![[.net core]如何在開發階段透過Visual Studio設定不同的執行環境 (環境變數).jpg](/posts/2019/01/2019-01-16-faq-how-to-change-executing-environment-in-visual-studio/1f8cdc4f-ecc4-427b-a161-c9aaf6564e80.jpg)
在上一篇([faq]ASP .NET Core 如何在開發的情況下讓Controller不需要過Authorization (驗證))介紹了如何透過當執行環境是Development的時候不要過驗證。
透過那樣的設定可以讓開發者在開發階段的時候不用擔心驗證的部分。不過有時候需要把驗證的部分一起考慮進去怎麽辦?
例如想要做整合測試,確保需要權限的api邏輯沒有錯誤的時候怎麽辦?總不能夠直接打staging的機器吧。
這件事情其實在Visual Studio可以很容易的辦到,來看看如何切換執行環境。
.Net Core怎麽判斷目前是否是Development環境
要解決這個問題首先要先瞭解一下.Net core是依照什麽機制來判定目前是屬于Development環境。
.Net Core在runtime的時候會檢查一個環境變數(Environment Variable)叫做ASPNETCORE_ENVIRONMENT,依照這個環境變數的值來決定目前是不是Development或者Staging或者Production。
IHostingEnvironment.EnvironmentName可以取到值。
所以其實可以透過設定Windows目前使用者的環境變數,加上ASPNETCORE_ENVIRONMENT,然後設定對應值來切換。
不過這麽做還是不太便利,畢竟要改環境變數尤其是只是開發用到的感覺太麻煩。
使用Visual Studio的Debug Profile
Visual Studio其實有地方可以讓我們快速切換任何環境變數,我不太確定這個地方的官方名稱是什麽,不過這邊先暫時叫他Debug Profile。
要使用這個Profile需要做兩個事情:
- 設定Profile
- 使用Profile
設定Profile
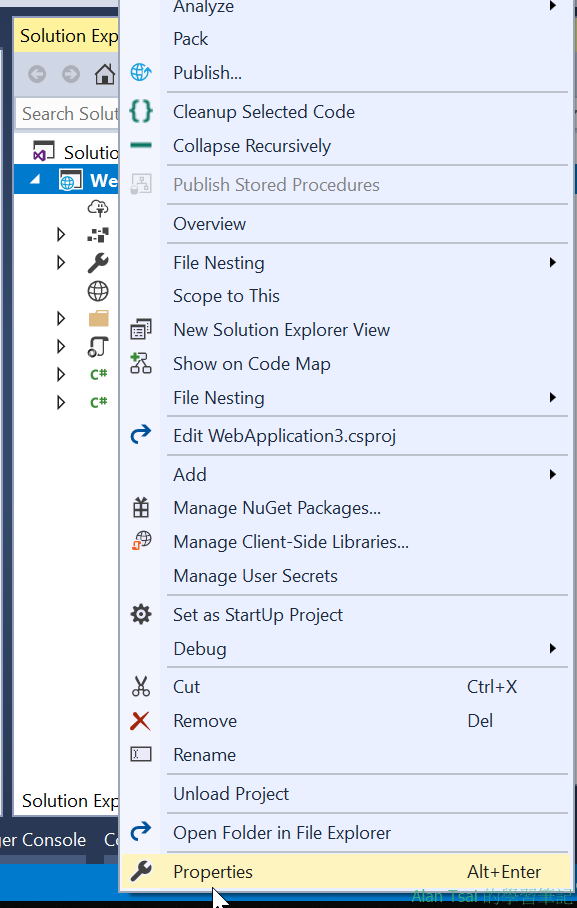
要設定Profile很簡單,只需要對任何一個要被執行的專案點右鍵,然後選擇Properties:

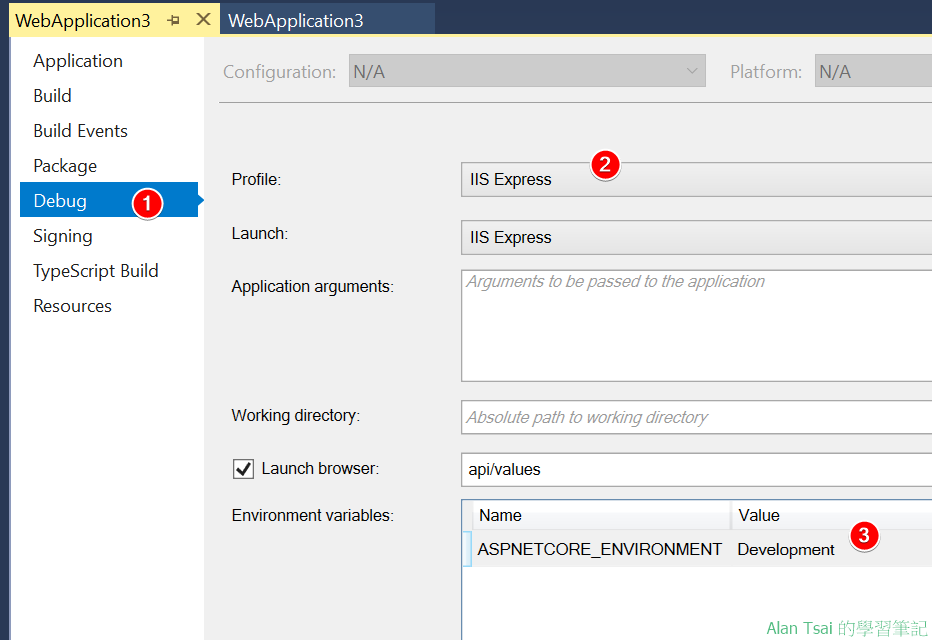
接下來:
- 切換到
Debug的tab - 可以看到目前有一個Profile叫做
IIS Express - 然後這個裡面有設定
Environment Variable為ASPNETCORE_ENVIRONMENT = Development

看到了預設的設定之後,怎麽增加一個新的呢?
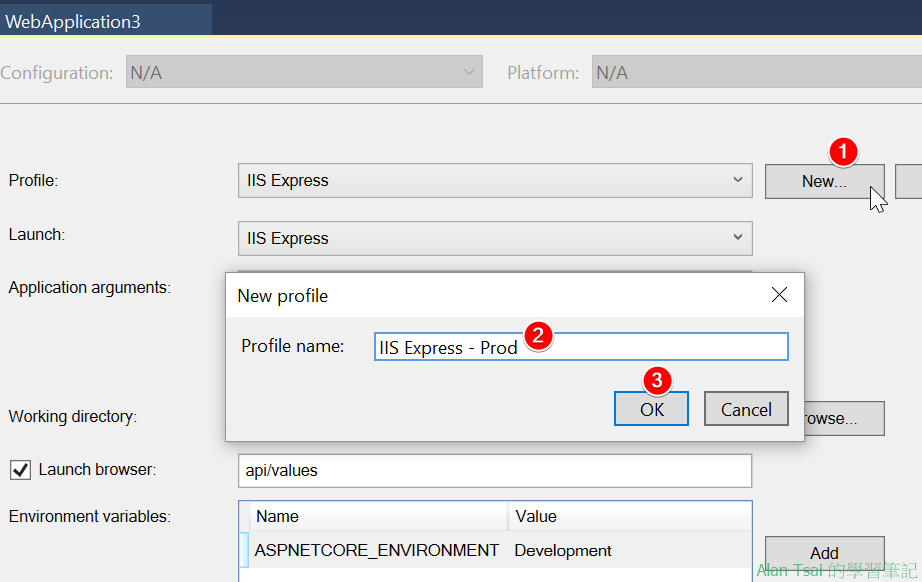
要增加新的一個profile只需要:
- 按下profile下拉旁邊的 New
- 輸入profile名稱 - 例如
IIS Express - Prod代表模擬正式環境 - 按下 OK

