回顧一下 .NET Conf Taiwan 2023 提到的 Generative AI 的衝擊和應對準備
不知不覺距離上次的 .NET Conf Taiwan 2023 已經經歷了將近 2 個月了
這 2 個月以來 Generative AI 這個領域發展的速度一如既往的快速,並且 ChatGPT 剛好也進入 1 週年
想要藉著這個機會整理一下 .NET Conf Taiwan 2023 談的內容,以及如果想要準備好面對這個 Generative AI 的浪潮可以做什麼準備
不知不覺距離上次的 .NET Conf Taiwan 2023 已經經歷了將近 2 個月了
這 2 個月以來 Generative AI 這個領域發展的速度一如既往的快速,並且 ChatGPT 剛好也進入 1 週年
想要藉著這個機會整理一下 .NET Conf Taiwan 2023 談的內容,以及如果想要準備好面對這個 Generative AI 的浪潮可以做什麼準備

一年一度的微軟的 Build 大會又來了,每年少不了的就是 Cloud Skill Challenge
既可以學習,又可以免費考取微軟雲端 Azure 的證照,不趁著這個時候開始你的 Azure 專家之旅還要等什麼時候
最多可以節省到將近萬元台幣,怎麼做呢?請看內文
題外話:有人會希望我開 Youtube 帶大家過挑戰內容嗎?如果會,留言告訴我你對那個挑戰有興趣,說不定我就開了

要導入任何服務或者軟體之前,評估它的成本 (費用) 以及效益是說服老闆的最關鍵的一件事。
以 Azure 來說,以前有所謂的 Azure Reservation (Reserved Instance) 可以省到 62% 之多,所以如果有穩定使用的機器規格,不開 Reserved Instance 說不過去。
既然有了它,怎麼還會有另外一個所謂 Savings Plan 呢?
這篇來簡單的探討一下兩個的不同之處,以及什麼時候適合用什麼
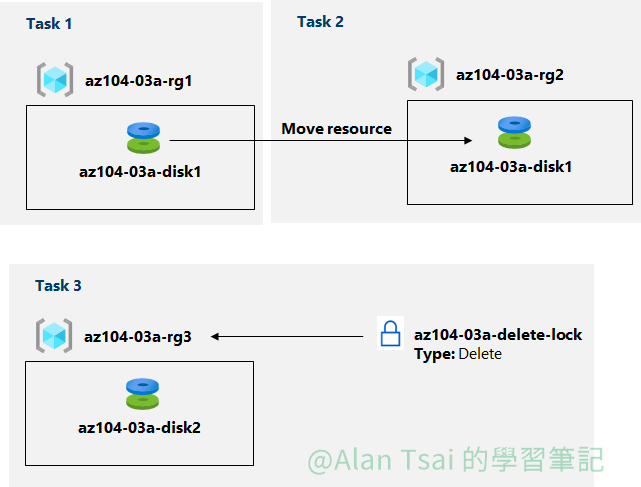
這個系列是 AZ 104 的線上課程裡面所規劃的 Lab 用圖文方式呈現出要如何完成
這個 Lab 的主要目的是讓學生熟悉如何使用 Azure Portal 去做資源管理
在這個 Lab 裡面總共有 3 個任務:


