevOps裡面的CI及CD執行比較省事。
Azure IoT Edge這個部分有機會可以玩玩看。
結語
整體來説這次的參加還是有學習到一些東西,并且有些本來就會的在部分内容裡面有耳目一新的感覺。
還有好多東西要學習和記錄,多多加油吧。
參考資料
- 投影片
- 這個是議程裡面的投影片:鏈接
- 大會方面拍的照片
- 大會攝影師拍的照片,大家一定找不到我:鏈接
- 最後一場demo的錄影 - 因爲網路關係在現場demo失敗
-
1. 闭环控制演示: Azure控制水壶温度达到一定文度后关闭开关,并随时监控系统的电流变化 http://v.youku.com/v_show/id_XMTg0NTc2MzM2MA==.html 2. 实时采集数据: 利用蓝牙网路将游标卡尺的数据上传Azure https://v.youku.com/v_show/id_XMTg0NTc2MDkxMg.html?spm=a2h0j.11185381.listitem_page1.5!6~A 3. 实时控制: Azure通过WiFi和蓝牙网路控制多个LED等,实现远端控制 https://v.youku.com/v_show/id_XMTg0NTc1NDE2MA==.html 4. 双向讯息传输: Azure 和多个端点间的讯息传输 https://v.youku.com/v_show/id_XMTgxMTA1MzIxNg==.html 5. 语音控制: 语音输入后由云端AI处理,在返回本地: https://v.youku.com/v_show/id_XMjgxMjQyNDY2MA.html - 官方回顧
- https://mp.weixin.qq.com/s/-SFGAT7uE4CMlxpEHdvBVQ
- 上午的錄影
- 只能用ie看(需要flash) http://www.easylaa.com/webinar/Vodondemand1.aspx?baseID=30348&r=1f953d941ce94187a121bb54da88d8a3
- 下午的錄影
- 只能用ie看(需要flash) http://www.easylaa.com/webinar/Vodondemand1.aspx?baseID=30348&r=e07fa6f9a4bf4b56b2d37858d5deb8db







_1477.png)
_1485.png)
_1486.png)