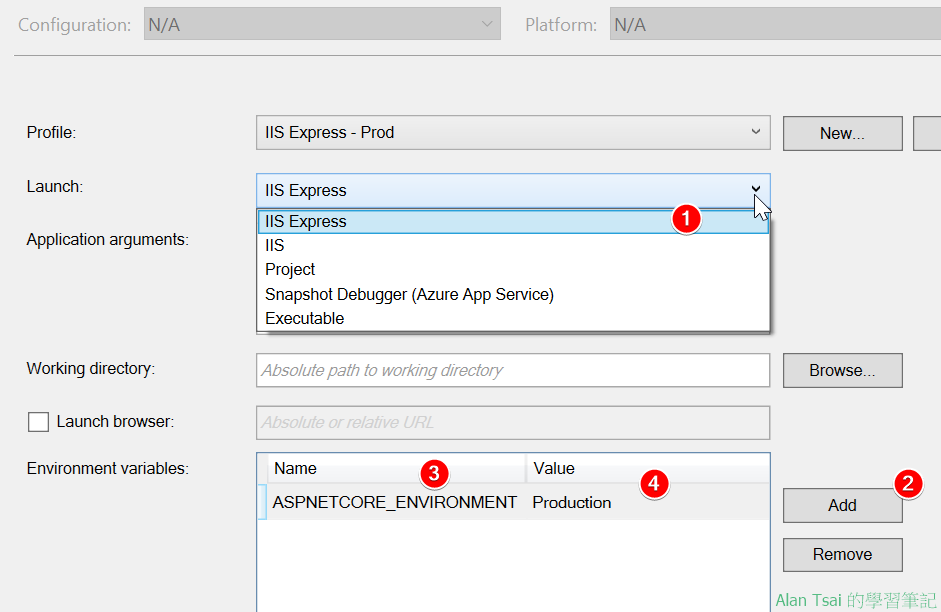
增加完了profile接下來就是對這個profile做設定:
- 在Launch的下拉選擇
IIS Express- 這個地方還有別的應用,在另外一篇在介紹啦 - 在Environment Variable那一欄右邊的Add點下去
- 在Name的部分輸入
ASPNETCORE_ENVIRONMENT - 在Value的部分輸入
Production - 最後按下存檔

這樣Profile就設定好了。
使用profile
剛剛的profile設定好了之後,那麽該如何使用呢?
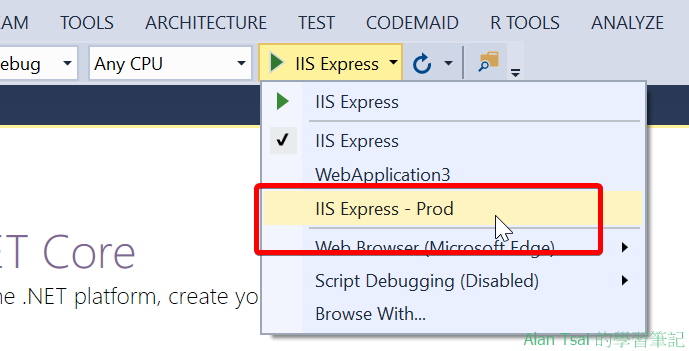
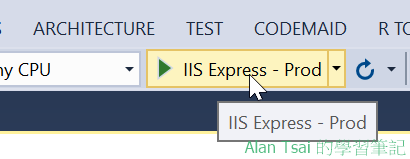
要使用很簡單,只需要對執行網站的綠色三角形的旁邊下拉點按下去,就會看到剛剛加入的Profile

切換之後,profile名稱會變,這個時候用一般執行網站方式(點他,或者Ctrl+F5或者F5都可以)

結語
切換環境這個事情一開始可能覺得不太會用到,但是到後面會發現,爲了開發方便以及可以做整合測試,兩個環境切來切去常發生,這個時候Visual Studio的這個功能可以節省非常大量的時間。
以上希望對大家有幫助。







_1477.png)
_1485.png)
_1486.png)