微軟最近有場面對所有 Partner 的研討會,是關於目前最夯的在 Azure 上面的 OpenAI 服務(目前最火紅就是 ChatGPT 啦)。聽說一開放報名不到半天整個就爆滿,由此也可以看出這個議題有多熱
這次是有對 Microsoft MVP 保留名額,我就藉著這個機會報名並且參加了久違的線下研討會
這篇主要是把當天內容記錄一下,由於主辦單位目前還沒有釋放出投影片,所以怕踩到著作權問題就沒有把拍到的投影片放出來,我盡量用文字描述每一個我認為重要的點
(這裡面有些內容不是研討會有談,有些是我自己的想法)
廢話不多說,來一起看看 NVIDIA 執行長黃仁勳說的:「AI的iPhone時刻來臨」指的是什麼
在今年的 02/07 到 02/09 號之間,在 Southeast Asia 和 East Asia 這兩個 region 的服務都有受到影響,甚至導致資源無法存取
剛好藉著這個事件,我們這篇來探討一下在 Azure 裡面最基本的高可用(High Availability)概念,也就是 Regional、Availability Zone 和 Availability Set
取決於應用的等級,應該用什麼等級的高可用,這篇我們來看一下
| 功能 | Azure Region | Availability Zone | Availability Set |
|---|---|---|---|
| 定義 | 包含一個或多個資料中心的地理區域 | 擁有獨立電力和網路的單一資料中心 | 在資料中心內的虛擬機器的邏輯分組 |
| 目的 | - 能夠部署應用在更靠近使用者的地方 - 提供高可用 |
提供更高的高可用 | 提供高可用 |
| SLA | 保證 99.99% 的運行時間 | 每個 Zone 保證 99.99% 的運行時間 | 每個 Set 保證99.95% 的運行時間 |
| 隔離 | 與其他 Region 隔離,擁有獨立資源 | 與其他 Zone 隔離,擁有獨立資源 | 多台 VM 橫跨在多個 Fault Domain |
| 費用 | 價格因 Region 而異 | 除 VM 和儲存空間外,無額外費用 | 除 VM 和儲存空間外,無額外費用 |
| VN11-JD8 事件的影響 | East Asia Region 的部分服務受到影響 | 如果有部署到 2 個或以上 Zone 的服務受到服務影響 | 部署到有影響的 Datacenter 應用因此受到服務中斷 |
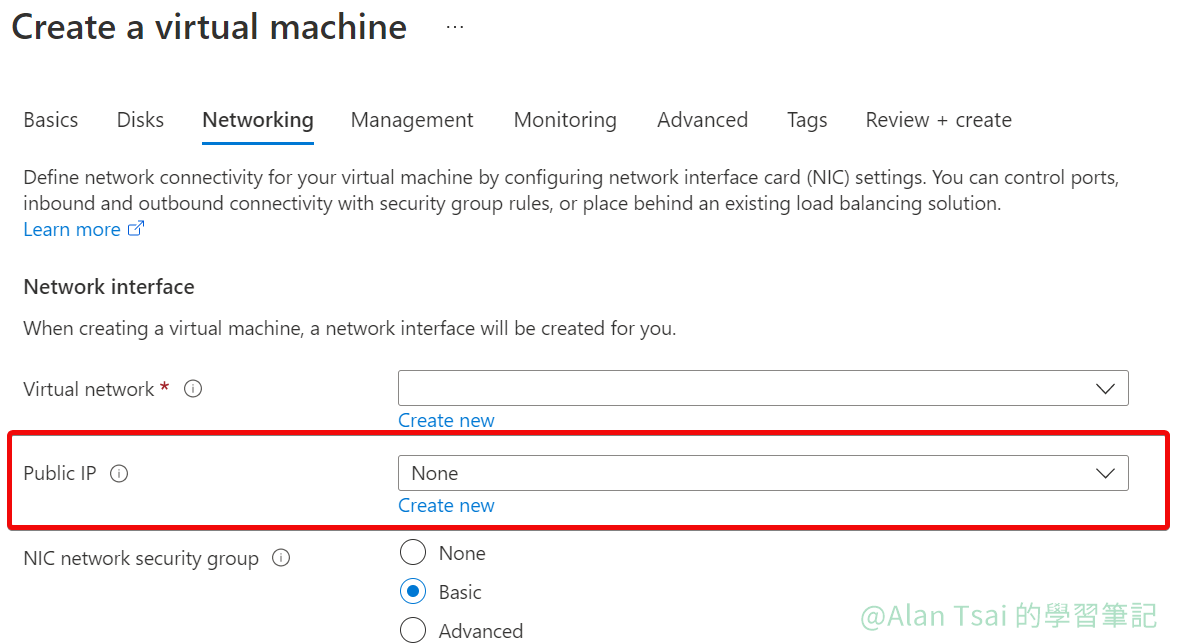
在上一篇 為什麼我的 Azure Windows Virtual Machine (虛擬機器) 連線不到?故障排除指南指南 | FAQ 其中有提到,如果在建立過程把 Public IP 拿掉的話,那麼最後當然就不會建立出來,那麼就只透過內網的 Private IP 來連線
不過建立完之後,想要加載 Public IP Address 會怎麼做呢?
這篇我們來看一下